Ключи в React
Ключи в React.js помогают идентифицировать, какие конкретно элементы были изменены/добавлены/удалены. Ключи задаются элементам внутри массива, при этом элементам предоставляются постоянные идентификаторы.

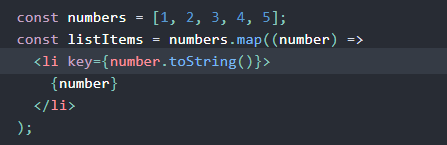
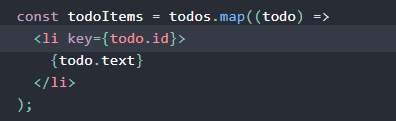
Наилучший способ выбрать ключ заключается в применении строки, которая однозначно идентифицирует элемент списка среди соседних элементов. Наиболее часто в качестве ключей разработчики используют собственные идентификаторы.

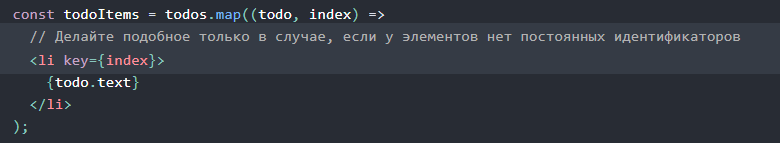
Если же постоянные идентификаторы для отрисовываемых элементов отсутствуют, то в крайнем случае можно задействовать в качестве ключа индекс элемента:

Но вообще, применение индексов для ключей не рекомендуется, особенно если порядок элементов может поменяться, ведь такая ситуация негативно скажется на производительности и вызовет проблемы с состоянием компонента. При этом учтите, что если вы не назначите для списка элементов явный ключ, то React по умолчанию станет использовать в качестве ключей именно индексы.
Вообще, если эта тема вам интересна, рекомендуется ознакомиться с материалом Робина Покорни. Автор подробно разъясняет негативные последствия применения индекса в качестве ключа.
По материалам https://ru.react.js.org/.

