Жизненный цикл компонента в React
Жизненный цикл компонента в React — одна из наиболее важных концепций, которую следует знать. Почему? Потому что понимание жизненного цикла позволит вам правильно обрабатывать события в вашем приложении и обеспечивать корректную передачу данных между компонентами.
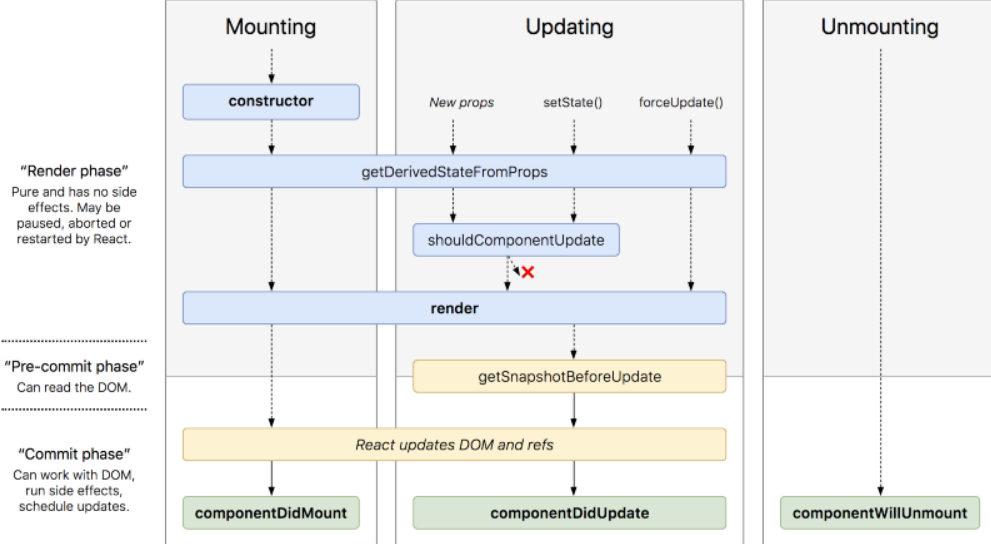
Компоненты в React рождаются, решают какую-то задачу и прекращают свое существование. Всё, как у людей, однако жизненные этапы все же несколько отличаются от человеческих. Посмотрим, как они выглядят:

Каждый закрашенный горизонтальный прямоугольник на рисунке выше отображает метод жизненного цикла, кроме, разве что «React updates DOM and refs». Столбцы в данном случае отображают различные этапы жизни компонента.
Вообще, компонент способен находиться лишь на одном этапе. Начинается все с монтирования, а продолжается обновлением. То есть компонент обновляется постоянно и происходит это до тех пор, пока он не перейдет на этап размонтирования, где удалится из виртуального DOM.
Методы жизненного цикла дают возможность запускать код в конкретные моменты жизни компонента либо в ответ на какие-нибудь изменения.
Давайте рассмотрим каждый жизненный этап, включая методы, с ними связанные.
Этап № 1: монтирование
Как известно, компоненты, созданные на основе классов, тоже являются классами. Именно поэтому первый запускаемый метод —
Далее компонент запускает
Этап № 2: обновление
Данный этап запускается во время каждого изменения состояния либо свойств. Как и в случае с монтированием, происходит вызов метода
Потом происходит запуск
В обратном случае React отобразится заново, а потом запустится
Этап № 3: размонтирование
Все хорошее имеет тенденцию заканчиваться. Когда компонент прожил свою жизнь, наступает размонтирование — последний жизненный этап. Во время удаления компонента из DOM React выполняет запуск
Прочие методы жизненного цикла
Также можно упомянуть такие методы, как
Что касается
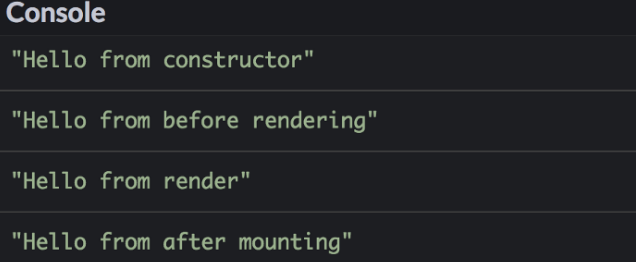
Последующий фрагмент программного кода с CodePen покажет основные этапы стадии монтирования:

Вывод будет следующим:

По материалам: https://www.freecodecamp.org/news/these-are-the-concepts-you-should-know-in-react-js-after-you-learn-the-basics-ee1d2f4b8030/.

