Разделение кода в React
Когда вы используете CRA (create react app) либо Next.js, вы должны иметь готовый конфигурационный файл webpack. Он создаст одиночный файл (бандл), который и будет содержать все ваше приложение.
Все бы ничего, но иногда это существенно замедляет работу сайта, поэтому более целесообразным является разбиение бандла на части. Это можно реализовать путем разделения кода. Каков профит, спросите вы? Он очевиден: веб-браузер станет закачивать лишь нужные части и то по мере необходимости, а это в свою очередь уменьшит время загрузки сайта.
Для выполнения поставленной задачи можно задействовать React.lazy. Правда, React.lazy и Suspense пока не получится применить для отображения на стороне сервера. Но и эта проблема решаема, правда, уже с помощью React Loadable. В документации есть неплохое руководство, посвященное разделению бандлов с серверным отображением.
Итак, разделять код можно различными методами, однако неплохой отправной точкой станет разделение на основе путей.
Обычно переходы на новую страницу требуют некоторого времени на загрузку. Если же вы будете по новой отображать всю веб-страницу за раз, пользователи не смогут взаимодействовать с элементами на странице в это самое время.
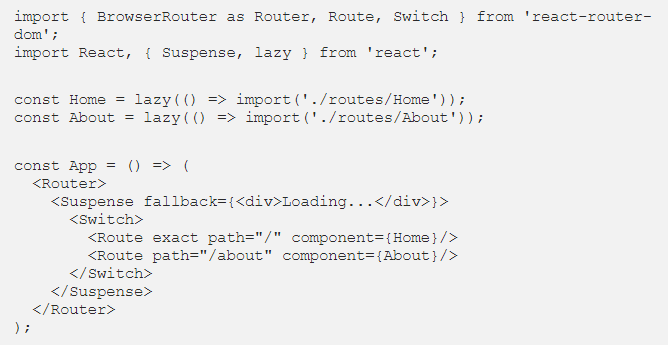
Ниже — пример настройки разделения кода на основе путей и посредством библиотек типа React Router и React.lazy:

Suspense необходим тут на всякий пожарный: он будет показан, когда необходимый бандл ещё не загрузился. Тут же можно использовать и индикатор загрузки, что позволит показать пользователям, что сам процесс не стоит на месте. Также можно применять границы ошибок, причем даже в качестве родителя Suspense в целях обработки других ошибок типа сетевых.
React.lazy пока поддерживает лишь экспорт по умолчанию. Но если нужны именованные экспорты, всегда можно заглянуть в документацию React.
По материалам: https://medium.com/wineofbits/concepts-to-become-an-advanced-react-developer-684d90c086c2.

