SignalR в ASP.NET Core
ASP.NET Core SignalR — это библиотека с открытым исходным кодом. Она позволяет создавать приложения в реальном времени и по настоящему, то есть не по принципу "запрос-ответ", а независимо. В результате сервер сам решает, когда надо ответить и не ждет клиента. Например, сервер-сервер-клиент или клиент-сервер-сервер. Нет очередности, два актора общаются независимо.
Такое поведение похоже на толстый клиент у которого нет сервера и который работает на нашем ПК без подключения к интернету. Поэтому signalR настолько перспективная технология. Сайт, работающий с использованием SignalR, я бы назвал web 3.0.
Почему не везде используют SignalR
Когда я первый раз понял мощь технологии, я подумал, а почему сайты не используют SignalR? Ведь это так круто, всё в реальном времени. Простой ответ — цена. К сожалению, для рядовых сайтов такая технология будет дорогой. Например, максимальное число соединений в теории 65534 для Windows по умолчанию стоит 5000 свободных соединений. К примеру, если посещаемость нашего сайта 1 млн уникальных пользователей в день, то нам нужно арендовать кластер из 15.5 серверов или виртуальных машин. С другой стороны, если ваша посещаемость 1 млн -- вы уже успешный стартап и, скорее всего, можете позволить себе 15 виртуальных машин 🙂
Где использовать SignalR
100%-ная необходимость использовать SignalR нужна там, где скорость визуализации данных критична. Например, ПО брокера на бирже. Или АСУ ТП (Автоматизированная система управления технологическим процессом), чаты и т. п. Вообще, я бы не исключал данную технологию и для простых небольших сайтов, у нас же 65 тыс. соединений -- это всё равно неплохо.
Через SignalR можно передавать файлы. В одном из проектов мы например передавали звук (в виде байтов) каждые 100 мс небольшими порциями. Собственно байтами можно передавать что угодно в том числе и файлы (но для этого лучше использовать обычный POST запрос, браузер также передаст файл частями на сервер).
Зачем использовать .Net Signalr, если есть WebSocket
Signalr работает с android, iOS, можно использовать в консольных приложениях, десктопных приложениям и в WPF. Во вторых, SignalR -- это обертка над веб-сокетом, поэтому, если ваш браузер не поддерживает веб-сокеты или пользователь отключил его, то SignalR все равно будет имитировать работу в реальном времени через механизм передачи данных Long Polling.
Какие способы передачи данных в реальном времени поддерживает Signalr Core:
- WebSocket — протокол (rfc7118), поддерживающий двухстороннюю передачу данных в реальном времени. Доступен почти по всех современных браузерах. И поддерживается некоторыми приложениями, ориентированными на веб.
- Server-Sent Events — по названию можно сказать, что сервер передает данные, а клиент слушает данные с сервера, работает по протоколу http.
- Long polling — способ, когда клиент, например, каждые 100 мс долбит сервер сообщениями. Возможно, вы неосознанно реализовывали данный способ. Когда на JavaScript заворачивали функцию в
setInterval() .
// Пример Long polling с использованием JQuery function fetchdata(){ $.ajax({ url: 'fetch_details.php', type: 'post', success: function(data){ // Perform operation on return value alert(data); }, complete:function(data){ setTimeout(fetchdata,5000); } }); } $(document).ready(function(){ setTimeout(fetchdata,5000); });
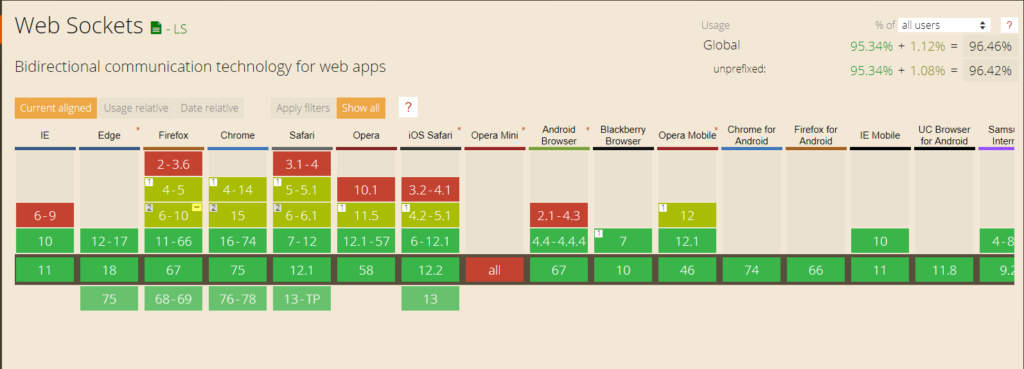
Поддержка WebSocket в браузерах:
- Microsoft Internet Explorer 8, 9, 10, 11. Modern, Desktop, Mobile;
- Mozilla Firefox: на Windows, на Mac ОС;
- Google Chrome: Windows и на Mac ОС;
- Safari: на Windows и на Mac ОС;
- Opera: ОС Windows;
- Android-браузер;
- и некоторые другие, смотрите в табличке ниже.

Больше статей о программировании читайте в моем блоге.

