Разница между null и undefined
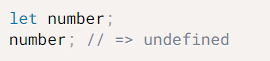
В языке программирования JavaScript undefined представляет значение еще не инициализированной переменной, в то время как null — намеренное отсутствие объекта. К примеру, у нас есть переменная number, которая определена, однако ей не назначено начальное значение:

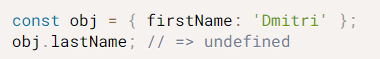
Аналогичную ситуацию мы увидим, когда попытаемся получить доступ к несуществующему свойству объекта:

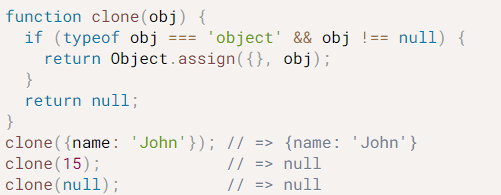
Либо же переменная должна ждать возвращения объекта функции, однако по какой-нибудь причине создание объекта невозможно. В данной ситуации null — это значимый индикатор недостающего объекта. Допустим,

Однако
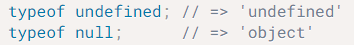
Как известно, в JS существуют проверки на null и undefined. Например, оператор typeof продемонстрирует нам различия между этими 2-мя значениями:

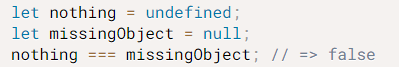
Кроме того, существует строгий оператор равенства

По материалам «7 tips to handle undefined in JavaScript».

