Теги: asp.net core, items, коллекция
В объекте HttpContext в ASP.NET Core определена коллекция Items. Она представляет собой словарь типа IDictionary<object, object>. Коллекция предназначена для данных, непосредственно связанных с текущим запросом. При этом после завершения запроса происходит удаление всех данных из HttpContext.Items. В этой коллекции у каждого объекта есть ключ и значение. И посредством ключей обеспечивается управление объектами коллекции.
Когда же мы можем использовать эту коллекцию? К примеру, когда обработка запроса вовлекает много компонентов middleware, а мы желаем, дабы для этих компонентов были доступны общие данные.
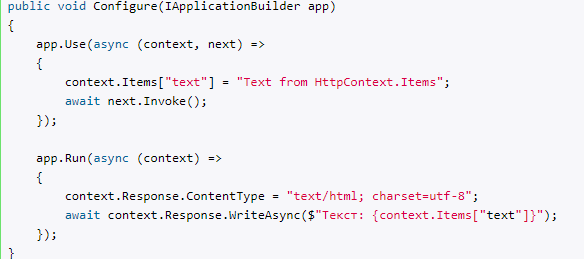
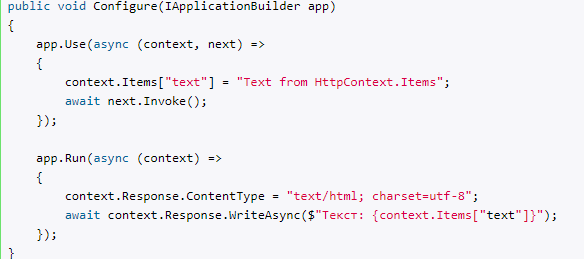
Определим метод Configure в классе Startup:

Обратите внимание, что тут в одном middleware определяется ключ "text", имеющий значение "Text from HttpContext.Items":

В другом middleware данный объект применяется для установки отправляемого ответа, так как HttpContext.Items предоставляет следующие методы для управления элементами:
• void Add(object key, object value): обеспечивает добавление объекта value с ключом key;
• void Clear(): обеспечивает удаление всех объектов;
• bool ContainsKey(object key): возвращает true, когда словарь содержит объект с ключом key;
• bool Remove(object key): обеспечивает удаление объекта с ключом key, а при удачном удалении возвращает true;
• bool TryGetValue(object key, out object value): возвращает true, когда значение объекта с key-ключом успешно получено в объект value.
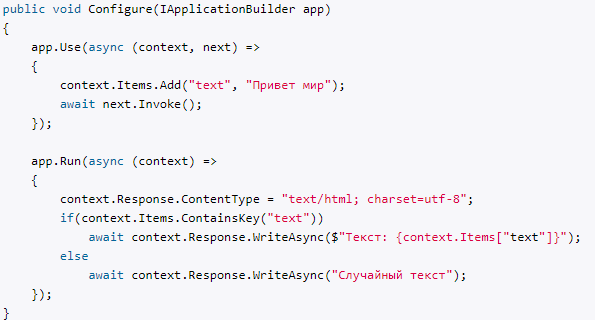
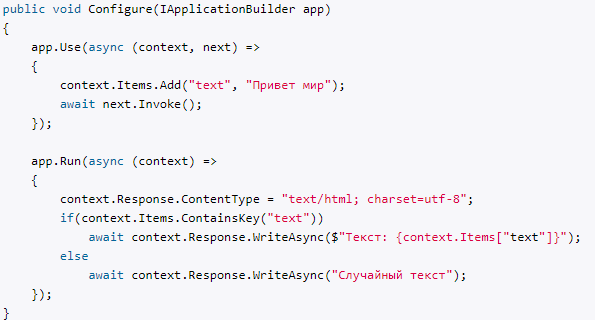
Напоследок рассмотрим пример использования нескольких методов: