Пишем простое web-приложение с Vue и Firebase
Когда-то создание веб-приложения для работы в реал-тайм было сложной задачей для разработчиков. С появлением Firebase всё изменилось. Сегодня каждый может начать разработку web-приложения, не особо заботясь о серверной части проекта.
Итак, Firebase даёт нам ряд полезных инструментов: • сервис авторизации, • хранилище файлов, • хостинг; • базы данных.
Всё это «богатство» позволяет в меньшей мере переживать о серверной составляющей. В результате клиентской части проекта мы можем уделить гораздо больше внимания. Что же, давайте посмотрим на процесс разработки несложного web-приложения, где можно будет просматривать, добавлять и удалять информацию о локациях со всего мира. Естественно, делая всё это в реальном времени. Вот что у нас получится:

Начнём
Прежде всего, следует сказать, что Node.js и NPM должны быть уже установлены. Далее устанавливаем vue-cli:
$ npm install -g vue-cli
Теперь создаём новое приложение посредством Vue CLI и запускаем его:
$ vue init webpack fire-app $ cd fire-app $ npm run dev
В результате в вашем веб-браузере по адресу http://localhost:8080 должно будет открыться приложение.
Устанавливаем Firebase и VueFire
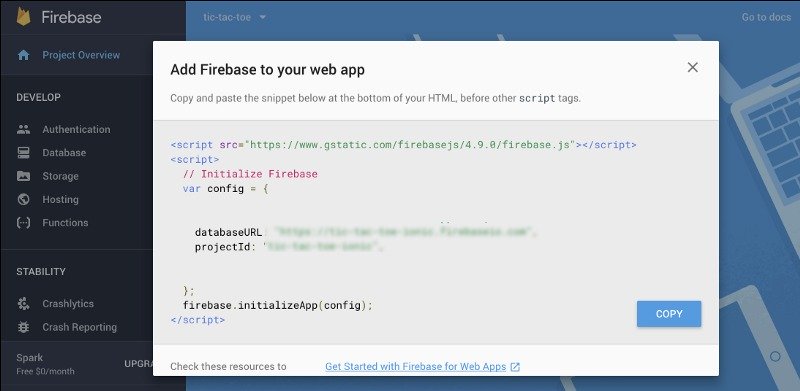
На текущем этапе у нас есть лишь стандартное приложение на Vue, поэтому для работы с online-базой данных придётся добавить немножко магии. Откроем Firebase и создадим новый бесплатный проект. Потом заходим в панель управления и нажимаем Add Firebase to your Web App. И копируем databaseURL и projectID — позже они понадобятся.

Далее устанавливаем Vuefire, что необходимо для добавления поддержки Firebase в проект:
$ npm install vuefire@next firebase –save
Теперь инициализируем Firestore, применяя данные, подготовленные заранее. Открываем main.js и добавляем пару строчек:
import VueFire from 'vuefire' import firebase from 'firebase/app' import 'firebase/firestore' Vue.use(VueFire) firebase.initializeApp({ projectId: 'YOUR_PROJECT_ID', databaseURL: 'YOUR_DB_URL' }) export const db = firebase.firestore()
Что тут происходит: 1. Через firebase.initializeApp мы осуществляем инициализацию работы с БД Firestore. 2. Обозначаем её переменной db.
Управляем данными посредством Firestore Console
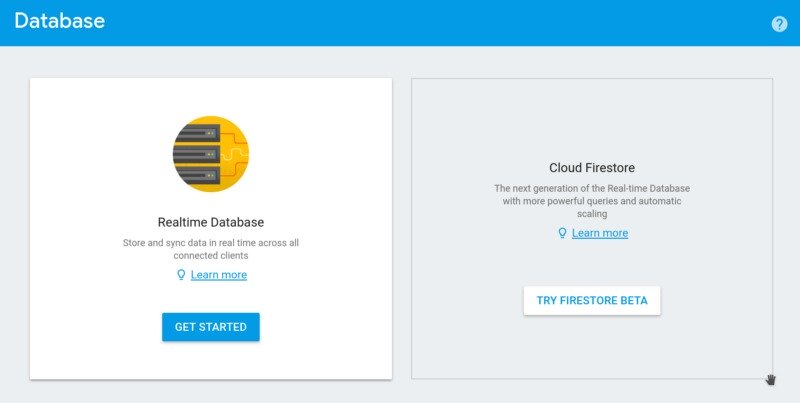
Firestore характеризуется интуитивно понятным интерфейсом для управления данными. В первую очередь, перейдём в Database → Cloud Firestore → Try Firestore Beta.

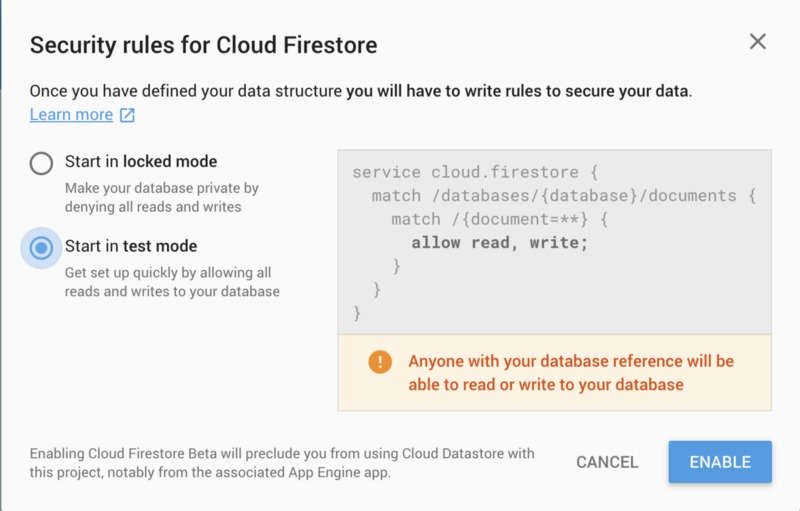
Система спросит у нас про настройки безопасности. Выберем Test Mode, чтобы обойти все ограничения.

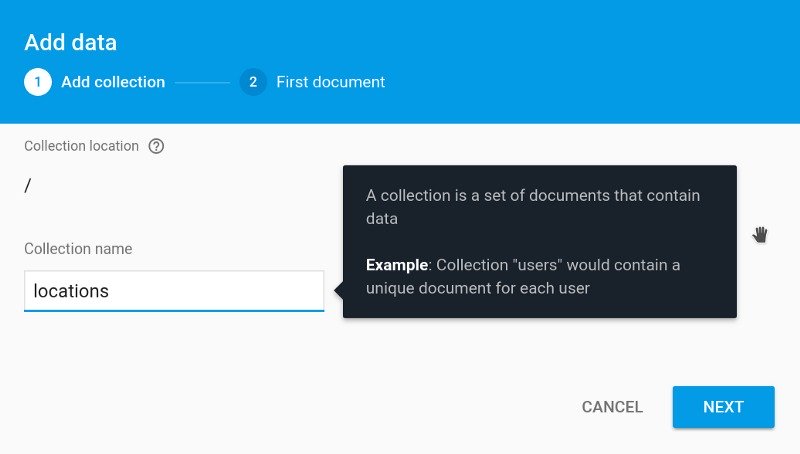
Теперь создадим новую коллекцию и назовём её locations.

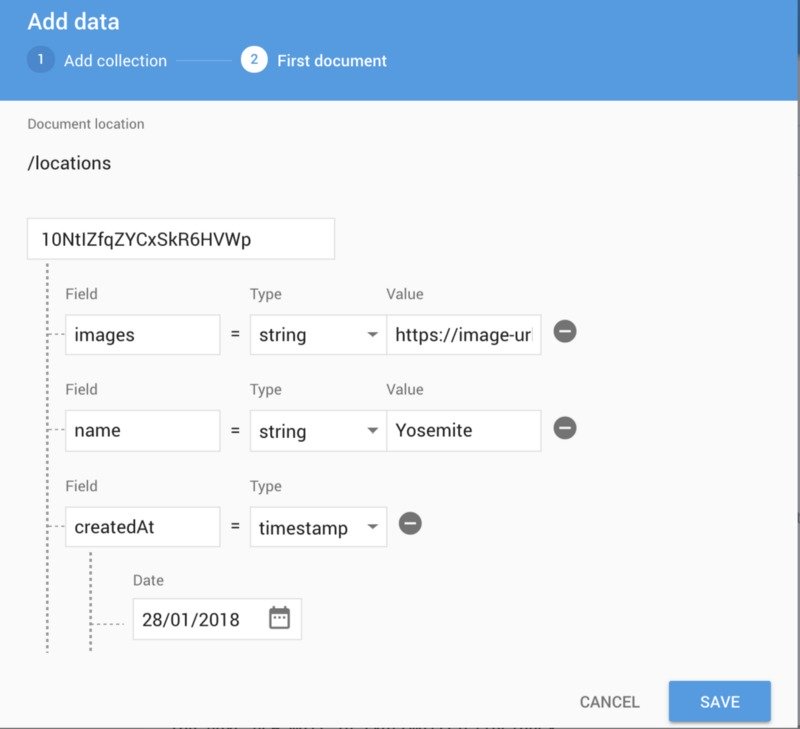
В коллекции создадим первый документ. Firestore автоматически сгенерирует индивидуальный ID для документов. Добавим поля name и image, а также переменную времени createdAt.

Читаем Firestore Documents из Vue
Итак, приступим к работе с Firestore из приложения. Открываем HelloWorld.vue — это основной файл приложения. Потом переходим к разделу <script> и вписываем пару строк:
import { db } from '../main' export default { name: 'HelloWorld', data () { return { locations: [] } }, firestore () { return { locations: db.collection('locations').orderBy('createdAt') } } }
За начальные свойства отвечает
Далее перейдём к разделу <template> и воспользуемся циклом v-for, чтобы отобразить элементы массива:
<div> <article v-for="(location, idx) in locations" :key="idx"> <img :src="location.image"> <h1>{{ location.name }}</h1> </article> </div>
Данные в массиве представляют собой стандартные JavaScript-объекты, поэтому мы можем привязать ссылки к атрибуту :src, чтобы отображать фотографии.
Также не стоит забывать, что всё происходит в реал-тайме. Вы можете зайти в консоль Firestore, а потом добавить новую запись и наблюдать, как она появится в вашем приложении.
Создаём новые документы из приложения
Теперь добавим будущим пользователям возможность создавать в приложении новые локации. Для этого создадим новые свойства name и image. Кроме того, добавим новый метод.
export default { name: 'HelloWorld', data () { return { locations: [], name: '', // <-- Это новое свойство image: '' // <-- Это новое свойство } }, firestore () { return { locations: db.collection('locations').orderBy('createdAt') } }, methods: { addLocation (name, image) { // <-- Это новый метод const createdAt = new Date() db.collection('locations').add({ name, image, createdAt }) } } }
Итак, метод addLocation принимает в качестве аргументов name и image. Что касается данных времени createdAt, то мы их получим посредством объекта JavaScript Date.
Кроме того, воспользуемся новым методом для создания формы посредством
<form @submit="addLocation(name, image)"> <input v-model="name" placeholder="Location Name"> <input v-model="image" placeholder="Location Image URL"> <button type="submit">Add New Location</button> </form>
Теперь введём новые значения в форму и нажмём submit, в результате чего список сразу обновится. Кстати, чтобы наше приложение было максимально отзывчивым, Firestore производит компенсацию задержки (latency compensation).
Удаляем документы
Теперь давайте добавим возможность удаления локаций. Создадим новый метод, принимающий ID документа и использующий
methods: { addLocation (name, image) { const createdAt = new Date() db.collection('locations').add({ name, image, createdAt }) } deleteLocation (id) { // <-- новый метод db.collection('locations').doc(id).delete() } }
Привяжем новый метод к кнопке удаления для каждого элемента в списке внутри цикла v-for:
<article v-for="(location, idx) in locations" :key="idx"> <img :src="location.image"> <h1>{{ location.name }}</h1> <button @click="deleteLocation(location.id)"> // <-- Это новая кнопка Delete </button> </article>
Осталось нажать на кнопку, и элемент пропадёт и из приложения, и из БД.
Что в итоге?
Итак, мы разобрали основы работы с Firebase и Vue.js, сделав это на примере простого web-приложения. Надеюсь, это было полезный урок, и вы получили представление о frontend-разработке.
Источник — «Full Stack Vue.js with Firestore»

