Очень многие программисты мечтают работать в таких крупных компаниях, как Google, Facebook или Amazon. В этой статье мы подобрали парочку каверзных тестов, которые задавали начинающим при поступлении на работу в корпорацию Google. Посмотрим, справитесь ли вы с ними. Также скажем несколько слов о том, что еще должен уметь современный JS-разработчик.

Тест от Google № 1
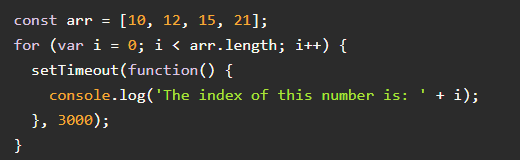
В первом тестовом задании от Google необходимо написать функцию, которая станет проходить через массив, состоящий из целых чисел, выводя индекс каждого элемента, причем делая это с 3-секундной задержкой.
По статистике Google чаще всего соискатели предлагали следующее решение этого теста на javascript:

Все бы ничего, но проблема в том, что такое решение теста, несмотря на свою популярность, является неправильным, ведь по итогу код повторится четыре раза и станет выводить “Index: 4, element: undefined”. А все потому, что функция setTimeout — внутренняя (вложенная), то есть имеющая доступ к переменным внешней функции. А у нас во внешней function существует цикл for, где происходит инициализация переменной i — индекса для прохода по нашему массиву. Дальше проходит 3 секунды, в результате чего выполняется код функции с выводом значения i, которое на момент окончания цикла равняется четырем, т. к. оно проходит через значения 0, 1, 2, 3, 4, останавливаясь на цифре 4.
Чтобы успешно справиться с этим тестом от Google, надо знать:
— замыкание функций;
— область видимости;
— внутренний таймер.
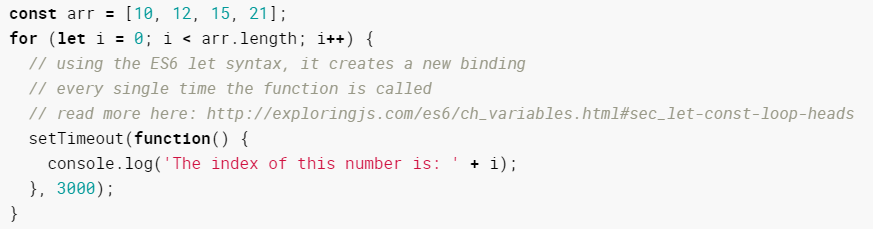
Вот как будет выглядеть верная реализация в JavaScript:

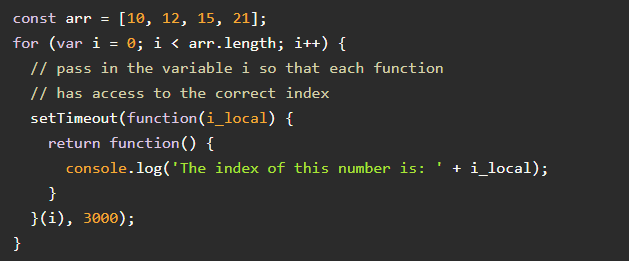
Также является приемлемым и создание следующего кода:

Тест от Google № 2: каррирование
Каррирование в JS представляет собой специальный прием функционального программирования, при котором происходит преобразование функции с заменой нескольких ее первых аргументов константными значениями, то есть происходит создание новой function на основе старой, причем в новой будет меньшее число аргументов. На практике эта техника позволит создать более элегантный и чистый программный код.
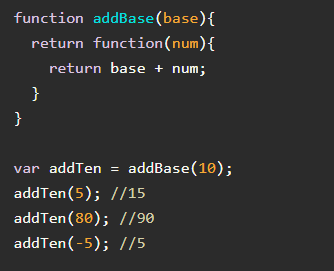
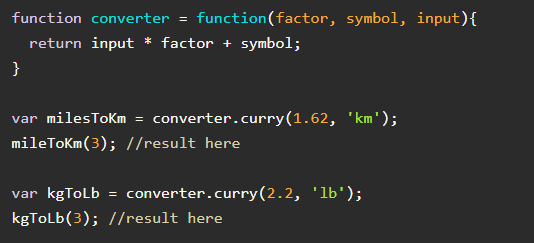
В примере ниже мы применяем каррирование, прибавляя новое число к уже заданному значению:

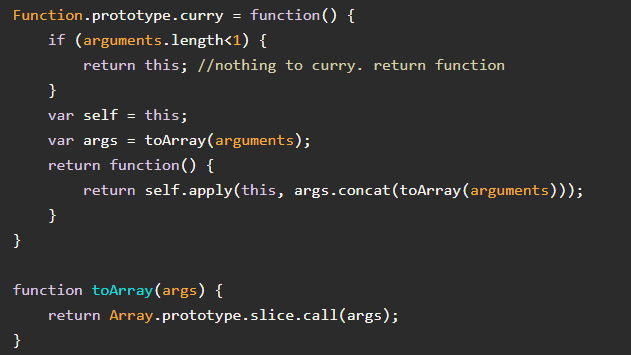
Как же реализовать такую задачу?
Мы можем применить currying к прототипу функции. Когда нет аргументов для каррирования, просто возвратим текущую функцию. Когда аргументы есть, действуем следующим образом:
- объединяем старые аргументы с новыми, применяя для этого args.concat(toArray(arguments));
- передаем все аргументы в функцию посредством apply.

Ниже мы передаем аргументы в метод function.curry, в результате чего вернется функция. Как раз ее мы и сможем задействовать для последующего каррирования.

Какие навыки еще ценятся?
Если вы только начали свой путь программиста, настроены серьезно и действительно хотите дорасти до компании уровня Google, вы должны понимать, что в вашей жизни будет много тестов и тестовых заданий, а требуемые знания не ограничиваются одним языком программирования и умением создавать простой код. Учиться придется всегда.
Что желательно знать, если вы хотите освоить карьеру фронтенд-разработчика:
— HTML («хтмл»);
— CSS;
— кроссбраузерную верстку;
— основы веб-разработки;
— основы взаимодействия «сервер-клиент»;
— уверенно работать с Git;
— TypeScript (желательно);
— React/Flux/Angular/Webpack (хотя бы что-то из перечисленного);
— Node.js;
— понимание, как писать автотесты и юнит-тесты, умение автоматизировать тестирование веб-интерфейсов.
Да, не все является обязательным, но классическую связку фронтендера никто не отменял: HTML + CSS + JS.
Если хотите повысить свой уровень владения Javascript, обратите внимание на следующие курсы в Otus:
- продвинутый уровень по JavaScritpt — вступительный тест размещен по этой ссылке;
- базовый уровень — вступительный тест проходить не надо, можно просто оставить заявку на данный курс.
Также существует отдельный курс по HTML и CSS и направление по Node.js, где прокачиваются навыки по созданию серверных приложений на Node.js с помощью Express, TypeScript, Apollo, Nest.js и GraphQl. Вступительный тест располагается по этой ссылке.
На этом все, остается пожелать вам успехов в тестах, задачах и вопросах на собеседовании. Помните, что только упорный труд позволит добиться поставленных целей, поэтому со временем любые тестовые задания будут вам по плечу! Даже если это задания от Google.
По материалам https://proglib.io/p/tricky-challenges-js/.