У JavaScript полно разнообразных функций. Все они помогают создавать программное обеспечение, соответствующее установленным требованиям. Чем сложнее утилита, тем больше манипуляций она выполняет.
Обратите внимание на то, что большинство софта в процессе функционирования использует таймер. Есть еще пауза (задержка). Это полезные функции JavaScript, которые будут рассмотрены далее.
Предложенная информация раскроет settimeout jquerty в JS. Приведенный пример научит грамотно использовать таймеры (timer) в приложении. Электронные материалы пригодятся как новичкам, так и опытным разработчикам.
Описание
JavaScript Timeout – это нативная функция JS. Она отвечает за исполнение кодификации после установленной задержки. Время указывается в миллисекундах.
SetTimeOut пригодится, если требуется осуществить вывод всплывающего окна после того, как пользователь некоторое время пробыл на веб-страничке. Вот еще пример – когда эффект от наведения курсора на элемент на экране появляется спустя некоторый промежуток.
Синтаксис
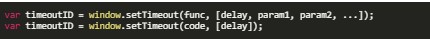
Settimeout – это функция, которая имеет определенный синтаксис. Посмотреть его можно ниже:

В этом iquery:
- timeOutID – ID числового характера, который используется в сочетании с clearTimeout() для отключения таймера;
- func – функция, которую требуется выполнить в процессе обработки запроса;
- code – строчка кода, необходимая для исполнения утилитой;
- delay – срок задержки в миллисекундах (по умолчанию установлена на 0).
Работает соответствующий script достаточно легко и просто. Поэтому далее будут рассмотрены все варианты контактирования с settimeout в JS.
Против window.SetTimeout
Стоит обратить внимание на то, что в ранее представленной синтаксисе применяется не settimeout, а window.settimeout. Это практически одинаковые функции. Во втором выражении требуется задействовать settimeout в виде свойства глобального объекта «виндов».
Данный вариант несколько усложняет код. Но он все равно иногда встречается на практике. Пример, приведенный далее, будет работать без window.
Передача параметров
Если нужно вызвать функцию jquery, которая работает как «пауза» (задержка), нужно запомнить, как передавать ей параметры. Это помогает добавлять особенности задействования таймера.

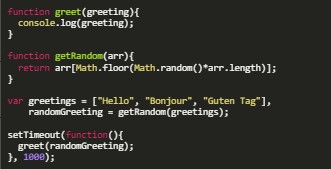
Здесь нужно передать параметры в callback-функцию. Она будет исполняться через setTimeout. Предстоит выделить случайное приветствие из массива под названием greerings. Далее – передать его в виде параметра функции greet(). Она реализуется settimeout с задержкой, равной одной секунде. Вот выше – пример, как будет выглядеть запрос jquery на практике.
Альтернативный подход
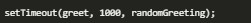
Предложенный ранее синтаксис предусматривает метод, через который можно передать параметры в функцию типа callback. Упомянутый вариант предусматривает вывод всех параметров, которые следуют после того, как произошла пауза.

Выглядит это так. Метод не работает в IE 9 и более старых версиях. Связано это с тем, что передаваемые параметры будут выступать в качестве indefined. Эту проблему можно решить, если изучить документацию и туториалы. Новичкам соответствующие данные не пригодятся.
Какие могут возникнуть трудности и This
Если работать с jquery и пытаться установить в приложении один или несколько таи меров (поставить pause), можно столкнуться с различными подводными камнями. Поэтому важно учитывать некоторые особенности разработки:
- Код, который исполняется через setTimeout будет запускаться отдельно от функции, которой он был вызван.
- Соответствующая ситуация влечет за собой некоторые трудности, которые решаются через ключевое слово this.

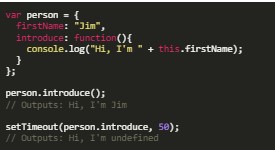
- Здесь this будет вести к объекту person. Далее – происходит ссылка на глобальный объект window. У последнего нет свойства firstName.
Разрешить ситуацию удастся разными методами. Примеры приведены далее.
Принудительная установка
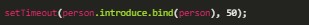
Чтобы сделать код правильным и вызвать функцию settimeout без ошибок, можно задать this принудительно. Этот метод реализовывается через blind(). Представляет собой метод, который позволяет вызвать новую функцию. Оная при обращении в виде значения ключа this будет присвоить определенный параметр.

В рассматриваемом примере речь идет о person. Поэтому выше можно увидеть результат реализации первого метода.
Использование библиотеки
Проблемы с This могут быть решены, если вызывать функцию встроенного типа – элемент библиотек. Пример – метод jQuery.proxy(). Он берет function, а затем возвращает новую. В последней всегда применяется установленный заранее контекст.
Рассматриваемый пример предусматривает такую кодификацию:

Отключение таймера
Как быть, если settimeout не работает, понятно. Иногда установленный таймер требуется отключить. Сделать это достаточно легко. Связано это с тем, что возвращенный параметр рассмотренной операции представлен числовым id. Его можно использовать для отключения. Для этого применяется функция calearTimeout().

В этом примере, если кликнуть по Start, будет начат обратный отсчет setinterval. Как только он подойдет к концу, котята смогут получить желаемое. Если же обратиться к stop, таймер остановится. Результаты сбросятся.
Вместо заключения
Рассмотренный вызов операции – это работа с асинхронными данными. Полученное обращение к ним попадет в очередь. Исполняется в рамках «СетТаймАут» после того, как подойдут к концу остальные манипуляции в пределах стека. Одновременно с другими «командами» или отдельным потоком не сможет.
Не нужно путать JS-function с jQuery-методом delay. Второй необходим для установки временной задержки между методами заданной очереди. Она не подлежит отмене и всегда реализовывается в приложении.
Если требуется затемнить картинку на экране на одну секунду, сделать его видимым на 5, а потом затемнить вновь, выглядеть это будет так:

Именно поэтому ТаймАут лучше применять для иных целей. Для того, чтобы повторить ранее использованный фрагмент кодификации после задержки, лучше активировать setInterval.
А быстро научиться делать таймеры в JS и применять их на практике помогут специализированные дистанционные компьютерные курсы для новичков и опытных разработчиков. Пользователям гарантирован опыт, помощь при сборке портфолио, а также сертификат в конце программы, подтверждающий навыки программиста.