JSON – это популярный текстовый формат данных, который применяется для обмена информации в веб-приложениях и мобильном программном обеспечении. Знание JSON-формата пригодится как программистам, так и тестировщикам.
Базируется соответствующий компонент на JavaScript. Обладает достаточно простой для пользовательских глаз формой. Разработан формат Дугласом Крокфордом.
JSON – это независимый вариант от JS. Он применяется в разных языках программирования. Для большинства из них существуют готовые кодификации, помогающие обрабатывать и создавать информацию в изучаемом формате.
Синтаксис
Перед тем, как комментировать соответствующую «запись», нужно изучить ее синтаксис. В противном случае пользователь не сможет грамотно считывать и прописывать желаемые запросы.
Существуют разные структуры «текста»:
- Пара ключ: значение. В виде первого компонента выступает исключительно строчка. Значение – любая форма. Повторяющиеся имена ключей допускаются, но не рекомендуются установленным стандартом.
- Набор упорядоченных значений. Реализация в большинстве языков происходит в виде массива, вектора, списка или последовательности.
Структуры информации поддерживаются любым ЯП современного типа. Это позволяет применять его для обмена электронными материалами между различными «способами общения ПО и устройств».
В виде значений можно задействовать:
- Записи. Представлены неупорядоченными множествами пар ключ:значение. Заключаются в фигурные скобки. Ключи описаются строчкой, между ней и значением ставится двоеточие. Пары отделяются запятыми.
- Массив. Подразумевается одномерный тип. Множество значений. Пишется в квадратных скобках. Значения будут разделяться запятыми. Массив может выступать в качестве пустого.
- Число.
- Литералы – true, false, null.
- Строки. Упорядоченные множества из нуля и более символов Юникода. Заключаются в двойные кавычки.
Это – база, которую нужно изучить и запомнить перед тем, как рассматривать комментарии в JSON и Schema.
О комментариях
JSON5 – это стандарт, который был создан некоторой командой разработчиков. Он может быть обнаружен на GitHub. Позволяет создавать некоторые расширения рассматриваемого формата. К ним можно отнести комментарии, поддерживаемые JSON5. Можно устанавливать одно или многострочные комментарии.
Здесь стоит запомнить следующее:
- При написании соответствующего компонента следует придерживаться «общепринятых» правил в программировании.
- Однострочный комментарий JSON прописываются через «//».
- Многострочные вариации заключаются в «/*» и «*/»/

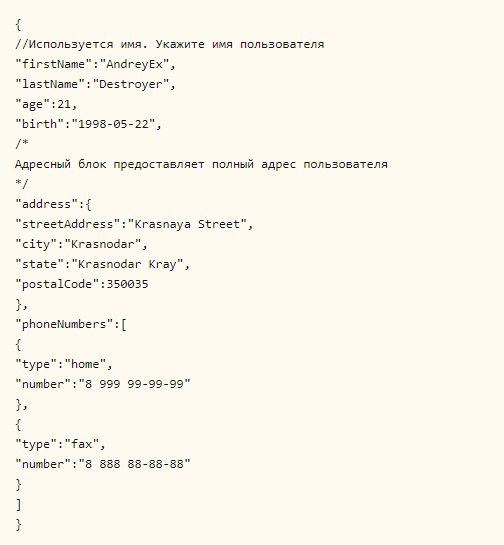
Выше – пример стандарта JSON 5. Далее предстоит рассмотреть комментарии более подробно.
Элемент _comment
Официально изучаемый формат текстовых данных не предусматривает поддержку комментариев. Но разработчики часто нуждаются в них. Из-за этого приходится продумывать альтернативные методы создания оных.
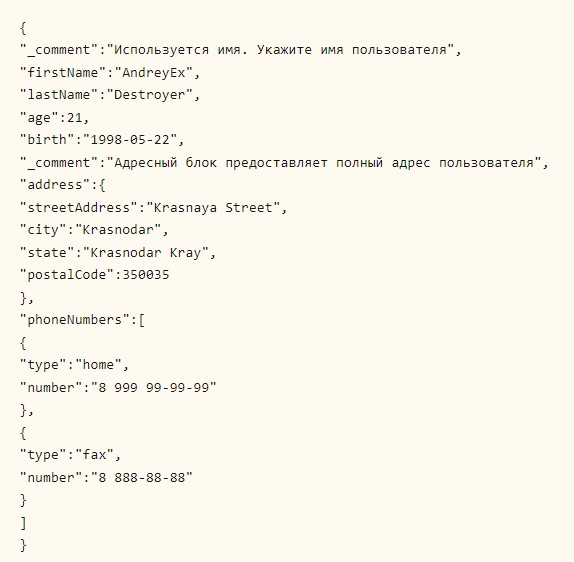
Пример – задействование элемента информации _comment. Располагается он внутри JSON.

Выше – наглядный пример того, как будет выглядеть комментарий с учетом применения соответствующего компонента кодификации.
Использование компонента Comment
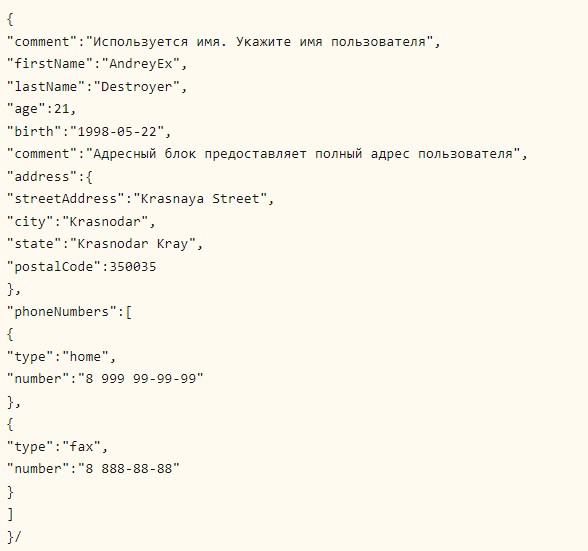
Comment можно использовать непосредственно в JSON для комментариев. Он сильно напоминает _comment.

Выше – пример кода, который позволяет работать с соответствующим компонентом.
В C++
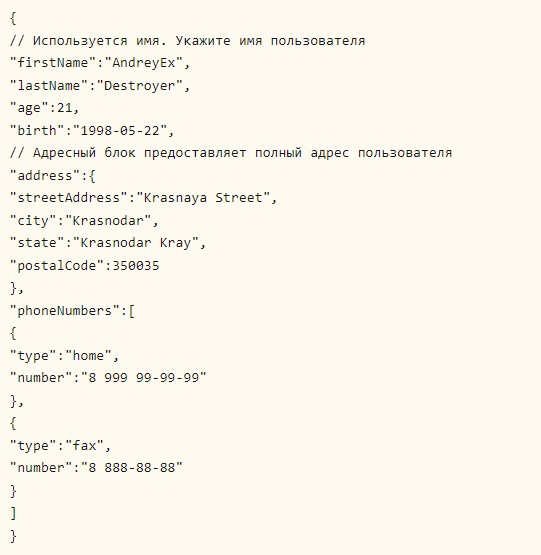
Если программер читал основы C++, он мог заметить, что там тоже применяются комментарии. При работе с упомянутым форматом в том числе.

Выше – пример того, как использовать комментарии в C++. Связаны эти особенности с тем, что многострочные «подсказки» JSON не поддерживает.
JSON Schema
JSONSCHEMA – это своеобразный язык описания структуры JSON-документации. Базируется на разных концепциях. Выступает в качестве самоописательного языка. Когда он применяется на практике для обработки электронных материалов и описания их допустимости применяются одни и те де инструменты десериализации и сериализации.
JSON схема будет понятен тем, кто уже имел дело с «базой». Связно это с тем, что Schema основывается на том же синтаксисе, что и «оригинальный формат».
Предусматривает:
- все типы JSON (комментарии в том числе);
- тип integer.
Последний – это подтип number. Схема выступает в качестве объекта формата. Применяется для того, чтобы описывать электронные материалы в J SON.
Правила для ограничений и структурирования
Схема дает возможность:
- Ограничения типа данных для компонентов итогового документа.
- В зависимости от типа проверяемой информации могут применяется дополнительные правила и принципы. Носят название keywords. Они встречаются от корня схемы файла, спускаясь к дочерним компонентам.
Некоторые ключевики здесь выступают описательными. Пример – description и title. Они словно описывают предназначение схемы. Другие дают возможность провести идентификацию.
Наглядные примеры
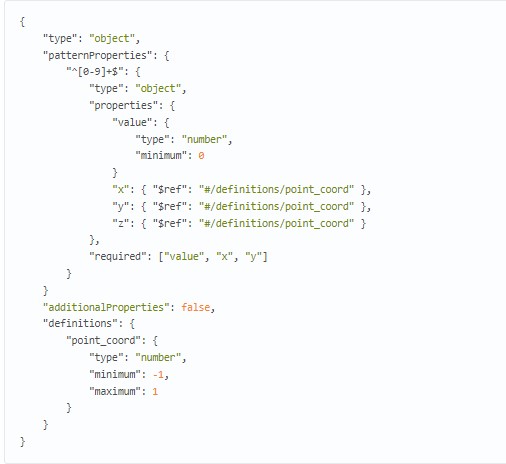
Комментарии в формате JSON помогают разобраться в сложных кодификациях даже новичкам. Поэтому они могут встречаться в любых местах соответствующих документов. Ниже – пример Schema. Она задает словарь 2D или 3D геометрических точек в пространстве с ключами, которые состоят из цифр:

Здесь:
- Пользователь имеет дело с объектом, ключи у которого состоят из цифр. Речь идет о словаре.
- Значения обязательно имеют поля: x, y, value.
- Могут предусматривать z.
- Параметр value никогда не выступает в виде отрицательного компонента.
- У x, y, z одинаковый тип point_coord. Он соответствует числам от -1 до 1.
Этого достаточно для того, чтобы применить JSON схему. Но такое происходит, если для платформы или выбранного заранее языка прописан валидатор. При XML подобный вопрос не обостряется.
О валидаторах
Валидация в программировании – это проверка кода на наличие ошибок. Валидатор – это специальный веб-сервис. Он позволяет проверять коды в рассматриваемом формате. Работает при помощи интернета.
Чтобы использовать JSON Validator, достаточно открыть соответствующую страничку, а затем ввести в появившееся поле код. Остается щелкнуть по надписи «Проверка действительности». На экране появится результат с комментариями в JSON.
Online Validators довольно много. Вот еще один пример подобного «приложения». А это – аналогичный сервис.
Непосредственная схема
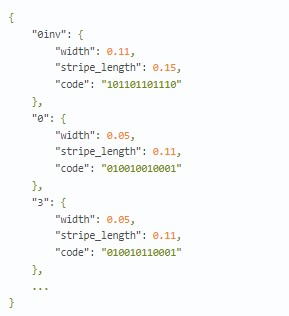
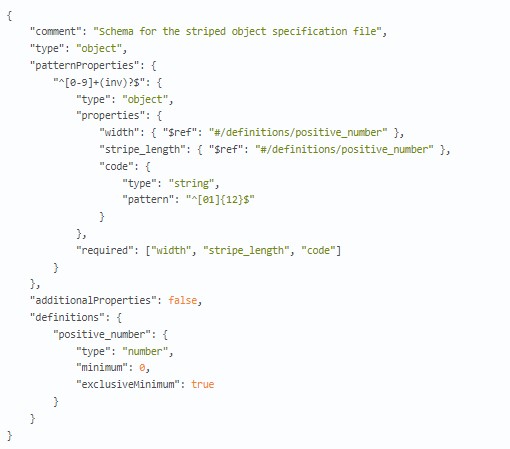
Далее Schema JSON будет изучена более подробно. Пример, приведенный ниже – это таблица полосатых компонентов для которых задается определенная раскраска. Она представлена 0 и 1. Это – черный и белый соответственно. Код выглядит так:

Здесь:
- Есть словарь с некоторыми числовыми ключами. Они могут получать префикс inv. Это необходимо для инвертированных штрих-кодов.
- Все значения из словаря – объекты. Они обязательно имеют «разделы» width, stripe_length. Это – положительные параметры.
- Code – строчка из нули и единиц. Включает 12 составляющих.
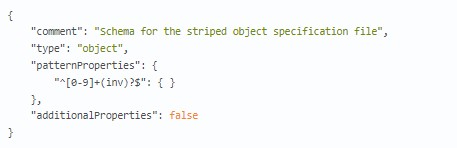
Теперь, чтобы составить схему желаемого формата, требуется прописать ограничения на формат имен полей. Речь идет о верхнем уровне:

Тут пригодился конструктор patternProperties. Он разрешает и специфицирует параметры, ключи которых будут удовлетворять регулярному выражению. За счет надписи с false устанавливает запрет на неспецифированные ключи. AdditionalProperties помогает не только расширять или запрещать явно не прописанные поля, но и накладывать ограничения на их значения. В данном случае стоит учесть комментарий в JSON от опытных разрабов – в виде значений прописывается спецификатор типа. Пример:

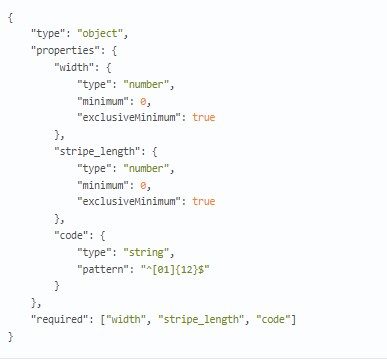
Далее описывается тип значения каждого составляющего словаря:

Остается вставить описание типа отдельного объекта в ранее представленную схему. Перед этим рекомендуется отметить факт дублирования спецификации полей stripe_length и width. Лучше один раз определить тип, а затем ссылаться на него при необходимости:

Теперь остается сохранить получившийся документ to file, а затем написать непосредственный валидатор.
Как написать валидатор
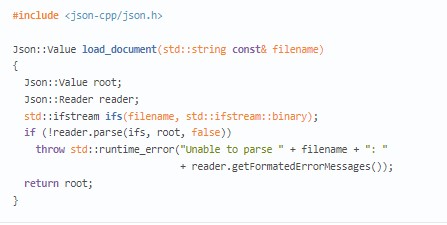
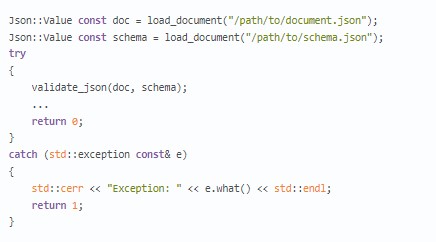
После изучения комментариев в JSON и иных особенностей формата, можно написать собственный валидатор. В виде парсера применяется jsoncpp. Он обладает простой функцией загрузки документа из файла:

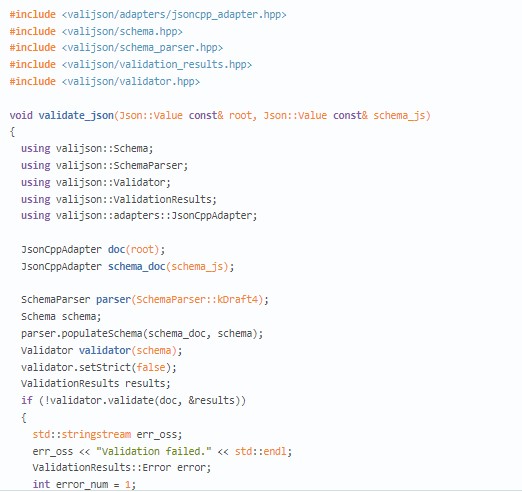
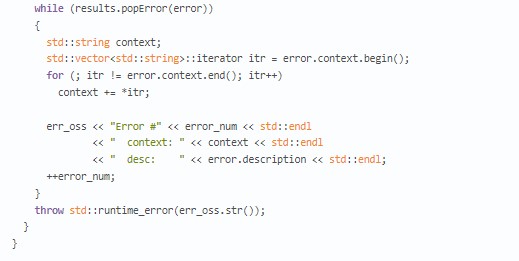
Далее предстоит выполнить следующие манипуляции:
- Составить минимальную функцию-валидатор. Она будет сообщать о расположении ошибок валидации.


- Тут jsoncpp будет подключаться в виде include. Valijason – предусматривает подключение в виде include <json/json.h>.
- Загрузить и валидировать желаемые файлы.

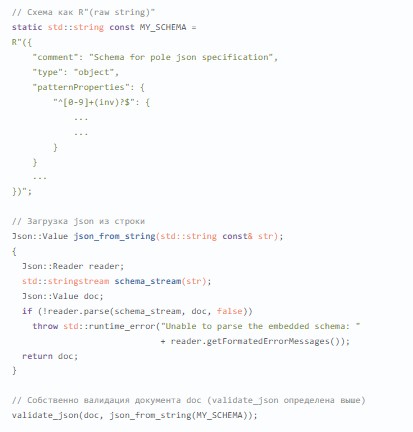
- Провести компиляцию вместе с программой. Для этого нужно определить строковую константу со схемой. Чтобы не беспокоиться о кавычках, стоит применить raw string literal.

Это кроссплатформенный и универсальный механизм валидации рассмотренного формата. Он не требует линковки с внешними библиотеками.
А чтобы еще лучше разбираться в комментариях в JSON и соответствующем формате, стоит закончить специализированные компьютерные курсы. В конце пользователь сможет подтвердить навыки не только за счет портфолио, но и через документальные факты – электронный сертификат.
Хотите освоить современную IT-специальность? Огромный выбор курсов по востребованным IT-направлениям есть в Otus!






