Для программирования софта необходимо знать специализированные языки, их функционал, а также возможности и синтаксис. Неплохим спросом в последнее время пользуется JavaScript. Особенно это касается веб-утилит.
Данный ЯП довольно прост в освоении – с ним сможет совладать даже новичок. Имеет разнообразные инструменты и компоненты, помогающие быстро писать сложное ПО. Результат не заставит себя ждать – программист получит на выходе качественный софт с понятным интерфейсом и мощным функционалом.
JS имеет немало фреймворков и библиотек. Разработчикам, претендующим на звание Джуниоров, нужно разобраться с таким компонентом, как React. Эта «утилита» пригодится в ПО, где нужно внедрить пользовательский интерфейс. Далее технология будет рассмотрена более подробно.
JavaScript – несколько слов о языке
JavaScript – это простой объектно-ориентированный ЯП, который предназначается для разработки клиент-серверных утилит. Софт, составленный с его помощью, включаются в HTML-документы, после чего распространяется совместно с оными.
JS выступает в качестве интерпретируемого ЯП. Применяется в качестве встраиваемого языка для обеспечения программного доступа к объектам контента.
К его особенностям относят:
- относительно простой синтаксис;
- высокую читаемость программного кода;
- мощный инструментарий и функционал;
- наличие фреймворков и библиотек почти на все случаи жизни;
- достойный уровень безопасности.
Пользователь сможет достаточно быстро создавать браузерные и клиент-серверные утилиты через JS. Особенно если задействует React.
Что такое React
React – это элемент программирования. Специализированная технология, применяемая JavaScript при разработке разнообразного контента.
Представляет собой библиотеку для создания пользовательских интерфейсов. Обладает открытым исходным кодом. Впервые React появился в 2013 гожу. Выступает в качестве кроссплатформенной библиотеки.
React можно назвать:
- веб-фреймворком;
- библиотекой функций;
- библиотекой JS.
Сейчас данный компонент имеет поддержку, а также разрабатывается Facebook и Instagram. Им помогает сообщество независимых разработчиков и организаций.
История появления
Технология React была разработана неким Джорданом Валке. Это – один из разработчиков ПО в корпорации Facebook. Идеей послужил XHP. Такое название носит компонентный HTML-фреймворк на PHP.
Изначально React был использован в ленте Фейсбука в 2011 году. Позже он был внедрен в ленту Instagram. Это произошло в 2012. Исходный код стал открытым в мае 2013 году при проведении конференции под названием JSConf US.
React Native получил анонс на конференции React.js Conf в начале 2015. Его исходный код разработчики открыли в конце весны того же года. Соответствующий компонент дает возможность разрабатывать нативные приложения с React, которые работают на iOS, Android и UWP.
А в 2017 году появилась переписанная и оптимизированная версия React, получившая название React Fiber. Это – основа всех будущих функций, а также имеющихся улучшений. Актуальная версия технологии на момент написания статьи – 18.0.0, вышедшая 29 марта 2022 года.
Что знать перед использованием
Перед тем, как приступать к непосредственной работе с Реактом, нужно подготовиться. Новичкам сразу разобраться с ним не так-то просто. Предварительно разработчику необходимо ознакомиться с понятиями и основами работы с:
- HTML;
- JavaScript;
- классами;
- объектами;
- функциями;
- массивами.
Когда соответствующие основы заложены, можно приступать к созданию пользовательского интерфейса при помощи Реакта.
О компонентах
Компонент React – это участок программного кода, представляющий собой часть веб-странички. Каждый компонент выступает в виде JS-функции. Последняя отвечает за возврат куска кодификации, отвечающей за определенный фрагмент страницы.
Собственный компонент разрешается написать через JSX. Для этого необходимо воспользоваться следующей формой записи:

Это – стандартный примем. Нужно просто вызвать компоненты таким образом, словно осуществляется непосредственная работа с HTML.
Особенности и нюансы библиотеки
Для качественного проекта веб-серверной разработки пригодится пользовательских интерфейс. Если разработчик пользуется JS, ему поможет React. Но сначала нужно не только разобраться в особенностях соответствующего ЯП, но и посмотреть, какие нюансы предусматривает рассматриваемая библиотека.
Сюда можно отнести следующие моменты:
- Передача данных однонаправленного типа. Свойства будут передаваться от родительского компонента к дочерним. Они получат свойства в виде множества неизменяемых значений. Это приводит к тому, что компонент не способен напрямую вносить корректировки в имеющиеся параметры.
- Наличие виртуального DOM. Реакту был присвоен собственный виртуальный DOM. Технология создает кэш-структуру в памяти задействованного устройства, что позволяет производить вычисление между предыдущим и текущим состояниями интерфейса.
- Наличие JSX. Это – расширение синтаксиса ДжаваСкрипт, которое дает возможность применять HTML-подобный синтаксис для описания структур интерфейса.
- Применение методов жизненного цикла. Они помогают программеру осуществлять запуск кодификации на разных стадиях «жизни» компонента приложения.
- Не только отрисовка HTML в браузере.
- Наличие React Hooks. За счет Хуков можно использовать состояния и иные возможности изучаемой технологии без прописки классов в коде.
Все это делает Реакт удобным и функциональным инструментом для пользовательских интерфейсов различной сложности. Главное научиться пользоваться подобной библиотекой. С нуля разобраться в вопросе поможет официальная документация и туториалы на русском языке.
Начало работы с React
Для того, чтобы было проще разобраться в рассматриваемом компоненте для пользовательских интерфейсов, нужно сначала рассмотреть базовые навыки работы с оным. Это не так трудно. Информация, представленная далее, покажется полезной и новичкам, и опытным разработчикам.
Инициализация
Первый раз использовать Реакт удастся только после непосредственной установки соответствующего «фреймворка». Добиться желаемого результата удастся двумя способами. Каждый может выбрать свой вариант развития событий.
Через браузер
Это – самый простой подход к решению поставленной задачи. Для него необходимо:
- Открыть исходный стартовый код в новой вкладке интернет-обозревателя.
- В новой вкладке должна быть пустая игровая доска в крестики-нолик, а также кодификация Реакта.
- Отправить запрос на обработку.
Если использован этот вариант, следующий метод инициализации можно пропустить. Взять исходный код технологии предлагается по этой ссылке.
Через локальную среду
Необязательный вариант, который требует от программера определенных навыков и умений. Чтобы справиться с поставленной задачей, необходимо выбрать редактор, а затем:
- Убедиться в том, что на устройстве стоит последняя версия Node.js.
- Последовать инструкции по инициализации Create React App. Это поможет создать новый проект.
- Удалить в папке с именем src/ все документы. Саму папку трогать не нужно.
- Добавить файл с именем index.css с кодом CSS.
- Создать index.js с таким кодом.
Во втором созданном документе вставить в самом начале файла такие строчки:

Теперь можно запускать npm start в папке проекта, а также открыть http://localhost:3000 в интернет-обозревателей. На экране должно появиться пустое поле для игры «крестики-нолики».
Особенности компонентов
Теперь, когда технология, поддерживающая работу с пользовательским интерфейсом, инициализирована, можно приступать к коддингу. Читать специализированную литературу и туториалы на русском в «голой» теории достаточно тяжело. Поэтому далее будут рассмотрены небольшие примеры компонентов Реакта, объясняющие особенности функционирования оных.
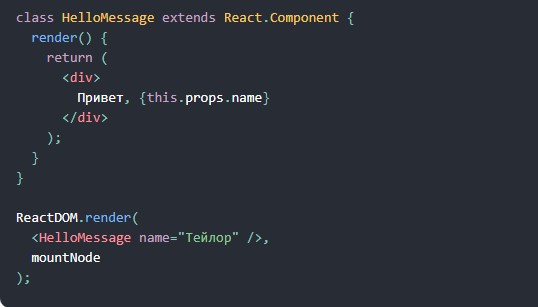
Простой компонент
Компоненты React простого типа предусматривают такие особенности:
- Реализуют метод render().
- Указанный метод принимает входные данные и возвращает информацию для отображения.
- В примере задействован XML-подобный синтаксис JSX.
- Входные сведения, передаваемые в компонент, доступы в render() посредством this.props.

Стоит обратить внимание на то, что JSX не является обязательным. В React применять оный нет острой необходимости. Можно задействовать для просмотра необработанного кода JS некий PERL Babel.
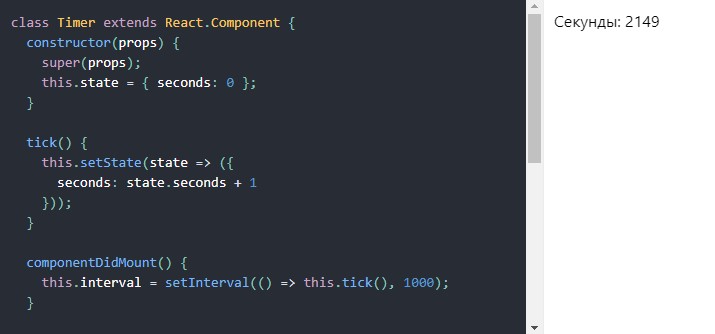
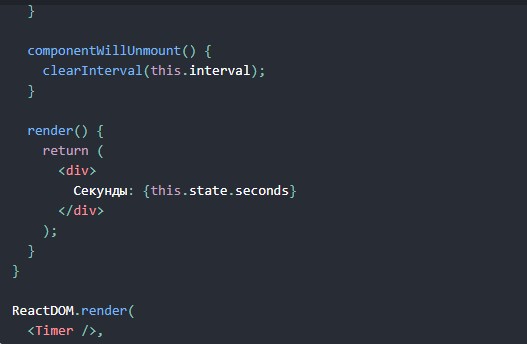
С состоянием
Компонент способен поддерживать разнообразные внутренние данные состояния. Они доступы при помощи this.state. Когда данные состояния компонента корректируются, отрисованная разметка обновляется. Происходит это при помощи повторного вызова render().



Выше – наглядный пример кода, который помогает через рассматриваемую особенность создать своеобразный таймер. Утилита будет отсчитывать время, проведенное в ней, после непосредственного запуска.
Приложения
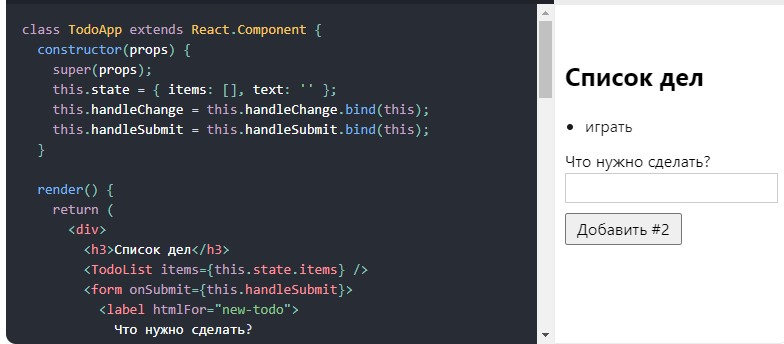
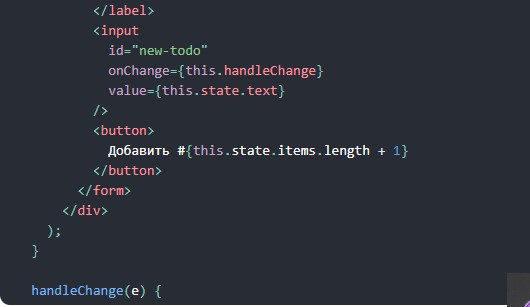
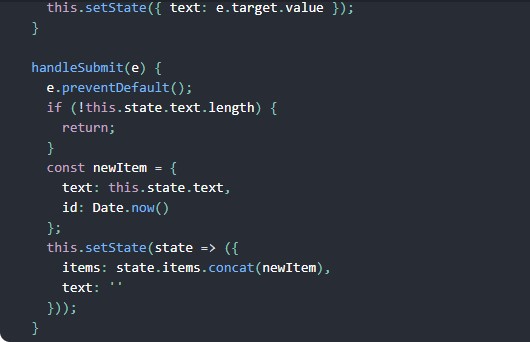
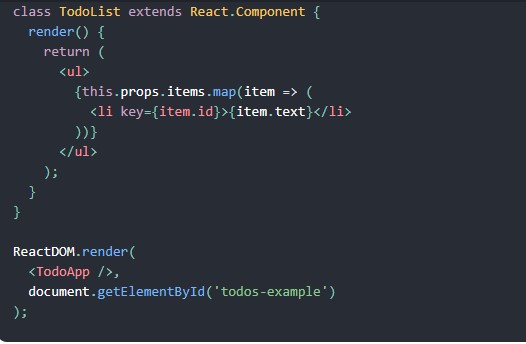
Через props и state можно сделать небольшую программу со списком дел. В приведенном примере нудно учитывать следующие моменты:
- State задействован для того, чтобы отслеживать текущий список имеющийся компонентов.
- Этот метод помогает следить за текстом, введенным пользователем.
- Сбор и реализация осуществляется через делегирование событий.




Выше – пример того, как будет работать и выглядеть соответствующая мини-утилита.
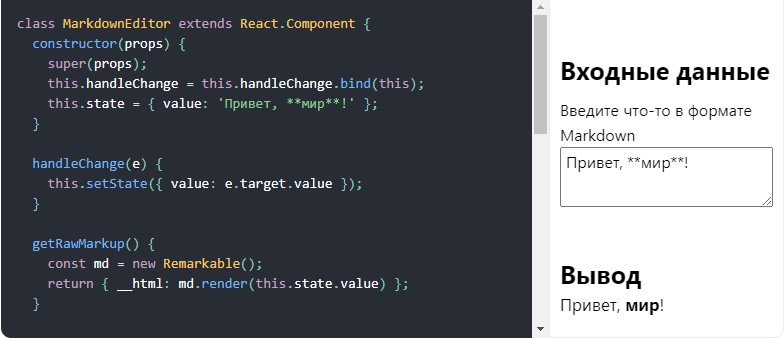
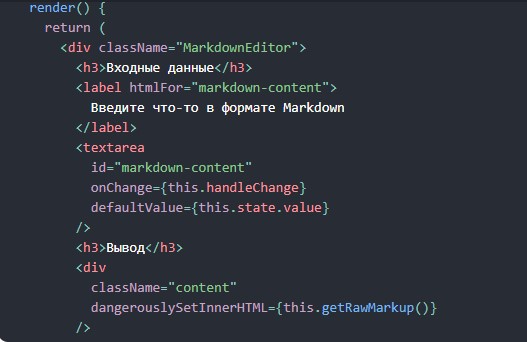
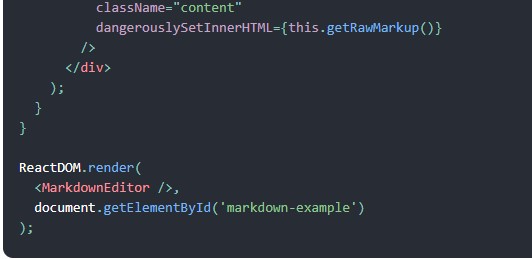
Внешние плагины
В качестве дополнительных возможностей React и его компонентов можно выделить функцию использования в кодификациях внешних плагинов. Это – важный этап разработки программного обеспечения.
Здесь необходимо обратить внимание на такие моменты как:
- React выступает в качестве гибкого элемента программирования и разработки.
- В этой библиотеке имеют место хуки, которые дают возможность настройки взаимодействия с иными фреймворками и библиотеками.
- Предложенный далее пример задействует remarkable. Это – внешняя библиотека для работы с Markdown.
- Подключенная библиотека помогает преобразовывать <textarea> в режиме реального времени.



Выше – пример того, как будет выглядеть элементарное приложение с подключенной сторонней библиотекой. И то, какой интерфейс начнет реализовывать React.
Стартовый код — проверка
Можно изучить немало специализированной литературы на русском языке по React, но без базовых знаний добиться успеха с этим «фреймворком» никак не получится. Далее будут рассмотрены наглядные примеры проверки имеющегося стартового кода.
Полученные ранее знания помогут осуществить запуск Реакта. Начало процесса зависит от ситуации:
- Если была установка через браузер, нужно открыть код в новой вкладке.
- Когда планируется работа через локальную среду, требуется перейти в папке проекта в файл scr/index.js.
- Стартовый код, предложенный в примере – это основа того, что разрабатывает программер. В нем есть стили CSS, поэтому можно сосредоточиться исключительно на React, а также написании игрушки под названием «крестики-нолики».
При рассмотрении кода в Реакте можно заметить, что там есть три компонента: Square, Game, Board. Здесь:
- Square отвечает за отображение одиночной кнопки button.
- Beard будет подсвечивать 9 квадратиков.
- Game отвечает за вывод Board со значениями числе-заполнителей, которые будут откорректированы чуть позже.
Сейчас исходная кодификация не имеет никаких интерактивных компонентов, которые могли бы отображаться на поле.
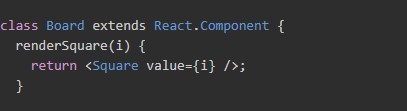
Передача данных
Для того, чтобы поэкспериментировать, нужно хотя бы немного наглядных примеров корректировки кода. Стоит попробовать передать данные из Board в Square. Тогда:
- В методе renderSquare компонента Board нужно откорректировать кодификацию.
- Внесение изменений нужно для того, чтобы передать свойство с названием value в Square.

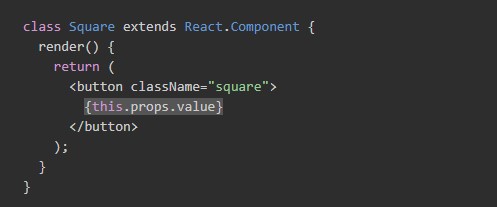
- Теперь нужно изменить метод render компонента Square. Результатом должно служить отображение значения.

Вот здесь можно увидеть полный код получившейся программы.
Создание интерактива
Теперь нужно добавить заполнение Square значением X, если пользователь щелкает по оному. Для этого потребуется:
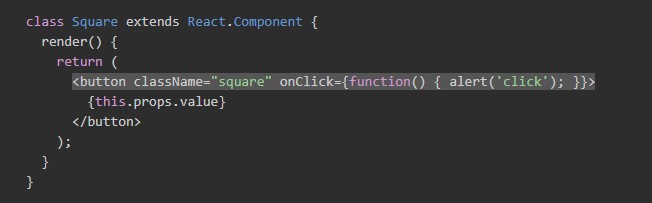
- Изменить тег кнопки, который отвечает за возврат из функции render() компонента Square.

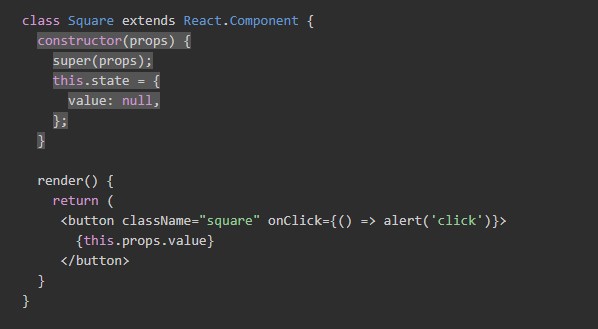
- Сделать так, чтобы компонент Square запомнил, что на него было совершено нажатие. Следствие – заполнил себя значком «крестик». Для этого потребуется задействовать состояние. Инициализация оного происходит через this.state в конструкторах.

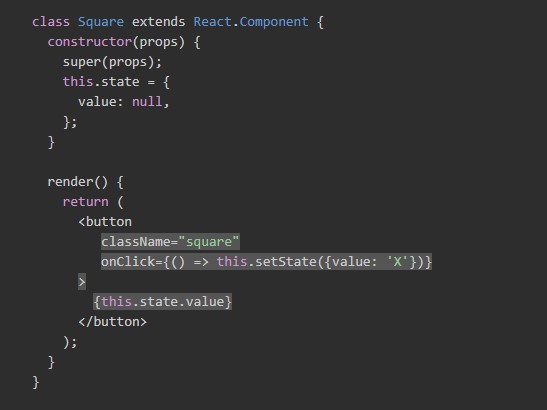
- Теперь нужно откорректировать метод render для того, чтобы отобразить значения текущего состояния при нажатии. После внесения корректировок тег button будет меть такой вид:

- При вызове this.setState из обработчика под названием onClick в методе render компонента Square React будет повторно отрисовывать этот Square при каждом клике на его кнопку button.
После запуска setState в компоненте, Реакт автоматически начнет обновление. Дочерние классы, размещенные внутри оного, тоже будут подлежать автокорректировке. А вот полный код получившегося результата.
Инструментарий разработчика
С каждым разделом статьи становится все более ясно, как работать с Реактом и его компонентами. Можно в процессе разработки ПО и его интерфейса применять инструменты разработчика. Пример – React Devtools. Запускается в Chrome и Mozilla. Дает возможность просмотра древа компонентов Реакта через инструментарий разработчика прямо в интернет-обозревателе.
React DevTools позволяет проверять свойства и состояние компонентов утилиты. После установки оного можно просто щелкнуть ПКМ по любому элементу страницы, после чего нажать на кнопку Inspect. Это поможет открыть инструменты разработчика. Вкладка рассматриваемой библиотеки отобразится последней с правой стороны.
Если нужно заставить работать React с CodePen, предстоит:
- Войти или зарегистрироваться в системе.
- Подтвердить электронный ящик.
- Щелкнуть по кнопке Fork.
- Нажать на Change View. Далее – выбрать команду Debug Mode.
Теперь открывшаяся вкладка с инструментами будет обладать новым пунктом – React. Все это пригодится не только для «крестиков-ноликов», но и для другого программного обеспечения с пользовательским интерфейсом.
Что позволит делать пример кода
Рассмотренный пример программного кода с React позволяет:
- играть в игру крестики-нолики;
- видеть, когда пользователь выигрывает у компьютера;
- хранить историю игры;
- смотреть не только историю, но и предыдущие версии игрового поля.
Вот весь код получившейся утилиты. Он и будет ответом на вопрос о том, как правильно использовать библиотеку JS для своих целей.
При наличии дополнительного времени и желания стоит улучшить игрушку. Для этого туда предлагается добавить:
- Отображение местоположения для каждого хода в виде столбец-строка. Информация должна выводиться на экран в списке истории ходов.
- Выделить текущий выбранный компонент в списке.
- Переписать Board так, чтобы можно было задействовать два цикла для создания квадратов без жесткого кодирования.
- Добавить переключатель, который отвечает за сортировку ходов по возрастанию или убыванию.
- Выделять три квадрата, которые привели пользователя к победе.
- Если никто не выиграл, вывести на дисплей устройства сообщение о ничье.
Эти задачи сможет выполнить разработчик, который уже знаком с React и его составляющими. Прописанные «новшества» указаны в порядке сложности. А здесь можно увидеть больше полезной информации о компонентах Реакта. Данные пригодятся опытным программистам.
Как быстро понять JS и React
Чтобы лучше разобраться в extends react, а также языке программирования JavaScript, можно:
- Пойти учиться в техникум или ВУЗ на IT-направление. Программеров нередко обучают основам JS.
- Заняться самообразованием. В Сети полно полезной информации, включая бесплатные видеоуроки и специализированную литературу. Минус такого подхода – невозможность подтвердить навыки и знания документально.
- Закончить дистанционные онлайн курсы.
Последний вариант наиболее успешный и быстрый. За срок до 12 месяцев можно освоить одно или несколько направлений в IT-сфере. Пользователям гарантируется поддержка опытными кураторами, а также бесценный практический опыт. Рассчитаны курсы как на новичков, так и на опытных разработчиков. С их помощью основы React будут изучены быстро и без проблем. В конце обучения каждый ученик сможет получить электронный сертификат, подтверждающий навыки и умения в выбранных направлениях.
Интересует React? Добро пожаловать на специализированный курс в Otus!