Приложение – это не только программный код. При написании любой программы необходимо позаботиться о так называемом графическом интерфейсе. Говоря простыми словами – то, как будет выглядеть контент.
Программное обеспечение создается для того, чтобы им могли пользоваться не только опытные программеры, но и обычные ПК пользователи. Поэтому графическая составляющая при коддинге крайне важна. Для ее реализации в языках программирования есть библиотеки, а также дополнительные утилиты. В данной статье будет рассказано о том, как создавать списки в Java, а также работать со Swing.
Определение
Swing – простой инструмент Джавы, оснащенный графическим интерфейсом. Обладает огромным количество виджетов для того, чтобы создавать разнообразное программное обеспечение. Является частью JFC. Основывается на AWT API.
Ключевым преимуществом является то, что данный инструментарий полностью написан на Java. Это позволяет полноценно использовать возможности «утилиты» при коддинге на соответствующем языке программирования. Обладает легкими компонентами и никак не зависит от задействованной платформы.
Позволяет создавать:
- «перечисления»;
- флажки;
- кнопки;
- иные элементы интерфейса, которые может использовать простой пользователь.
Swing – библиотека, предназначенная для формирования графического интерфейса на Джаве. Схож с AWT по предназначению, но обладает рядом отличительных преимуществ.
AWT или Swing: ключевые отличия
Для того, чтобы создать new interface, можно использовать обе «технологии». Но, чтобы итоговый продукт был максимально комфортным и легким для понимания, предстоит остановиться на одном из предложенных вариантов.
Реализация поставленной задачи зависит от того, насколько хорошо разработчик понимает, что такое AWT и Swing. Таблица ниже поможет разобраться в разнице между соответствующими инструментами.
| AWT | Swing |
| Чувствительна к платформе, на которой запускается | Платформо-независимый вариант |
| Отсутствует соответствие MVC | Имеет место соответствие MVC |
| Использует относительно небольшой пакет компонентов | Позволяет использовать мощный функционал для создания new list и интерфейсов |
| Нет поддержки подключаемого внешнего вида и ощущения | Внешний вид может быть подключен |
| Тяжелая | Легкая |
Из всего вышесказанного следует, что знать основы Swing при работе с Java – это значит облегчить себе процесс коддинга. Такой вариант идеально подходит для сложных и тяжеловесных проектов.
О контейнерных классах
Класс, имеющий те или иные компоненты в своем составе – это контейнерный класс. Для того, чтобы создавать утилиты с графическими интерфейсами, требуется минимум один класс контейнеров.
Они бывают верхнего и нижнего уровней. К первой категории относят:
- JApplet – главное окно апплета;
- JFrame – окошко того или иного приложения;
- JColorChooser – выбор цветовой гаммы;
- JFileChooser – определение спектра директорий и файлов;
- FileDialog – аналогично предыдущему варианту, но является компонентом AWT.
Нижний уровень называется простым. Сюда относят:
- панели для группировки элементов, инструментов;
- прокрутку;
- контейнеры, отвечающие за создание рабочего стола на основе MDI;
- «оболочки» отображения сложных RTF или HTML;
- управление закладками;
- контейнер разделения двух элементов, позволяющий юзерам производить корректировки размера оных.
В контейнерном классе и интерфейсах можно использовать разнообразные элементы в виде контейнеров.
Основные интерфейсные составляющие
Если в качестве «оболочки» используется элемент управления, будет иметь место наследование от определенного класса. Он носит название java.awt.Container.
Сюда можно отнести:
- кнопки;
- кнопки-флажки;
- выпадающий список (JComboBox);
- метки и надписи;
- обычные списки;
- поля скрытого ввода информации;
- отображение чисел в установленных диапазонах;
- переключатели;
- компоненты, дающие возможность выбирать значения из установленного диапазона или последовательности;
- таблицы;
- текстовые поля;
- деревья.
Сегодня, изучив основы Свинг, будет предложено создать выпадающий список в Java приложении. Это не так трудно, как может показаться изначально. Особенно если хорошенько изучить рассматриваемый инструментарий.
События
При работе с графическим интерфейсом происходит создание new событий. Вот и примеры:
- ActionEvent – определяется тем или иным компонентом;
- KeyEvent – ввод с клавиатуры;
- ItemEvent – выбор или отмена оного;
- MouseEvent – события, связанные с мышкой;
- WindowEvent – события окошка ПО (активация, свертывание, корректировка).
Для того, чтобы обрабатывать события элементов, требуется зарегистрировать объект-обработчик в качестве слушателя. Тут на помощь приходит метод addYYYListener. Непосредственная обработка осуществляется через интерфейс, который соответствует выбранному объекту.
Стандартные компоновщики
При коддинге списка или интерфейса через Swing нужно помнить, что тут есть автоматическое позиционирование, а также задание габаритов дочерних элементов. Делается все это в случае с контейнерами через компоновщики.
Вот стандартные элементы подобного вида:
- BorderLayout – размещение элементов в один из 5 регионов, как при добавлении в контейнер;
- FlowLayout – элементы по порядку, соответствуя ориентации контейнера (изначально — слева на право);
- GridLayout – табличное размещение;
- BoxLayout – отображение по вертикали/горизонтали;
- SpringLayout – низкоуровневый менеджер для утилит построителей форм;
Есть еще и GroupLayout. Тоже создавался для построителей форм. На практике используется не слишком часто, хоть и относится к стандартным.
Кнопки
Работая в Джаве с interface, стоит знать не только о том, как создавать new списки, но и применять кнопки. Ниже можно увидеть пример элементарного соответствующего элемента управления:

Основная работа с new button – это преимущественно размещение в контейнере, а также задействованием обработчика событий.
Если говорить об интерфейсе, то кнопки JButton легко корректируются. Менеджер изменяться не будет. Вот пример того, как будет выглядеть код в Свинг для упомянутого элемента управления различных форм:
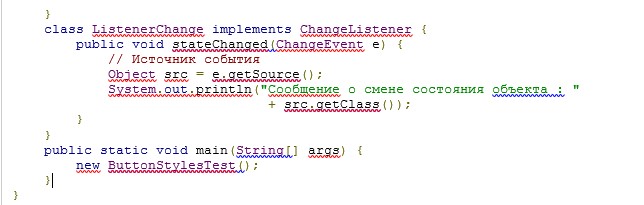
// Класс относительно того, как будут выглядеть new JButton
import java.awt.*;
import java.awt.event.ItemEvent;
import java.awt.event.ActionEvent;
import java.awt.event.ItemListener;
import java.awt.event.ActionListener;
import javax.swing.*;
import javax.swing.event.ChangeEvent;
import javax.swing.event.ChangeListener;
public class ButtonStylesTest extends JFrame
{
private static final long serialVersionUID = 1L;
public ButtonStylesTest()
{
super("Интерфейсы кнопок");
setDefaultCloseOperation( EXIT_ON_CLOSE );
// Установка последовательного положения
Container container = getContentPane();
container.setLayout(new FlowLayout( FlowLayout.LEFT, 10, 10));
// Самая обычная кнопка
JButton button = new JButton("Обычная кнопка");
// Коннектинг слушателя событий
button.addActionListener(new ListenerAction());
button.addChangeListener(new ListenerChange());
// Подключение слушателя на месте
button.addItemListener(new ItemListener() {
public void itemStateChanged(ItemEvent e) {
System.out.println("Это событие мы не увидим");
}});
container.add(button);
// Кнопка, содержащая значки (картинки/символы)
button = new JButton();
button.setIcon (new ImageIcon("images/copy.png"));
button.setRolloverIcon(new ImageIcon("images/cut.png" ));
button.setPressedIcon (new ImageIcon("images/open.png"));
button.setDisabledIcon(new ImageIcon("images/save.png"));
// Избавление от рамок и заливки
button.setBorderPainted(false);
button.setFocusPainted(false);
button.setContentAreaFilled(false);
container.add(button);
// Описание интерфейса в HTML (new button)
button = new JButton("<html><h2><font
color=\"yellow\">Синяя кнопка");
// button.setOpaque(true);
button.setBackground(Color.blue);
container.add(button);
// Корректировка выравнивания и изображений
button = new JButton("Изменение выравнивания",
new ImageIcon("images/exit.png"));
button.setMargin (new Insets(10, 10, 10, 10));
button.setVerticalAlignment (SwingConstants.TOP );
button.setHorizontalAlignment (SwingConstants.RIGHT );
button.setHorizontalTextPosition(SwingConstants.LEFT );
button.setVerticalTextPosition (SwingConstants.BOTTOM);
button.setIconTextGap(10);
// Создание большого элемента управления
button.setPreferredSize(new Dimension(300, 100));
container.add(button);
// Отключенная кнопка
button = new JButton("Выключено");
button.setEnabled(false);
container.add(button);
// Вывод окна на дисплей устройства
setSize(400, 350);
setVisible(true);
}
class ListenerAction implements ActionListener {
public void actionPerformed(ActionEvent e) {
System.out.println("Нажатие кнопки! От - "+
e.getActionCommand() + "\n");
}
Это – пример использования JButton в Java. Если скомпилировать кодификацию, получится лицезреть несколько кнопок – обычную, синюю, с подписями «Изменение выравнивания» и «Выключено».
Настройки, свойства, события
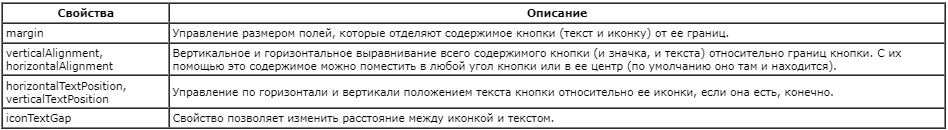
Чтобы использовать список и создавать его, в первую очередь разбираются с кнопками. Вот пример настройки интерфейса оных:

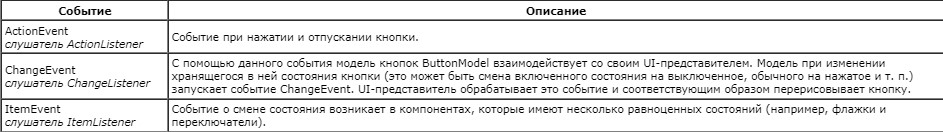
А вот события, которые возникают при работе с рассматриваемым элементом управления:

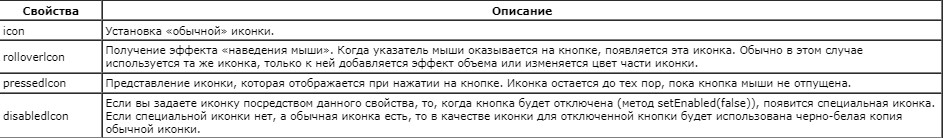
А вот свойства, которые помогают изменять представление иконок:

Списки – что знать
Списки — элементы, применяемые на практике достаточно часто. В интерфейсе без них трудно представить сложную программу. Особенно это касается ПО, где можно что-либо выбирать или добавлять new позиции.
Они в Джаве бывают двух типов:
- JLists – обычные;
- JComboBox – выпадающий.
У списка (обычного new) два поставщика информации. Первый отвечает за реализацию интерфейса ListModel. В ней находятся элементы списка. Второй это работа с interface ListSelectionModel. Он отвечает за составляющими, которые выделены. Изначально включена поддержка самых важных способов выделения через DefaultListSelectionModel.


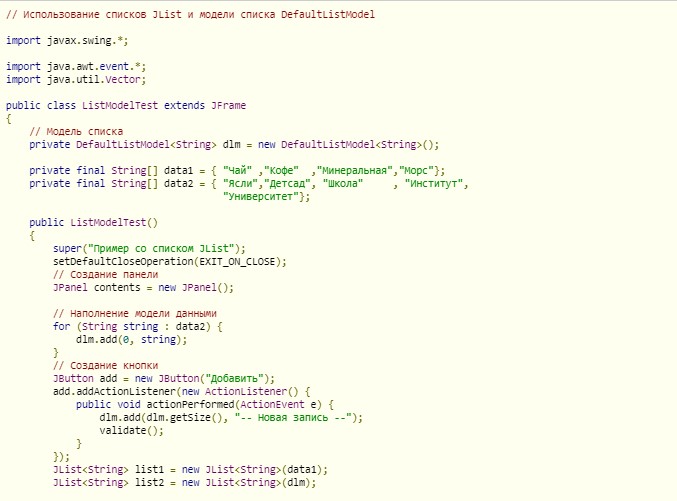
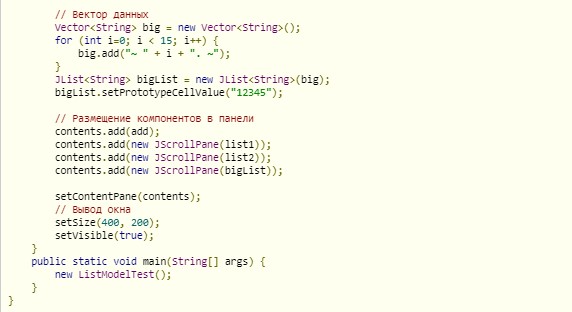
Вот пример использования обычного new списка и моделей Default. Это – самый простой вариант развития событий.
Модели списков
Имея дело со Swing, разрабу предстоит выучить много new информации. Лучше всего создавать списки и другие графические элементы через модели данных. Они дают разграничивать обработку информации от ее представления на дисплее.
AbstractListModel
Первое, о чем необходимо помнить, желая создать new список. У ListModel всего 4 метода:
- присоединения и удаления слушателей – 2 штуки;
- возврата элемента, находящегося в той или иной позиции списка;
- уточнения количества составляющих модели.
Чтобы работать со списками, Свинг обладает стандартной моделью информации DefaultListModel. Она позволяет хранить и корректировать данные предельно комфортно. Иногда требуется создавать собственные new модели данных. Пример – там, где информация располагается в нестандартной структуре.
DatabaseListModel – необходим для абстрактного класса моделей списков. Содержит информацию в динамическом массиве ArrayList.
Выделение
JList – это new список (или уже созданный список), у которого есть модель выделения. Называется DefaultListSelectionModel. Обладает несколькими режимами выделения составляющих списка. Вот режимы оных:
| Режим | За что отвечает |
| SINGLE_SELECTION | Выделяет один компонент списка |
| SINGLE_INTERVAL_SELECTION | Несколько смежных составляющих списка |
| MULTIPLE_INTERVAL_SELECTION | Несколько позиций списка произвольно |
А вот самые распространенные методы модели выделения jlist-компонентов:
- setSelectedIndex (int idx) – один элемент в списке;
- setSelectionInterval (int anchor, int lead) – несколько смежных компонентов;
- addSelectionInterval (int anchor, int lead) – прибавление в имеющемуся выделению еще одну позицию;
- setSelectedIndices (int[] rows) – несколько выделенных произвольно составляющих.
Второй и третий варианты как параметры задействуют первые и последние выделяемые компоненты списка. Если оба одинаковые, выделится один «объект».

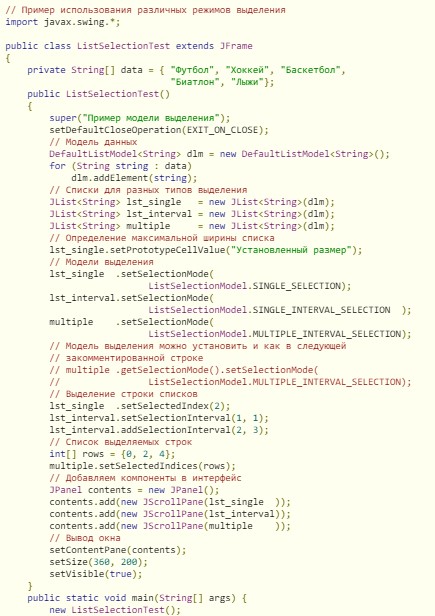
А вот наглядный пример реализации. Разобраться в нем, благодаря комментариям и предложенной информации, не так уж трудно.
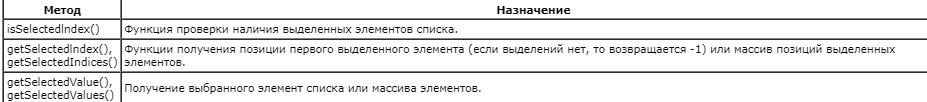
Методы получения информации о выделенных компонентах

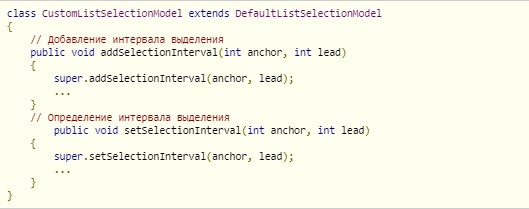
Это – стандартные возможности, предусматриваемые DefaultListSelectionModel. Их достаточно для большинства new приложений и списков. Собственная модель может быть создана при помощи такого шаблона:

Тут предопределены два метода: добавление нового элемента выделения в списке к имеющемуся, а также определение интервала выделения.
Настройка вида
Пример jlist в Java был представлен ранее. После того, как список будет создан, его можно откорректировать. Вот свойства и методы определения интерфейса списков:
| Свойства | Характеристика |
| background, foreground, font | Фон и цвет символов, шрифт |
| selectedBackground | Заливка выделенных составляющих |
| selectedForeground | Цветовая гамма символов выделенных компонентов |
Данные свойства в списке (new или уже созданном ранее) помогут произвести стилистическую настройку.
Слушатель событий
Списки jlist включают в себя стандартные события от клавиатуры и мыши. Относятся к базовому компоненту JComponent. Дополнительные события осуществляются непосредственно в моделях оного.
Здесь по умолчанию нет двойных щелчков мышкой. Средства по их определению тоже отсутствуют. Но при желании можно добавить их посредством слушателя обработки событий клавиш мышки.
Выпадающий список – пример и особенности
Такой вариант позволяет выбирать один элемент из нескольких изначально доступных. За подобные действия в Swing отвечает JComboBox. В обычном состоянии он отображает только один компонент –тот, что был выбран. Альтернативы возникают во всплывающем окошке при раскрытии «перечня».
Особенности такого объекта:
- поддержка выбора одного компонента из представленных;
- редактирование текущего элемента;
- ввод собственных значений;
- возможность поиска посредством клавиатуры.
Использует подобный «перечень» одну модель – которая предоставляет сведения об элементах оного. Свойства модели определяются интерфейсом ComboBoxModel, который наследуется от ListModel.
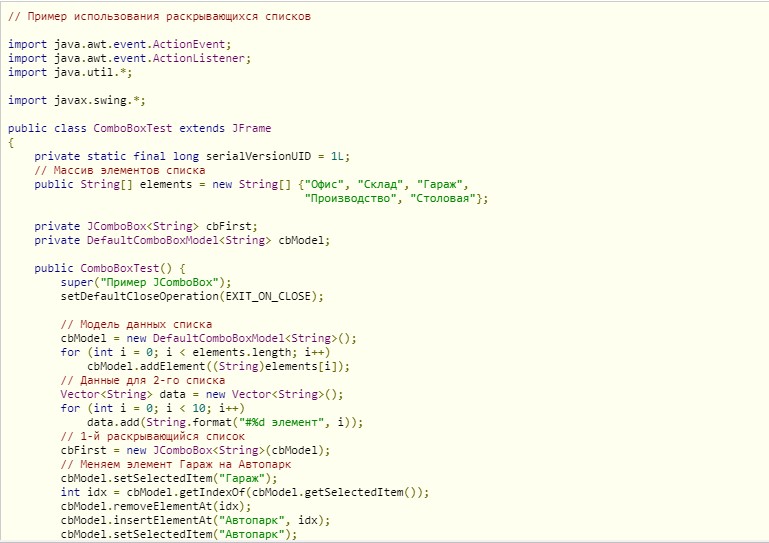
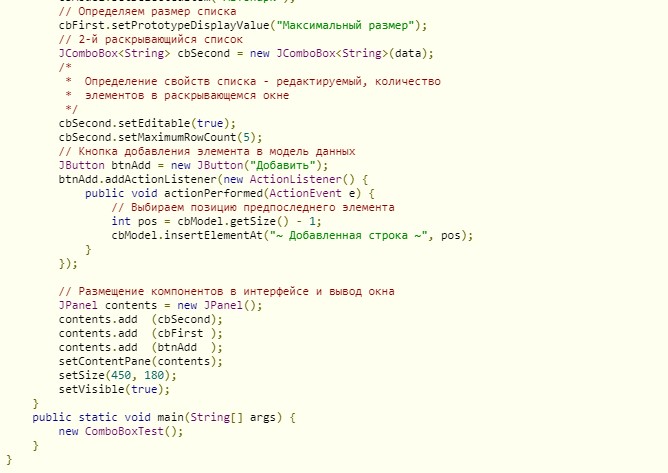
Вот пример раскрывающегося перечня:


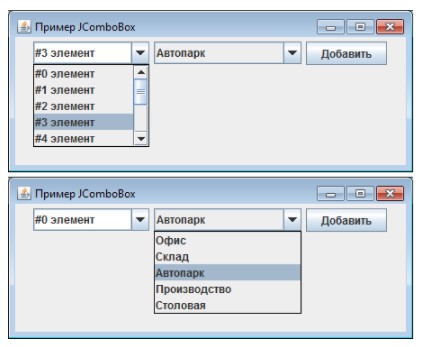
Результат будет таким:

С основами Swing покончено. А для того, чтобы лучше изучить данную область и такие фразы как new jpanel, int I, public static void, args, string, static void main, array и другие понятия программирования не вызывали никаких вопросов, стоит обратить внимание на специализированные курсы.
Они позволяют получить:
- новые выгодные и интересные знакомства;
- опыт работы с Джавой и его инструментами;
- сертификат по завершению обучения.
Проводятся в очной и дистанционной формах. Могут запускаться в любое время, что делает такие курсы предельно удобными. new actionlistener и другие термины программирования не доставит никаких хлопот.
Обучение рассчитано на срок от нескольких месяцев до года. Курсы делятся по уровню навыков и знаний потенциального ученика.