HTML – стандартизированный язык разметки. С его помощью можно создавать веб-страницы и приложения для браузеров. Данный язык программирования пользуется спросом как у новичков, так и у более опытных разработчиков. Он является ключевым при написании сайтов и интернет-магазинов.
Далее необходимо более подробно рассмотреть код, написанный на HTML. Предложенная в статье информация пригодится преимущественно начинающим веб-разработчикам. С ее помощью пользователи смогут разобраться с основами web programming на HTML.
Ключевые понятия: CSS и HTML
Веб разработка обычно включает в себя использование не только HTML. Она предусматривает навыки работы с CSS. Данные понятия являются ключевыми в изучаемой теме:
- HTML – это HyperText Markup Language или язык разметки гипертекста. Он отвечает за формирование структуры содержимого и его смысл, определяя контент на странице: заголовки, абзацы, картинки.
- CSS – Cascading Style Sheets или каскадные таблицы стилей. Язык презентаций, который сформирован для оформления внешнего вида контента. Это «язык стилей».
HTML и CSS не являются конкурирующими в плане создания website. Данные языки выступают самостоятельными и независимыми друг от друга. Обычно они используются в сочетании. HTML представляет содержимое, а CSS отвечает за непосредственное оформление.
Далее предстоит выяснить, как выглядит html-документ, синтаксис упомянутого языка и его ключевые особенности. Этой информации будет достаточно для создания веб-приложений в элементарной форме.
Основы гипертекстового языка
HTML-документ – это документ, составленный на языке HTML. Он представляет собой обычный текстовый документ, который содержит код программы. Сохраняется в одноименном формате –.html.
Создавать такие документы можно в обычном «Блокноте» Windows или при помощи специализированных текстовых редакторов: Visual Studio Code, Notepad++ и так далее.
HTML-документ обладает определенной структурой. Она включает в себя:
- дерево элементов кода;
- текст.
Далее предстоит изучить структуру и особенности HTML-документа. Независимо от того, какой будет веб программа, ее «внутренний состав» будет опираться на определенный шаблон. Зная его, пользователь сможет достаточно быстро создать свое первое приложение на языке гипертекстовой разметки.
Терминология языка
Перед более детальным изучением HTML-документа нужно познакомиться с несколькими ключевыми понятиями. Они пригодятся как при изучении языка гипертекста, так и в случае более углубленного погружения в CSS:
- Элемент. Это объект, который указывает на правила и принципы определения структуры и содержимого компонентов на странице. Некоторые из них могут включать в свой состав несколько уровней подзаголовков, абзацев. Задается при помощи угловых скобок. Внутри них пишется имя элемента.
- Тег. Тег – элемент, используемый для форматирования содержимого документа. Заключается тег в угловые скобки. Может быть открывающим и закрывающим. Первый вид тега помечается как <>, второй – как </>.
- Атрибуты. Это свойства, применяемые для предоставления дополнительных данных о компонентах и тегах. Самым распространенным тегом является ID. С его помощью на веб-странице осуществляется идентификация элементов. Определяется атрибут в открывающем теге после имени компонента. Состоит из «названия» и присваиваемого значения.
- Открывающий тег – показывается, где начинается элемент.
- Закрывающий тег – образовывается путем добавления к записи знака «слеш». Он ставится перед именем элемента в программном коде. Между открывающими и закрывающими тегами располагается содержимое.
- Контент – содержимое объекта программного кода. То, что находится между тегами.
Парсинг в HTML начинается до того, как веб страница будет полностью загружена в браузер. Интернет-обозреватель обрабатывает HTML-документ последовательно, с самого начала. Параллельно осуществляется обработка CSS и соотношение таблиц стилей с элементами on pages.

Выше – пример элемента a с атрибутом href.
Компоненты структуры
HTML-документы состоят из совершенно разных элементов. Структура соответствующих файлов будет все равно одинаковой. Независимо от того, как выглядит программный код, он обязательно включает в себя следующие основные составляющие:
- < !Doctype html >;
- < html >;
- < head>;
- < body>.
Могут встречаться иные элементы структуры. Они делают исходный код of page более совершенным и функциональным. Далее различные элементы и теги будут изучены подробнее. Эта информация поможет создавать различные интернет-страницы и веб-приложения.

Выше – пример простейшей разметки HTML-документа. Это наглядный пример того, как выглядит исходный код в виде тегов и компонентов. Обязательные составляющие – это body и head.
!Doctype – тег, отвечающий за объявления типа документа. Он всегда размещается в самом верху (начале) HTML. Сообщает браузерам о том, какая версия языка гипертекстовой разметки будет использоваться. Эта информация отвечает за корректность отображения проекта.
Отношения и связи
Общий вид HTML и компоненты, которые обязательно содержит соответствующий файл, уже были кратко рассмотрены. Далее необходимо каждый объект кода изучить более детально. Перед этим рекомендуется запомнить особенности отношений и связей. Они устанавливаются между множественными вложенными компонентами. Выделяются следующие основные «родственные связи»:
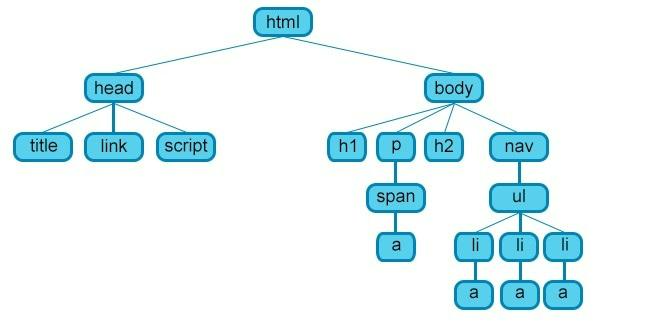
- Предок – элемент, который хранит в себе другие элементы. В предложенном ранее примере можно увидеть, что им выступает тег < html >. < Body > является предком для h1, span, nav, p, li li и так далее.
- Потомок – тег, который расположен в пределах одного или более типов элементов.
- Родительский элемент – элемент, который связан с другими компонентами более низкого уровня. В структурном дереве он расположен выше. Предложенный ранее пример в качестве «родителя» устанавливает html для head и body, а p – исключительно для span.
- Дочерний элемент – компонент, который подчинен непосредственно другому, элементу более высокого уровня.
- Сестринский компонент – тег, который имеет общего «родителя». Это теги одного и того же уровня.
Теперь элементы HTML, а также стандартный синтаксис и структура документа для будущей веб-страницы более понятны. Каждый ранее представленный тег будет изучен более подробно.
Компонент HTML
HTML – тег, который выступает в качестве корневого. Все остальные теги располагаются внутри него. Имеет открывающий и закрывающий теги в своем составе. Все, что расположено за пределами < HTML > браузером в качестве части HTML-кода восприниматься не будет.
Может быть глобальные атрибуты и параметр manifest. С его помощью можно указать путь к документу кэша манифеста.
Head
Структурная единица head – это техническая информация о странице. Здесь содержатся такие данные как:
- ключевые слова для поисковых машин;
- кодировка;
- описание;
- заголовок и так далее.
Сведения, написанные в соответствующем «разделе», программа в качестве части реализуемого и интерпретируемого кода не рассматривает. В браузерном окне структурная единица head не отображается. Это информация о том, как интернет-обозреватель должен обрабатывать страницу на экране.
Head поддерживает работу только с глобальными атрибутами.
Title
Стандартный код рассматриваемых файлов в обязательном порядке содержит компонент title. Текст, размещаемый внутри, будет отображен в виде заголовка веб-браузера.
Длина такого заголовка не может быть более 60 символов. Текст обычно включает в себя предельно полное описание содержимого веб-проекта. Работает с глобальными атрибутами.
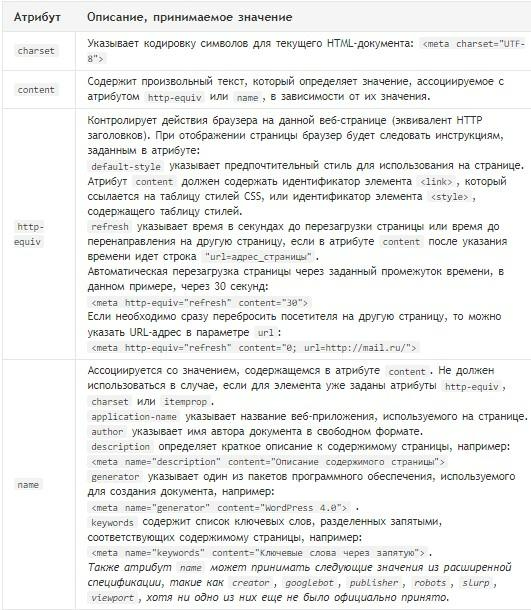
Meta
При написании сайта на HTML5 можно включить в синтаксис Head тег meta. Он не является обязательным. С его помощью удается создавать описания содержимого сайта, а также ключевые слова для поисковых машин. Здесь же прописывается автор (создатель) исходного кода и иные свойства метаданных.
Head может включать в себя несколько meta. Связано это с тем, что каждый такой компонент в зависимости от задействованных атрибутов несут в себе ту или иную основную информацию «для поисковиков»:
meta name=»description» content=»Описание содержимого страницы»
Meta поддерживает следующие атрибуты:

Может работать с глобальными атрибутами.
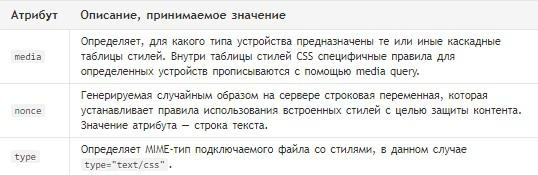
Style
Создать исходный код на HTML5 не слишком трудно, если познакомиться с его основными компонентами. В виде необязательной составляющей в head выступает style. Этот объект отвечает непосредственно за стили. Они написаны на CSS.
Общий исходный код может включать в себя сразу несколько style. Соответствующий объект может включать в себя описание особенностей форматирования всей веб-страницы или только ее части.

Выше – таблица, которая кратко объясняет особенности использования атрибутов в style. С глобальными «параметрами» соответствующий объект тоже совместим.
Link
Link – это необязательная структурная единица. Она позволяет создать стиль для исходного файла. Выступает аналогом CSS. Созданные при помощи link объекты могут быть записаны в отдельный документ с расширением .css.
Подключается link несколькими способами:
- операция может быть проведена при помощи директивы @import url;
- через тег link.
Второй вариант является более предпочтительным. Link помогает определить отношение между текущей страницей и другими файлами.
Script
Стандартный исходный код, написанный кратко и сжато, может не включать в свой состав script. Этот объект является необязательным. С его помощью в HTML5 начинается подключение дополнительных сценариев.
Текст сценария может размещаться внутри соответствующего компонента, образуя его «тело». Возможна загрузка script из внешних файлов. Если текст сценария размещается за пределами исходного кода страницы, он подключается за счет атрибутов.
| Значение атрибута | Описание/ содержание / принимаемые системой значения |
| Charset | Кодировка символов в тексте |
| @sync | Ссылка на то, что сценарий будет работать асинхронно с остальной частью веб-страницы. |
| Defer | Интерпретация сценариев откладывается до тех пор, пока отображение на пользовательском устройстве не будет завершено. |
| Scr | Операция, которая указывает на месторасположение файла со сценарием. Значением атрибута выступает URL-адрес документа, включающего в себя JavaScript-приложение. |
| Type | Используется для того, чтобы объявить используемый язык сценария. |
| Nonce | Операция, обеспечивающая безопасность. Блокирует внедрение межсайтового скриптинга. Устанавливает правила и принципы использования встроенных скриптов. Для этого используются nonce-значения и хэши. |
| Crossorigin | Отвечает за использование CORS при загрузке внешних скриптов. Может быть:anonymous – перед непосредственной загрузкой скрипта в кроссдоменный запрос браузер будет автоматически добавлять origin без передачи параметров доступа;use-credentials – добавляет заголовок origin с указанием параметров доступа. |
Выше – таблица, которая поможет с формированием тела script. Новичкам с соответствующим объектом обычно работать не приходится.
Body
Сделав Head, каждый разработчик должен приступить к формированию «тела» исходного кода. Соответствующий тег имеет обозначение body. Здесь начнется обработка введенной информации системой для отображения «картинки» в браузере.
Body – обязательная часть документа HTML, которая содержит весь «исходный код». Все, что расположено внутри этого блока, будет создаваться и интерпретироваться в качестве объектов на странице. Соответствующий раздел может включать в себя глобальные атрибуты и «обычные».
| Атрибут | Значение или описание |
| Onafterprint | Событие, которое срабатывает после отправки страницы на печать или после того, как окно печати будет закрыто. |
| Onfromprint | Срабатывает перед тем, как отправить страницу на печать. |
| Onunload | Начинает работать, если сайт не загрузился по тем или иным причинам. Активируется при закрытии браузерного окна. |
| Onpageshow | Активируется при переходе клиента на сайт или после реализации onload. |
| Onpagehide | Срабатывает, если клиент закрывает страницу через навигацию, кликнув по специальной кнопке или обновив сервис, заполнив электронную форму. |
| Online | Возобновление соединения с интернетом. |
| Onoffline | Прерывание интернета. |
| Onhashchange | Активируется при изменении hash-части URL. |
| Onbeforeunload | Активируется, если клиент перешел на другую страницу или кликнул по «Закрыть окно». Дает возможность отобразить сообщение в диалоговом окне подтверждения. Уточняет, действительно ли клиент хочет закрыть текущий веб-сервис. |
Выше – список атрибутов упомянутого компонента, с которыми можно повстречаться при разработке программного кода.
Выбор редактора
Основы HTML, представленные выше, помогут сформировать исходный файл с текстом веб-страницы. Актуальным остается вопрос о том, какой текстовый редактор для этого использовать.
Формирование файлов .html допускается в любом текстовом редакторе. Наиболее распространенными выступают:
- «Блокнот». Это стандартная служба Windows. В ней «просто пишется текст». Dtd html 4 и другие фрагменты кода никак не выделяются.
- Notepad++. Более совершенная, «обновленная» версия «Блокнота». Профессиональный инструмент, который поддерживает подсветку синтаксиса. Рекомендован всем новичкам.
- Sublime Text. Профессиональный редактор текста. Один из лучших для разработки. Выделяет doctype html public и другие синтаксические конструкции языка гипертекста. Имеет автодополнение и самостоятельно расставляет отступы. Рекомендован более уверенным в себе разработчикам.
Новичкам рекомендуется начинать разработку в «Блокноте» или Notepad++. Лучше разобраться с HTML и CSS помогут дистанционные компьютерные курсы.
Хотите освоить современную IT-специальность? Огромный выбор курсов по востребованным IT-направлениям есть в Otus!