Автор проекта – Наталья Куликова.
Я работаю над мобильным приложением, в котором есть лента новостей. Для разметки тела новости используются контент-блоки, которые поставляются бекендом. Контент-блоки – это блоки с произвольным содержимым, по типу блока определяется его вид и расположение при отображении. Ранее в приложении была реализована работа с контент-блоками через рекурсивный парсинг исходного json. При добавлении новых контент-блоков каждый раз приходилось переписывать модуль, а в теле метода, отвечающего за разбор json, были перемешаны логика разбора и классы разметки. При очередном добавлении нового контент-блока мне захотелось это изменить.
Цели проектной работы
- Вынести работу с парсером контент-блоков в отдельную библиотеку для возможности переиспользования в других проектах.
- Упростить добавление новых контент-блоков.
- Отделить описание отображения контент-блоков от алгоритма разбора структуры json-документа.
- Использовать знания, полученные на курсе.
Используемые технологии
- Dart + Flutter для приложения.
- GetIt в качестве IoC-контейнера. GetIt – достаточно простой простой и удобный service locator для Dart и Flutter, часто обновляется и поддерживается.
- Шаблон “Visitor (Посетитель)” в качестве архитектурного решения. Хорошо подходит для написания парсеров. Применяется там, где нужно сделать ряд операций над объектами разных типов, но нужно избежать загрязнения их кода.
Реализация
Для начала выделим базовые компоненты для построения структуры классов.
Базовый абстрактный класс для контент-блока:
abstract class IBlock {
//тип блока
final String type;
final String id;
//объект со всеми параметрами блока
final Map<String, dynamic>? obj;
IBlock(this.type, this.id, {this.obj});
//стандартный метод из шаблона "Visitor"
void accept(Visitor visitor) => visitor.visitElement(this);
}
Сделаем реализацию блоков, соответствующих данному абстрактному классу.
Первый класс – это простейший блок, в нем реализуем парсинг элемента из json:
class ContentBlock extends IBlock {
ContentBlock(super.type, super.id, {required super.obj});
static IBlock fromJson(Map<String, dynamic> obj) {
if (obj.containsKey('items')) {
return BlockContainer(
obj['type'],
obj['id'],
obj: Map.from(obj),
children: (obj['items'] as List<Map<String, dynamic>>)
.map((e) => ContentBlock.fromJson(e))
.toList(),
);
}
return ContentBlock(
obj['type'],
obj['id'],
obj: Map.from(obj),
);
}
}
Второй класс – это контейнер, содержащий дочерние блоки. В нем добавим поле для списка дочерних элементов, плюс переопределим метод accept, чтобы проходить по всем дочерним элементам:
class BlockContainer extends IBlock {
final List<IBlock> children;
BlockContainer(super.type, super.id, {super.obj, required this.children});
@override
void accept(Visitor visitor) {
visitor.beforeVisit(this);
for (final child in children) {
child.accept(visitor);
}
visitor.visitContainer(this);
visitor.afterVisit(this);
}
}
Добавим методы beforeVisit , visitContainer и afterVisit для того, чтобы определять количество и порядковый номер элемента в контейнере. Это нам пригодится для отрисовки сложных контент-блоков, например, нумерованных списков или для изменения стилей последнего элемента в блоке.
Получим такой интерфейс для самого визитора:
abstract class Visitor {
void visitElement(IBlock element);
void visitContainer(BlockContainer container);
void beforeVisit(BlockContainer container);
void afterVisit(BlockContainer container);
}
Дальше рассмотрим реализацию визитора для обхода блоков с целью превратить их в отображаемые виджеты.
Полностью код визитора выглядит так:
class WidgetCreatorVisitor implements Visitor {
final Queue<List<dynamic>> result = Queue()..add([]);
final Queue<BlockContainer> parent = Queue();
@override
void beforeVisit(BlockContainer element) {
result.add([]);
element.obj?['index'] = 0;
element.obj?['parentSize'] = element.children.length;
parent.add(element);
}
@override
void afterVisit(BlockContainer element) {
parent.removeLast();
}
@override
void visitElement(IBlock element) {
_setFromParent(element, parent.last);
result.last.add(getBlockWidget(element, parent: parent.last));
}
@override
void visitContainer(BlockContainer container) {
final children = List<dynamic>.from(result.last);
final containerParent = (parent.length-2 >= 0 ) ? parent.elementAt(parent.length-2) : null;
_setFromParent(container, containerParent);
result.removeLast();
result.last.add(getBlockWidget(
container,
children: children,
parent: containerParent
));
}
void _setFromParent(IBlock element, BlockContainer? parent) {
if (parent == null) return;
element.obj?['index'] = parent.obj?['index'];
parent.obj?['index'] ++;
element.obj?['parentSize'] = parent.obj?['parentSize'];
}
}
Создадим очередь, в которую будем складывать получившиеся виджеты (Queue<List<dynamic>> result) и очередь для временного хранения родительских блоков (Queue<BlockContainer> parent), чтобы можно было обогащать дочерние блоки информацией о родителе (например о нумерации).
Описание методов визитора:
beforeVisit – сохраняем сам блок в очередь и добавляем в него информацию для внутренних блоков перед началом обхода элементов блока.
afterVisit – удаляем блок из очереди после окончания обхода.
visitElement – метод для простых блоков. Обогащаем элемент данными из родительского блока, затем по типу блока достаем из IoC-контейнера виджет и складываем в очередь результата.
visitContainer – метод для контейнеров. Так же обогащаем элемент данными из родительского блока (берем из очереди parent предпоследний элемент, т. к. последний – это сам текущий контейнер), по типу блока достаем из IoC-контейнера виджет и в качестве дочерних элементов передаем ему все, что было в результирующей очереди. Очищаем очередь и кладем туда только этот виджет-контейнер.
Основная часть готова. Теперь допишем метод для регистрации и выборки виджетов по типу блоков в IoC-контейнере – и можно внедрять в проект:
class ContentBlocks extends StatelessWidget {
ContentBlocks({super.key});
final _creator = WidgetCreatorVisitor();
final _blocks = ContentBlock.fromJson(jsonContentBlocks);
@override
Widget build(BuildContext context) {
_blocks.accept(_creator);
return SingleChildScrollView(child: _creator.get());
}
}
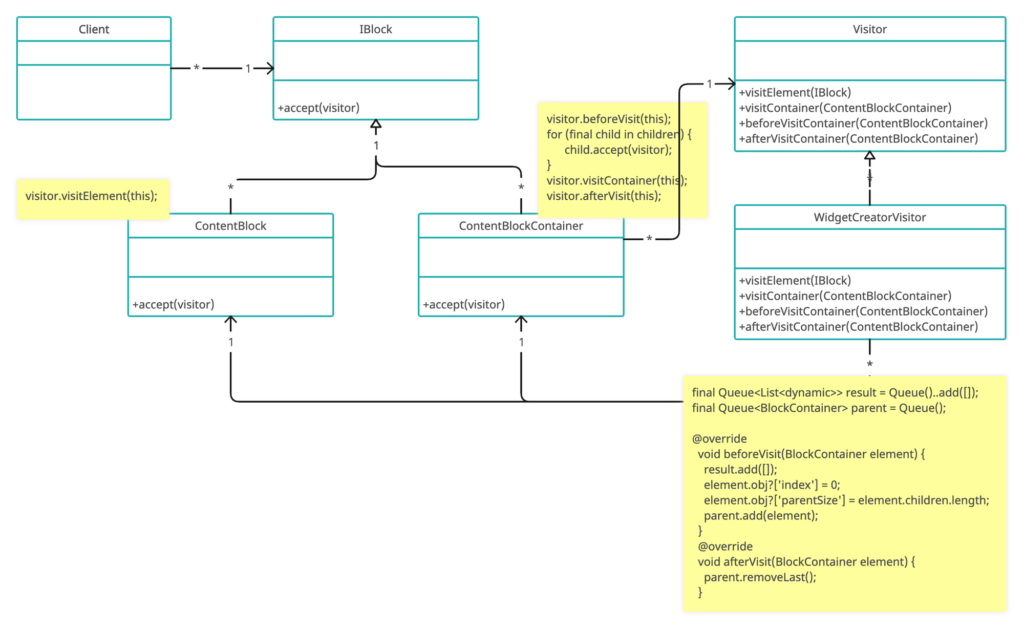
Диаграмма классов

Итоги
Результат получился таким, как я задумывала. Теперь при появлении контент-блоков новых типов можно сосредоточить свое внимание на написании виджетов. Достаточно создать виджет, которому в качестве параметров передать ContentBlock. Если виджет сложный, со многими параметрами, то можно написать Adapter, который будет превращать ContentBlock в требуемые параметры для виджета. Созданный виджет необходимо зарегистрировать в IoC-контейнере через метод библиотеки.
С реализованной библиотекой и примером использования можно ознакомиться здесь: https://github.com/hoxa-k/flutter_content_block_parser
P. S. Интересуюет архитектура ПО и шаблоны проектирования? Добро пожаловать на специализированный курс в Otus!