LinkedIn: https://www.linkedin.com/in/snezhig/
GitHub: https://github.com/snezhig/obsidian-front-matter-title
Obsidian: https://obsidian.md
Введение
Я использую Obsidian для своих заметок, используя метод Zettelkasten, и все мои файлы именуются исключительно отметкой текущего времени. Например, создавая заметку 1 августа 2023 года в 9:33, файл получит название «202308010933».
Данный подход со временем вызвал некоторые сложности, когда при поиске файлов или просмотре их связей через граф я вижу лишь имена в виде меток времени и мало что могу понять без открытия самого файла.
Так как заметки в obsidian — это markdown-файлы, которые имеют блок metadata, где
пользователь может указывать какие-то дополнительные данные, мне пришла идея о том, что бы файла там, где это требуется для более удобного пользования.
Сам Obsidian написан на Electron и поддерживает возможность создания плагинов на
typescript, согласно правилам и документации разработчиков, так что база для старта уже была.
Совместно с разработкой плагина было решено также применять знания, полученные в ходе прохождения курса, в основном, связанные с использованием принципов SOLID, а также некоторых паттернов.
Глоссарий:
title— значение, которое пытается построить плагин и отобразить в качестве имени файла;feature/фича— отдельная возможность, которая работает с определённой частью- приложения. Например, Explorer Feature работает с проводником файлов и меняет данные там, а Graph Feature работает с графами приложения;
template/шаблон— значение, по которому строится title.
Функционал
Сначала я опишу, что может сам плагин, точнее, самое главное:
- создавать отображаемый title на основе заданного шаблона пользователя;
- template может быть простым и составным (об этом дальше);
- template имеет так же fallback-значение на случай неудачи;
- template может быть глобальным или же указанным для определённой Feature;
- на текущий момент реализовано 13 Feature из которых 12 могут иметь свои template;
- задавать чёрный или белый список, как правило, с какими файлами надо работать.
- Брать значение блока metadata по ключу с поддержкой dot-notation в виде «path.to.my.value», где через точку указывается вложенный ключ.
- Давать возможность управлять настройками плагина и применять сохранения без перезапуска.
- Позволять включать и отключать функционал частично.
- Указывать правила для фильтрации файлов, с которыми будет работать плагин.
План разработки
- Определение зависимостей и разделение ответственности между частями плагина.
- Проектирование функционала для указания плагину откуда и как строить title.
- Проектирование системы влияния плагина на пользовательский интерфейс для подмены значений.
- Создание механизма общения компонентами друг с другом с минимальной связанностью.
Технологии
- Typescript в качестве языка разработки плагина.
- Docker для сборки плагина, можно не ставить npm локально.
- Inversify в качестве IoC-контейнера.
В целом больше ничего нам и не требуется.
Проектирование
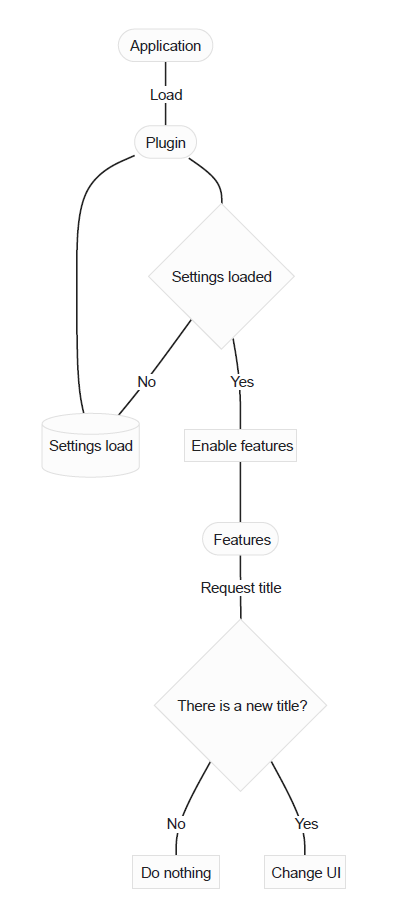
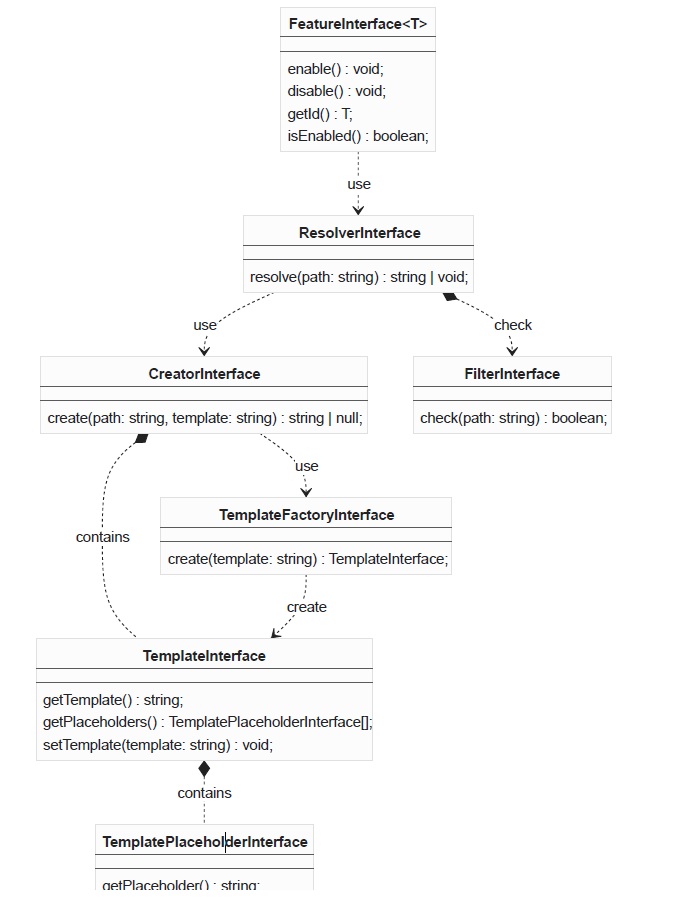
На бумаге мой плагин должен работать следующим образом:

Главная задача основного класса плагина – загрузить настройки и включить все нужные фичи, а дальше они уже сами должны разобраться, что делать. Теперь мы углубимся именно в логику работы фич. Однако хочется сказать пару важных вещей:
1. SOLID – вещь хорошая и нужная, но его надо поднимать и знать, где применять, а где можно нарушить. Так что, где-то он будет нарушен сознательно, где-то нет, так как просто так удобнее.
2. Проект не столько учебный, сколько решающий реальные задачи, а в таких случаях порой вещи делаются не по методичке, а как кажется лучше в данной ситуации и проще для поддержки.
3. По ходу статьи мы будем полагаться на принцип Dependency Inversion, однако в самом плагине он не везде соблюдается, как и в реальном коде, который мы пишем. Интерфейсы и абстракция – это хорошо, но только в умеренном количестве.
Feature
Как уже было сказано – это основа плагина и то, что генерирует изменения, видимые пользователю, поэтому с этой частью надо было подумать больше всего, чтобы не сделать логику слишком сложной и созависимой с другими частями плагина, в особенности от самого Obsidian, так как он является всё-таки единственным источником объектов, на которые плагин может влиять.
Я решил создать простой интерфейс FeatureInterface с минимумом функций. Получится так, что каждая фича будет работать в рамках своего класса, ничего не знать о других и иметь единственную зону ответственности – работать только с конкретной частью приложения.
export default interface FeatureInterface<T> {
// Можем вкючать фичу по требованию отдельно
enable(): Promise<void> | void;
// Так же можем и отключать
disable(): Promise<void> | void;
// Получаем Id фичи, чтобы наш менеджер мог понимать, что надо отключать
getId(): T;
// Позволяет проверять текущее состояние фичи менеджеру
isEnabled(): boolean;
}Интерфейс выше даёт минимально необходимый функционал, а именно включение/отключение конкретной фичи. Как именно класс будет работать не важно, главная задача – включить или выключить фичу и убедиться в её состоянии.
Помимо этого есть ещё и ManagerFeatureInterface , который имеет два метода:
export default interface ManagerFeatureInterface {
refresh(): Promise<{ [k: string]: boolean } | void>;
update(path: string): Promise<boolean>;
}Данный интерфейс создан для тех фич, которые работают от изменений файлов, поэтому они должны оперативно обновляться полностью refresh, либо по изменению конкретного файла update. На текущий момент интерфейс вызывает вопрос, так как его можно было просто заменить подпиской на событие изменения файла и уже внутри самого класса реагировать, но тут тоже есть свои сложности и нюансы, которые могут быть неудобны или просто не нравиться.
Resolver
И так, определить интерфейсы и обязанности для фич получилось, теперь надо перейти к разработке слоя, который будет отвечать за создание самого title. Предлагаю решать задачу шаг за шагом и первым делом я создам простой интерфейс:
export interface ResolverInterface {
resolve(path: string): string | null;
}С точки зрения работы фичи, которая будет полагаться на данный интерфейс, она просто вызовет метод resolve(path/to/file) и получит title, с которым уже дальше будет работать на своё усмотрение.
Теперь углубимся в саму суть того, что должен делать Resolver . В данном контексте он должен определять, нужно ли вообще для входящего файла что-то создавать и если да, то попытаться создать.
Для логики валидации файла будет использоваться отдельный интерфейс:
export interface FilterInterface {
check(path: string): boolean;
}За данным интерфейсом можно скрывать любые проверки файла, чтобы решить надо ли проводить дальнейшие действия с ним или же нет. Хоть логика внутри может быть сложная, интерфейс тут довольно простой.
Переходим с моменту создания самого title, который строится на основе некоего template, поэтому для этого необходим дополнительный интерфейс:
export interface CreatorInterface {
// Создаём новый title по правилу template для файла по пути path
create(path: string, template: string): string|null;
}Выглядит достаточно понятно, однако пришло время для уточнения типов template:
1. Простой template – это обычно значение типа path.to.value , которое указывает путь для значения из блока метаданных.
2. Составной template – это шаблон, который уже имеет вид Text from metablock {{path.to.value}} plus value from heading {{#heading}}. То, что заключено в {{ }}, является плейсхолдером, причём в первом случае это тот же путь в блоке метаданных, а второй уже указывает, что надо взять заголовок из файла. Значения вне скобок – простая статика, которая задаётся пользователем и будет показана именно в том виде, в котором написана.
Так как template может быть простым или сложным, а ещё их может быть несколько, то я выделил на это ещё пару интерфейсов:
export interface TemplateFactoryInterface {
create(template: string): TemplateInterface;
}
export interface TemplateInterface {
getTemplate(): string;
getPlaceholders(): TemplatePlaceholderInterface[];
setTemplate(template: string): void;
}
export interface TemplatePlaceholderInterface {
getPlaceholder(): string;
makeValue(path: string): string;
}С данными интерфейсами я разделил зоны ответственности:
- CreatorInterface – отвечает за построение самого значения по шаблону;
- TemplateFactoryInterface – отвечает за создание объекта шаблона правильного типа;
- TemplateInterface – отвечает за разбор шаблона и правильное определение плейсхолдеров;
- TemplatePlaceholderInterface – отвечает за конкретное значение конкретной части шаблона.
Данная схема позволяет работать с любыми шаблонами гибко и добавлять новые типы плейсхолдеров для составного шаблона без правки текущего кода, а значит, тут соблюдается Open-Closed Principle вместе с Interface Aggregation.
Также скажу, что это ещё не весь слой, так как значения в блоке метаданных могут быть разные: boolean, number, string, array, object – и для каждого нужна своя логика, которая вынесена в отдельные сущности и интерфейсы.
Основная схема зависимостей

Тут можно увидеть полную картину логики определения нового title для любого файла по заданному template. ValueDefinitionComponent – это компоненты, которые определяют значения для плейслодеров, так как значения мы можем брать из блока метаданных, заголовка и, к тому же, из объекта самого файла, например, его реальное имя.
Паттерны, как решения, а не необходимость
Хочу сказать, что паттерны должны применяться по принципу «Решает проблему», а не «Надо так сделать». Если пытаться везде применять различные паттерны просто ради паттернов, то наш код, может, и будет рабочим, но слишком сложным, чтобы его понять. Я хочу рассказать о паре задач, которые стояли передо мной и как я их решал, применяя паттерны или опираясь на них.
Как известно, приложение поддерживает основной и резервный шаблоны, а также их индивидуальные варианты для каждой фичи, что приводит нас к 26 возможным объектам в памяти. Кажется немного, но в масштабе данного плагина хотелось бы поменьше. Ещё сразу можно учесть, что 26 объектов – это только шаблоны, а на каждый шаблон есть ещё и Resolver, отсюда получается 52 объекта. Для решения данного вопроса можно посмотреть на паттерн Flyweight, а точнее, на его идею разделять общие состояния объектов. За состояние можно взять шаблон и сделать следующую логику:
export class Creator implements CreatorInterface {
private factory: TemplateFactoryInterface;
private pull(template: string): TemplateInterface {
const key = `template:${template}`;
if (this.cache.has(key) === false) {
this.cache.set(key, this.factory.create(template));
}
return this.cache.get(key);
}
create(path: string, template: string): string | null {
const template = this.pull(template);
//logic
}
}В данной реализации класс хранит/кеширует шаблоны, когда они были запрошены, и при повторном запросе берёт уже готовый объект, если он уже есть или создаёт новый. Тем самым на каждый индивидуальный шаблон в памяти будет только 1 объект и только одна операция на его создание. В случае, когда все feature имеют одинаковые шаблоны, то количество объектов будет равно 1, а вот если все шаблоны будут разными, то придётся создавать все 26.
Подобным образом можно сократить и количество объектов ResolverInterface. Так как они внутри хранят шаблоны, то в момент создания идёт связь между строкой template и объектом, что позволяет также использовать до 1 объекта на все доступные Feature.
———————————————————————————————————————
Следующей задачей было сделать так, чтобы при любом изменении файла не происходило двух вещей:
1. Фича запрашивает новый title и пытается с ним что-то сделать по внутренней логике. Но зачем, если он не менялся?
2. При запросе значения Resolver каждый раз выполняет вычисления, хотя 95 % изменений обычно связаны с простым редактированием файла и не затрагивают данные, влияющие на title.
Для решения есть два варианта:
- Сделать проверку на стороне Feature.
- Сделать проверку на стороне Resolver.
Проверку на стороне Feature делать не хочется, ведь остаётся проблема повторной генерации title каждой feature по отдельности и проверку надо делать в каждой реализации, либо делать его в общем родителе.
Проверку на стороне Resolver сделать можно, ведь это он отвечает за выдачу результата, но это добавит объекту новую обязанность. Также правки уже существующего кода говорят нам о нарушении Open-Closed Principle, да, класс заметно прибавит в количестве кода и потеряет в читаемости.
Для решения данного вопроса было решено применить паттерн Proxy и создать обёртку для ResolverInterface:
export class ResolverCachedProxy implements ResolverDynamicInterface {
constructor(
private original: ResolverInterface
){}
resolve(path: string): string|null {
return this.get(path);
}
private get(path: string): string|null {
//cache logic
}
}Данный объект будет оборачивать оригинальный класс (делается через конфиги IoC) и выдавать закешированный результат. При изменении title подаётся сигнал о новых данных и Feature уже могут смело их запрашивать. Текущий код не менялся, а функционал расширился.
———————————————————————————————————————
Кстати, о сигналах: чтобы решить вопрос общения между компонентами плагина и уменьшения их связанности, был использован паттерн Observer и реализован лёгкий Event Dispatcher:
export interface EventDispatcherInterface<E> {
addListener<T extends keyof E>(listener: Listener<E, T>): ListenerRef<T>;
removeListener<T extends keyof E>(ref: ListenerRef<T>): void;
dispatch<T extends keyof E>(name: T, e: EventInterface<T[T]>): void;
}
export interface EventInterface<T> {
stop(): void;
get(): T;
}Данные интерфейсы позволяют любой части плагина создавать свои события, выкидывать их и слушать события от других создателей. Благодаря этому, например, и происходит сигнал о сборе кеша в Resolver и необходимости обновить данные для пользователя.
———————————————————————————————————————
Немаловажный вопрос у меня был по поводу того, как мне отделить логику и API самого Obsidian и моего плагина. Много чего требуется запрашивать из объектов Workspace и Vault, которые приложение прокидывает при загрузке плагина. Мной был выбран немного ленивый и простой способ – использовать Facade. Простой класс, который имеет в себе доступы к объектам Workspace и Vault, но при этом даёт лёгкий доступ только к нужным частям.
export default class ObsidianFacade {
public isInternalPluginEnabled(id: string): boolean {/.../}
public getTFile(path: string): TFile | null {/.../}
public getFileContent(file: TFile): Promise<string> {/.../}
public modifyFile(file: TFile, c: string): Promise<void> {/.../}
public getFileCache(path: string): CachedMetadata | null {/.../}
public getFileLinksCache(path: string): LinkCache[] {/.../}
public getLeavesOfType<T extends WorkspaceLeaf = WorkspaceLeaf>(type: string):
T[] {/.../}
public getViewsOfType<T extends View = View>(type: Leaves): T[] {/.../}
public getFirstLinkpathDest(linkpath: string, from: string): TFile | null
{/.../}
public getActiveLeaf(): WorkspaceLeaf | null {/.../}
}И последнее, о чём хочется сказать, – это о паттерне Strategy. Он достаточно простой и популярный, так как очень часто нам надо как-то влиять на логику работы изнутри в зависимости от определённых факторов. В плагине есть Alias Feature, которая добавляет пользовательский title в кеш метаданных файла, а именно в alias, который используется самим приложением. И, благодаря паттерну стратегии, данная фича умеет работать в трёх режимах:
1. Ensure – добавляет кастомный title только если alias пуст.
2. Replace – заменяет оригинальный alias на кастомный title.
3. Adjust – добавляет title с существующему alias, если он есть или просто вписывает новый, если нет.
Сам интерфейс стратегии:
export interface StrategyInterface {
process(alias: Alias, path: string): void;
}В момент включения фича запрашивает из конфига тип стратегии, а потом просит фабрику создать объект по полученному типу.
class AliasFeature {
private setStrategy(type: StrategyType): void {
this.strategy = this.strategyFactory(type);
}
enable(): void {
// before...
this.setStrategy(this.config.getStrategy());
// after...
}
}Итоги
На текущий момент плагин, наверное, реализовал уже всё, что было необходимо или вписывалось в основную идею. Однако работать ещё есть над чем:
1. Заменить/пересмотрть реализация ObsidianFacade.
2. Убрать мёртвый код.
3. Сделать текущий код более читаемым.
4. Уменьшить количество циклов или скрыть их за интерфейсами.
5. Переработать систему работы с фичами.
P. S. Интересуюет архитектура ПО и шаблоны проектирования? Добро пожаловать на специализированный курс в Otus!