В современном мире невозможно представить развитие информационных технологий и компьютеров без программирования. Это – необъемлемая часть жизни человечества, о которой мало кто задумывается. Так называют процесс написания софта на установленном синтаксисе.

Существуют различные способы создания машинных кодов. Для реализации поставленной задачи используются так называемые языки программирования. Это – способ «общения» программиста/пользователя с компьютером и приложениями. На них гаджеты «разговаривают» друг с другом и со всевозможным контентом. Одним из наиболее популярных языков программирования в современности стал некий JS
JavaScript – определение и особенности
JavaScript – язык программирования, основанный на мультипарадигмах. Используется как встраиваемый инструментарий для доступа к тем или иных объектам софта. Встречается преимущественно в веб-разработках. Без него немыслимо создания интерактивных порталов в Сети.
JS используется для «оживления» разметки страниц, а также пользовательского функционала. Является базовым языком программирования, задействованных в браузерах. Совмещается с различными современными операционными системами:
- Linux;
- MacOS;
- Windows;
- популярные мобильные платформы.
Работает примерно так:
- Юзер выполняет ту или иную манипуляцию.
- Интернет-обозреватель определяет событие.
- Происходит активация кода JS.
- На странице запускается заданная корректировка.
Программисты в процессе свой работы с данным языком программирования используют различные составляющие: методы, переменные и функции. Без них написание машинного кода невозможно. Далее в статье будет рассказано об азах перечисленных элементов.
Понятие переменных
Переменная – объект JavaScript, предназначенный для хранения задаваемых значений. Основной элемент, без которого невозможно представить методы, функции, а также команды. Обязательно идентифицируются посредством уникальных имен. Они называются идентификаторами.
Для того, чтобы определить переменную, требуется соблюдать следующие принципы:
- имя может содержать в своем составе знак «доллар», подчеркивания, цифры и буквы;
- начало – с буквенной записи, реже – с $ или _;
- при задании идентификатора программист должен учитывать их чувствительность к регистру;
- зарезервированные слова (ключевое слово JavaScript) не допускаются для использования в качестве упомянутого объекта.
Для присвоения значения упомянутой составляющей используют знак равенства. Но сначала соответствующий объект необходимо объявить. Для этого используют несколько вариантов, но основным служит ключевое слово var. Возможно использование const и let.
Понятие функции
Функцией называется блок написанного машинного кода, который предназначается для выполнения разнообразных задач. При обращении к подобному объекту происходит описанное действие. Выполняется, если пользователь вызывает «что-то».
Для записи этого объекта используется слово function, после которого ставится имя и круглые скобки. Названия функций способны содержать:
- цифры;
- буквенные записи;
- подчеркивание;
- знаки доллара.
В скобках возможно включение имен параметров. Для их разделения используются запятые. А коды, которые выполняют функции, принято помещать в фигурные скобки. А сами параметры операции всегда указываются в круглых при определении соответствующего действия.
Аргумент функции – результат/значение, получаемое соответствующим выражением при его вызове и выполнении. Внутри могут содержаться различные типы переменных.
Разновидности переменных
Упомянутый объект может быть разных видов. В зависимости от данной особенности меняется область его применения, а также синтаксис при записи.
Глобальные
Глобальная переменная – та, что используется в основном контексте. Относится к свойствам объекта Windows. Она объявляется за пределами тех или иных функций. Если соответствующий объект в выражении не наделить тем или иным значением, «по умолчанию» он будет считаться глобальным.
Важно: в строгом режиме последний описанный принцип с global переменной не актуален. Там требуется обязательно проводить объявление переменных.
Типичная запись упомянутого объекта:
var x=4; //элемент глобального типа с присвоенным значением, равным 4.
Function bye(){
код программы
}Но это – только один из нескольких вариантов развития событий. Стоит обратить внимание на иные разновидности основного объекта программирования JS.
Локальные
Локальными называются элементы, расположенные в блоках, функциях, циклах и условиях. В основном контексте доступ к ним не осуществляется, но имеется доступ из локального контекста задействованного блока.
Обычно определяются ключевым слово var. Находятся внутри функциональных тел, внутри которых происходит их существование. Появляются в дочерних соответствующих операциях:
var x=4; //элемент глобального типа с присвоенным значением, равным 4.
Function bye(){
Var n = 10; //в теле операции создается локальный объект.
n=n+8;
}Это – наглядный пример кода, демонстрирующий разницу между рассмотренными составляющими.
Структурные
Но есть и еще один вариант развития событий. Структурные переменные бывают выражены:
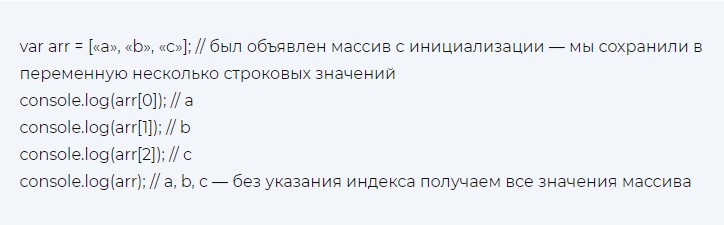
- Массивами. То есть, областью или определенным количеством областей памяти. Их объединяют в общий элемент посредством индексов. Доступ осуществляется через одни и те же переменные. Но для того, чтобы получить конкретную область памяти массива, требуется прописать индекс.

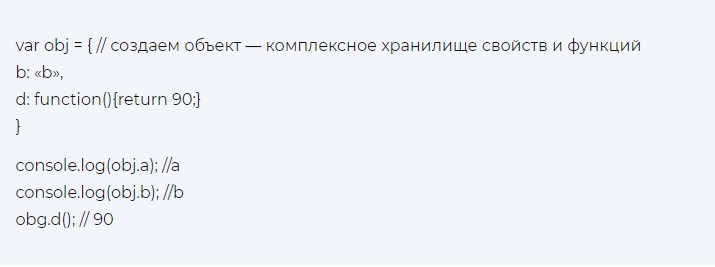
- Объектами. Так называют фундаментальный тип данных языка. Служит для объединения набора значений, сохранения и извлечения оных посредством задействования имен.

Продемонстрированные примеры наглядно показывают, как можно упаковать множество элементов в один крупный объект и описывать массивы в тех или иных случаях. Все это требуется знать для понимания так называемых методов функций.
О методах
Информационные единицы обладают не только различными свойствами, но и так называемыми методами. Это – операции, которые находятся внутри свойств. Метод функционирует и вызывается точно так же, как и функциональные единицы, но активируется подобно свойствам. То есть, посредством точек.
Говоря простыми словами, метод – это манипуляции, которые могут осуществляться над объектами в написанной кодификации. Свойство, содержащее так называемое определение функции.
Методы – функции, которые хранятся в виде объективных свойств. Доступ осуществляется посредством строго определенного синтаксиса. В нем, как уже было сказано, используются точки.
Ключевое слово и наглядный пример
Ключевым словом, связанным с методами, является this. Относится при определении той или иной операции к ее «собственнику». Самостоятельное использование характеризует элемент в качестве глобального.
Этот наглядный пример поможет разобраться в методах:
var person = {
Imya: "John",
Familiya : "Doe",
id : 5566,
fullName : function() {
return this.Imya + " " + this.Familiya;
}
};
Тут стоит обратить внимание на следующие моменты:
- This – объект person, к которому напрямую относится операция fullName.
- This.Imya – это свойство Imya объекта this.
Дальнейшие манипуляции рассмотрим на соответствующем примере. Он достаточно прост в освоении.
Если наглядно представить себе метод с описанным кодом, можно составить такой список, характерный для описания человека:
Imya John
Familiya Doe
Vozrast 45
CvetGlaz golubye
fullName function() {return this.Imya + “” + this.Familiya;}
О доступе к методам объекта
Для того, чтобы получить доступ к установленному методу объекта, используется запись следующего вида:
Object name.method name()
Чаще всего fullName() описывается как метод объекта person, а аналогичная запись без кавычек – в виде его свойства. Оно будет активироваться при вызове посредством круглых скобок.
В предложенном списке, служащем примером, доступ осуществляется к методу fullName() объекта person:
name = person.fullName();
Если же получать доступ без кавычек, произойдет возврат определения функции. Запись окажется практически аналогичной.
Встроенные методы
Вот пример кода, в котором задействован toUpperCase() методом объекта String для того, чтобы преобразовать заданный текст в верхний регистр:
var soobshenie = “Hello Everybody!”;
var z = soobshenie.toUpperCase();var soobshenie = “Hello Everybody!”;
var z = soobshenie.toUpperCase();
После того, как новый код обработается, в приложении появится запись:
HELLO EVERYBODY!
Добавление методов к объектам
Для того, чтобы к objects добавлять методы, достаточно воспользоваться следующим типом записи:
person.name = function () {
return this.firstName + " " + this.lastName;
};
Основные методы, функции, объекты

Если в Java Script не хватает стандартных операций, они прописываются вручную программистом. Но пользователи задействуют готовые библиотеки.
Объект Math
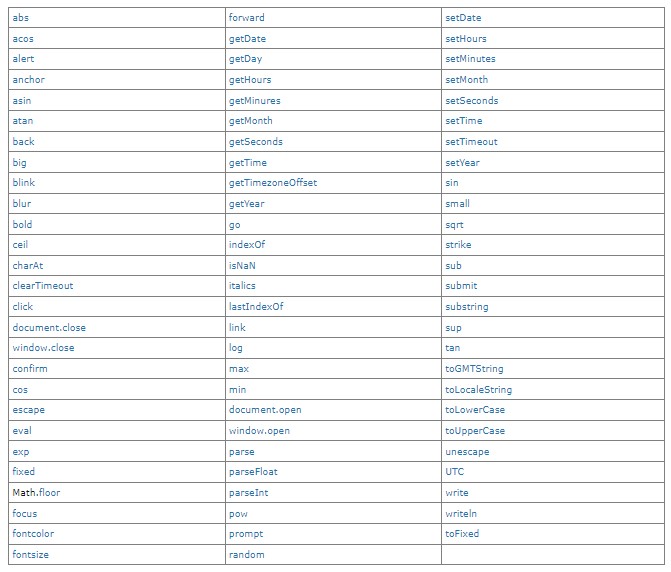
Используется для математических констант, операций. Служит встроенным в JS. В качестве методов используются следующие варианты, осуществляющие соответственно возврат:
- abs – абсолютная величина аргумента;
- acos – арккосинус;
- asin – арксинус заданного «значения»;
- atan – арктангенс (от деления аргументов в том числе);
- ceil – наименьшее/большее или равное целое;
- cos – косинус;
- exp – экспонента;
- floor – наибольшее/наименьшее/равное число;
- log – натуральный логарифм;
- max – поиск наибольшего числа;
- min – вывод наименьшего значения;
- pow – возведение первой составляющей в степень, указанную второй;
- random – генерация случайного числа от 0 до 1;
- round – округление до целого;
- sin – синус;
- sqrt – квадратный корень;
- tan – тангенс.
Button
Это – кнопка, отображаемая в коде HTML. Свойство – form. Запись:

- Name=”buttonName” – имя кнопки.
- Value=”buttonText” – текст, который будет написан на кнопке.
Событие – onClick.
Объект «Дата»
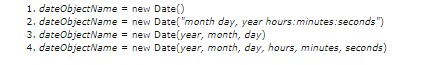
Date – объект, используемый для работы с датой и временем. Определяется следующим образом:

Используемые методы:
- getDate (или вместо Date: Day, Hours, Minutes, Month, Time, Seconds, TimezoneOffset, Year);
- set (Year, Month, Time, Seconds, Minutes, Hours, Date);
- parse – возвращение миллисекунд в строковом представлении даты, начиная с 1.01.1970 по местному времени;
- toGMTString – время по гринвичу;
- toLocaleString – дата с местным часовым поясом;
- UTC – возврат миллисекунд в объект date с учетом GMT.
В процессе программирования можно работать с разными файлами. И для соответствующего случая существует отдельный объект.
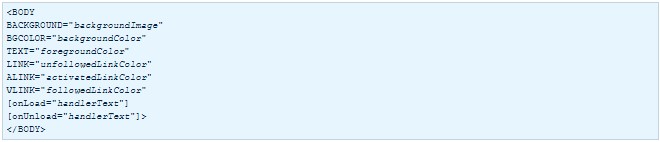
Document
Отображает сведения о текущем документе. Обеспечен методами демонстрации HTML-файлов.

Задействованные методы:
- close;
- open;
- write;
- writeln – запись одного или нескольких HTML-выражений в документ в указанном окне, добавляя символ перевода на новую строчку в конец выходных сведений.
Но и это еще не все. Список методов и объектов включает в себя множество составляющих. На первых порах заострить внимание рекомендуется еще на нескольких «ключевых». Те, что используются чаще всего.
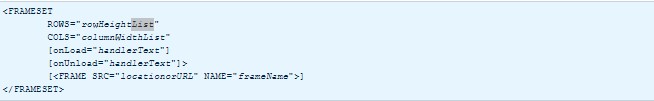
Фрейм
Окно, при помощи которого демонстрируются несколько независимо прокручиваемых фреймов. Каждый обладает собственными URL. Обязательно в записи фигурирует list:

Задействуются методы setTimeout и clearTimeout.
String
Это – ряд символов. Встроенный объект. Имеет свойство length, определяющее длину строчки. Использует методы:
- anchor;
- big;
- blink;
- bold;
- charAt;
- fixed;
- fontcolor;
- fontsize;
- indexOf;
- lastIndexOf;
- italics;
- link;
- small;
- strike;
- sub;
- substring;
- sup;
- toLowerCase;
- toUpperCase.
Без строк невозможно представить ни одну страницу или документ.
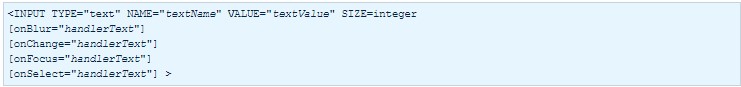
Текст
Text – это объект, отображаемый на странице как поле ввода текста. Текстовая область, в которой пользователь способен вводить слова, числа, а также фразы и предложения.
Методы:
- blur;
- focus;
- select.

Выше представлен наглядный пример отображения соответствующего элемента при программировании.
Из всего вышесказанного следует, что методов JS, а также функций и объектов очень много. Без них невозможно написание кодов для страниц и приложений. На протяжении всего изучения JavaScript программисты будут узнавать о соответствующих элементов больше. А специальные библиотеки помогут не заучивать каждый метод, свойства и функцию. К ним можно всегда вернуться через соответствующее «хранилище» и вспомнить, каким образом и когда использовать.