В компьютерной технике для оформления веб-страниц, а также текста и других данных используются различные инструменты. Среди них есть не только стили, но и цвета. Работа с цветовыми гаммами – ключевой инструмент графических дизайнеров и веб-разработчиков. Каждое программное обеспечение подразумевает применение определенных оттенков. Этот принцип применяется даже в «классических» и лаконичных стилях.
Огромную роль в разработке и дизайне играют HEX-коды. Далее соответствующие компоненты будут изучены более подробно. Предстоит познакомиться с шифровкой, текстовыми наименованиями, сокращениями и безопасными web-цветами. Данная информация пригодится как новичкам, так и уже более опытным разработчикам.
Таблицы цветов в HTML
HTML – это формат веб-кода. Он представлен в виде языка гипертекста, который формирует приложение или страницу для браузера. HTML поддерживает различные коды цветов и их форматы:
- HSV. Сокращение от «тон, насыщенность, значение». В этом модели в виде координат используются упомянутые компоненты. Цветовой том варьируется от 0 до 360 градусов, насыщенность – от 0 до 100 или 0–1 (чем больше показатель, тем «чище» цвет). Яркость обладает таким же диапазоном, что и насыщенность.
- RGB или Red Green Blue. Записывается в форме «200,100,255». RGB обозначает количество соответствующего тона в итоговом цвете (красный, зеленый, синий). Данная палитра является наиболее распространенной у дизайнеров.
- HEX-коды. Еще один распространенный формат. Он отличается от RGB формой записи. Включает в себя три значения, состоящих из двух символов. Они задаются в шестнадцатеричной системе счисления в отличие от RGB-формата. Примеры – #ff0000 или ff00b3. Во второй записи первая пара чисел – красный, вторая – зеленый, третья – синий.
RGB известны каждому, даже начинающему дизайнеру. Далее заострить внимание придется на том, что собой представляет цвет hex.
Правила формирования
RGB позволяет описывать достаточно много цветовых оттенков. Для тончайшего определения разницы между переходами и гаммами принято использовать именно HEX-коды.
Для кодировки цветовых гамм таким образом применяется шестнадцатеричная система. Она часто встречается в разработке программного обеспечения. Формируется HEX-код легко. Он имеет такие особенности как:
- Числа 10-15 обозначаются при помощи латинского алфавита A-F. Далее указывается не буква, а код. FFFFFF – это белый. Если запись имеет в своем составе одни 0 (#000000), то это будет «черный».
- Шестнадцатеричная система счисления сейчас встречается во всех устройствах, включая мобильные гаджеты. Информация, заданная при помощи рассматриваемого типа кодировки гамм будет корректно отображаться на дисплеях.
- Все цвета будут выстраиваться из основных (RGB). HEX-коды используются преимущественно в веб-дизайне, а RGB выступает в виде «общего» стандарта для любых ситуаций.
Стоит обратить внимание на то, что изучаемая палитра состоит из 6 символов. Первые два отводятся для красного цвета, вторые – для зеленого и третьи – для синего. Запись 00ff00 – это «чистый» зеленый, ff00ff – фиолетовый, а 0000ff – синий.
Если знать RGB, можно быстро представить оттенок цвета в формате HEX. Пример – то, что в RGB обозначается как 255, будет выглядеть как FF.
Сокращения
Иногда «формулы» цветов в рассматриваемом формате можно сократить. Вместо 6 символов допускается использовать всего 3. Этот прием применяется в веб-разработке тогда, когда все страницы должны отображать цветовую палитру одинаково, без внимания в тонкости настроек.

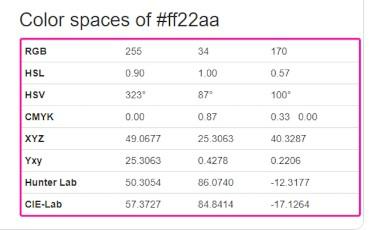
Пример – #FF22AA является насыщенным ярко-розовым. Запись можно упростить до формы #F2A. Записи не чувствительны к регистру. Сокращения активно используются при верстке веб-сайтов через CSS.
Как узнать цвет
Что такое HEX-цвет, понятно. Возникает вопрос о том, как узнать соответствующую палитру в приложении. Основная масса современных графических редакторов работает не только с RGB, но и с рассматриваемым форматом. Они при выборе цвета выдают «подсказки».
В Photoshop узнать цвет можно так:
- Открыть изображение в приложении.
- Выбрать инструмент «Пипетка» и щелкнуть по области, оттенок которого необходимо уточнить.
- Нажать на боковой панели инструментов по окрашенному квадратику.
На экране появится окно с палитрой. В нижней ее части есть окошко, около которого стоит #. Далее – прописан код. Это и есть HEX-представление оттенка.
Безопасные web-цвета
RGB – универсальный формат работы с цветовыми гаммами. Обычно его хватает для того, чтобы создавать большую часть веб-приложений. HEX позволяют добиться более тонкой настройки оттенков. Браузеры не всегда могут распознавать некоторые тона. Из-за этого приходится использовать «безопасные web-цвета».
Эти правила помогут правильно сформировать цвет HEX для страницы:
- Рекомендуется пользоваться десятичные цветовыми обозначениями.
- В формулах с шестнадцатеричной записью используются: FF, CC. 99, 00, 33, 66.
- «Безопасные оттенки» поддерживаются на устройствах в 8-битном представлении.

Выше – один из примеров «безопасных» web-оттенков. С помощью таких таблиц удается визуально оценить «безопасность» выбранного цвета и решить вопрос относительно дальнейшего использования в проекте.
Текстовые имена
RGB и другие палитры активно применяются в разработке программ и графическом дизайне. При написании приложений на HTML программисты часто пользуются CSS. Его создатели решили уйти от кодового представления и пользоваться текстовой интерпретацией.
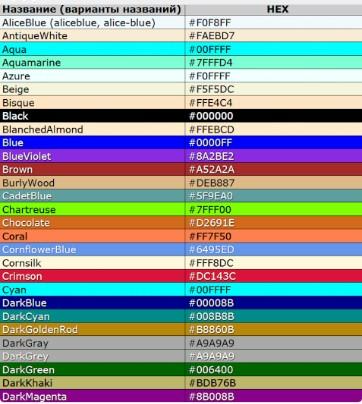
Для соответствующего отображения используются не только стандартные цвета RGB, но и разнообразные тона: коралл, хаки, шоколадный и другие. Обозначения оттенков текстов можно отыскать в документации CSS.
Такой прием имеет ряд недостатков:
- цвета необходимо знать на английском языке;
- на написание полного названия оттенка уходит больше времени, чем на код;
- орфографические ошибки недопустимы – это приведет к тому, что исходный код не будет распознан.
Все это привело к тому, что разработчики пользуются или RGB, или HEX-таблицами для описания основной массы оттенков на страницах.
Хотите освоить современную IT-специальность? Огромный выбор курсов по востребованным IT-направлениям есть в Otus!