Сервисы, написанные на Джаве, могут использовать Node.JS. Это своеобразный способ реализации JavaScript. Используется для создания масштабируемых распределенных приложений сетевого характера. Исполнение осуществляется не на стороне клиента, а непосредственно на сервере.
Node.JS – платформа, придуманная для разработки web applications. Позволяет работать с кодами JS за пределами интернет-обозревателей. Для тех, кто выбрал этот путь, требуется интерпретация кодификации. Именно за эту возможность отвечает Node.JS.
Создаем приложение – несколько простых шагов к успеху
Теперь, когда основные принципы работы веб сервера изучены, создадим первую программу на Джаве соответствующего характера. Это не так трудно. Наглядный пример поможет разобраться в процессе и избежать ошибок.
Для реализации поставленной задачи потребуется:
- Application server. Пример – Tomcat версии 7.0.
- Intelij IDEA.
- Свободное время.
Теперь можно приступить к непосредственным активным действиям. По предложенному принципу реализовываются различные сервисы для работы с web.
Создание проекта
Для начала создается Maven проект. Он будет называться MyFirstProject. Обладать оный будет следующей структурой:

Здесь scr/java/servlets – место хранения сервлетов, scr/resources – ресурсные документы проекта, webapp – файлы, используемые во view.
Работа с сервлетами
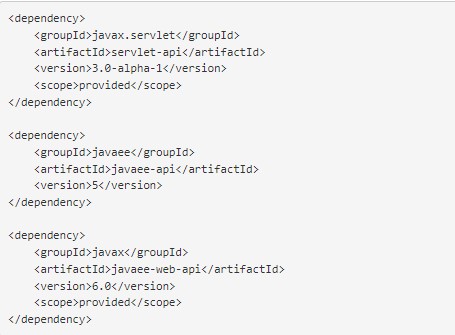
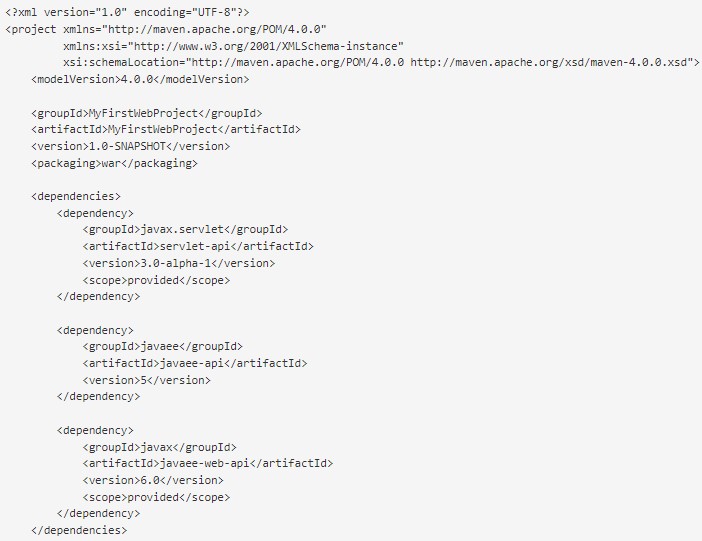
Что такое servlets, понятно. Они потребуются для дальнейшей работы софта. Подключение производится так:

Код отвечает за зависимости в Maven. Их обязательно активировать. Также потребуется прописать кодификацию:

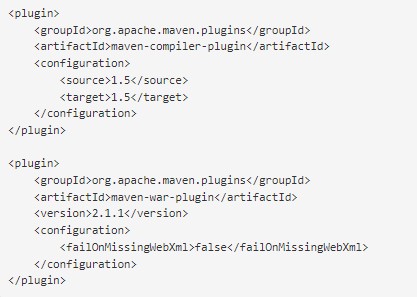
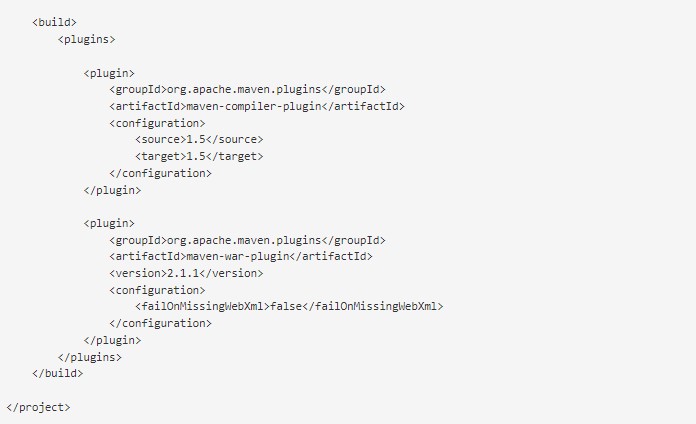
В указанном случае Maven займется сборкой веб-проекта. По умолчанию утилита создает jar. Далее происходит подключение двух плагинов для компиляции и сбора проекта в WAR-архив:



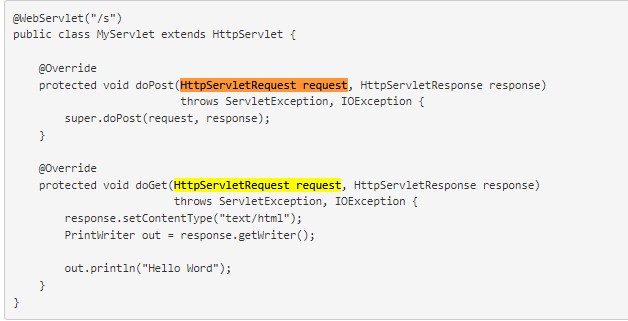
Теперь создается класс MeServlet, наследуемый от httpServlet:

Здесь важно учитывать следующие данные:
- Методы doPost и doGet – сервлеты, которые взаимодействуют с клиентом.
- В основном применяются GET и POST.
- DoPost отвечает за принятие и отправку через запросы POST.
- DoGet работает через запросы GET.
У этих параметров есть типы httpServelRequest и HttpServletResponse. Первый вариант – это запрос от клиента. Второй – серверный ответ.
Программный код
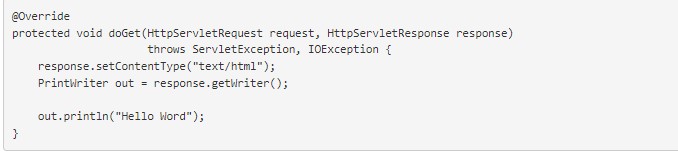
Теперь можно писать утилиту:

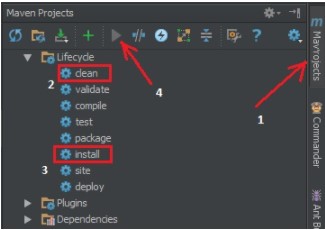
Она носит название Hello Word. Далее осуществляется сборка в Maven:

На скрине показан алгоритм действий для успешной реализации поставленной задачи.
Работа с Tomcat
Теперь, все готово к активному подключению. На сайте потребуется скачать Tomcat и установить его на задействованное устройство. Полученный документ извлекается из архива. Далее осуществляется настройка Inteliji. Это требуется для того, чтобы деплоить утилиту на сервер. Нужно выбрать опцию «Edit Configurations».
Далее предстоит:
- Выбрать в разделе Tomcat Server параметр Local.
- Кликнуть по кнопке Configure.
- Выбрать корневую папку с Tomcat.
- Переключиться в Starup Page и указать localhost:8080/s.
- В Deployment выбрать проект. Он находится в корневой папке target<name>.war.
- Осуществить запуск кода.
В итоге на экране появится надпись «Hello Word». Но это еще не конец!
Завязка сервлета на страницу
Чтобы приложение, написанное на Java, работало, предстоит произвести подключение к JSP-странице. Для этого требуется в папке scr/main/webapp создать страницу. У нас это index.jsp. После через GET будет отправлен аналогичный текст.
Метод servlets doGet() будет иметь следующую форму:
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html");
String varTextA = "Hello World!";
request.setAttribute("textA", varTextA);
String varTextB = "It JSP.";
request.setAttribute("textB", varTextB);
RequestDispatcher dispatcher = request.getRequestDispatcher("/index.jsp");
dispatcher.forward(request, response);
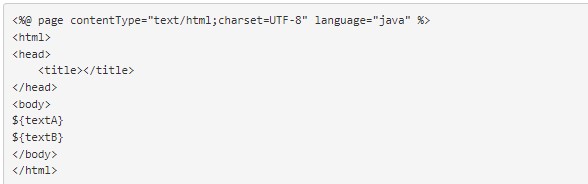
}Далее через RequestDispatcher нужно отправить «респонс» request клиенту. Index.jsp обладает следующим видом:

Нужно обратить внимание на строку конструкции $<var>. Она поможет принять информацию с сервера.
Как лучше разбираться в веб для Джавы
Данная статья рассказывает об основах серверной работы и демонстрирует первое элементарное приложение на Java. Чтобы лучше разбираться в таких понятиях, как public class, void и не только, стоит изучить программирование углубленно.
Для этого прекрасно подойдут специализированные курсы (вот, к примеру, курс по Node.js от Otus). Есть предложения для новичков и продвинутых разрабов. Обучение организовано дистанционно, что позволяет посещать лекции тогда, когда это удобно!