JavaScript – язык программирования, который легко выучить, но без должного опыта достаточно трудно применить. Пользоваться им рекомендуется при создании веб-контента, включая серверные приложения.
При создании сложных утилит рекомендуется пользоваться так называемым модульным программированием. В данной статье зайдет речь о том, как применять соответствующую особенность в JS. Также будет рассмотрен один из самых популярных движков, позволяющих реализовывать модули без особых навыков в программировании.
Модульное программирование – это…
Модульным программированием называется некая организация приложения, которая позволяет рассматривать утилиту в виде нескольких самостоятельных блоков. Структура и поведение оных будут подчиняться тем или иным правилам.
Данный вариант коддинга позволяет:
- упростить процедуру написания софта;
- быстрее и проще обнаруживать ошибки;
- отделять аппаратно-зависимые задачи в отдельную «категорию»;
- создавать утилиты, обладающие высоким уровнем мобильности.
Также посредством данной особенности программер на JS или любом другом языке сможет упростить чтение имеющейся кодификации.
Термины и понятия – что может пригодиться
JS выступает языком веб-утитил, но при определенных обстоятельствах можно сделать его универсальным. В реализации соответствующей задачи поможет определенный движок, который будет рассмотрен позже.
Для начала рекомендуется освежить познания в терминологии коддинга. Без нее изучить модули и написание кодов посредством «блоков» будет весьма проблематично:
- алгоритм – инструкции/правила/принципы, используемые для решения поставленных задач;
- объект – связанные между собой переменные, которые можно выбирать, а затем производить их обработку;
- классы – объекты, связанные друг с другом, наделенные общими характеристиками;
- компиляция – процесс создания из кода на JS или другом «синтаксисе» работающей утилиты;
- константа – значение, не подлежащее корректировке в процессе работы кода;
- тип данных – классификация информации того или иного типа;
- массив – группы/перечни схожих друг с другом значений данных, которые можно группировать;
- исключение – неожиданное/нестандартное/аномальное/нехарактерное поведение программного кода;
- фреймворк – готовый модуль (блок) программного кода, используемый при создании сложных приложений;
- переменная – элементарная единица хранилища данных;
- итерация – один полный проход через набор имеющихся операций, работающих с соответствующим кодом;
- пакет – организованный модуль интерфейсов и классов, связанных между собой.
Все перечисленные понятия пригодятся не только при коддинге на JS. Они используются во всех языках программирования и являются своеобразной «базой». Только после осваивания перечисленных понятий можно приступить к полноценному созданию программных кодов.
Модуль – определение
JS является способом создания всевозможных современных быстрых приложений и утилит. Большинство из них относят к серверным. Раньше данный вариант общения с программным и аппаратным обеспечением являлся узконаправленным. Теперь JS с легкостью выступает в качестве универсального средства коддинга. Немаловажную роль в нем играет модульное программирование.
Модуль – это функционально законченная часть или фрагмент имеющегося приложения. Обычно оформляется как самостоятельный файл с исходным кодом или поименованная непрерывная ее часть. Иногда допускается объединение модулей в так называемые пакеты.
Модулем называют переиспользуемую часть кода, которая содержит в себе:
- особенности реализации;
- предоставление открытого API;
- возможность применения модуля в другом программном коде.
С помощью модульного программирования составление всевозможных утилит становится более удобным, а иногда – быстрым.
Модули в JS не являются обязательными. Выполнить большинство задач удается и без разбиения кода на «блоки». Большие утилиты лучше всего создавать посредством модулей. Этот процесс позволит даже новичку не запутаться в весьма сложных задачах.
Что можно делать через модули
Модули в ДжавеСкрипт позволят создать сложный проект «с нуля», а затем использовать имеющиеся «блоки» в будущем. Модульный подход нужно применять, чтобы:
- Обеспечить абстрагирование кодификации. Функциональные возможности будут передаваться сторонним библиотекам. В их реализации не придется разбираться долгое время.
- Провести инкапсуляцию. Данный вариант предусматривает сокрытие кодификации внутри имеющегося модуля. Это помогает «обезопасить» участок приложения от возможных корректировок.
- Переиспользовать имеющийся исходный код. Больше не придется снова осуществлять запись одинаковых функций и возможностей JS вручную.
- Производить управление зависимостями. При подобных обстоятельствах нет никакой необходимости в переписи имеющихся фрагментов кодификации.
Отсюда следует, что, если разработчик хотел или хочет создавать схожие утилиты, сократить время коддинга удается за счет модулей.
Несколько слов о преимуществах
Модульная разработка обладает огромным количеством плюсов, и не только на Джаве. В случае с JS модули выделяются следующими моментами:
- Хорошая поддержка. Модуль в JS выступает в виде самостоятельной части кодификации. Хорошо и грамотно написанный, он во время использования уменьшает зависимости частей кодовой базы. Делается это в максимально возможных объемах. Программу удастся расширять без полной переписи «внутренностей».
- Простое обновление. Модуль легко обновляется и не требует значительных изменений в исходной написанной базе. Связано это с обособленностью.
- Наличие пространства имен. В JS переменные, расположенные за пределами функций верхнего уровня, носят название глобальных. К ним подключаются все желающие, когда в этом возникает потребность. Модули позволяют миновать так называемого загрязнения пространства имен. Достигается такой результат путем загрузки приватных пространств для имеющихся хранилищ информации.
- Повторное применение. Невозможно встретить два приложения, которые выполняют схожие между собой операции, но сильно отличаются написанной «базой». Особенно если утилиты составлены на одном и том же языке. В JS и других способах общения с ПО и устройствами за счет так называемых модулей могут быть получены готовые «блоки» кода, с легкостью переносимые в иной контент.
Не стоит думать, что module programming – это только копирование и перенос. Данный вариант развития событий требует от программера определенных навыков и багажа знаний.
Паттерн «Модуль»
При создании кодификаций в JS нередко используются так называемые паттерны. Это – шаблоны ООП. Служат неотъемлемой частью разработки текущего поколения. Выступают в виде повторяемой архитектурной конструкции, которая помогает решает разнообразные задачи проектирования.
Паттерн – это типовое решение для часто встречающихся на практике операций. В Java Script паттерн под называнием «Модуль» применяется при имитации концепции классов, ведь изначально эти «объекты» в языке не найдете. Они не предусматриваются «по умолчанию».
Pattern «Модуль» позволяет:
- осуществлять хранение публичных и приватных методов внутри одного объекта;
- создавать публичные API;
- давать возможность обращения к публичным методам, изолируя приватные путем замыкания.
Существуют различные вариации реализации в системе паттернов «Модуль». Их необходимо учитывать, если хочется полноценно программировать.
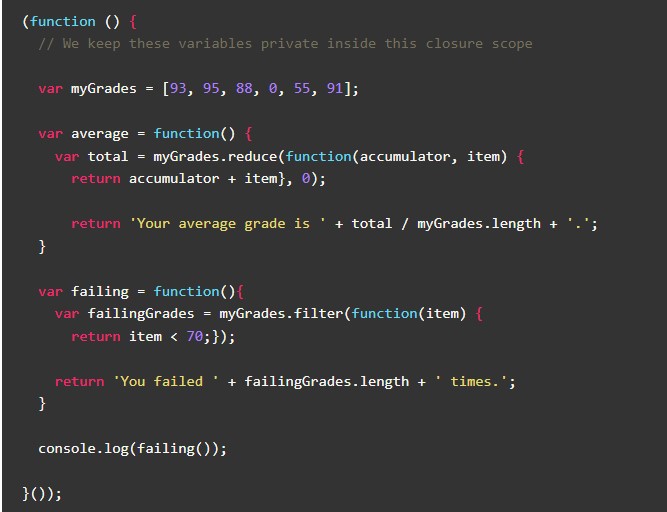
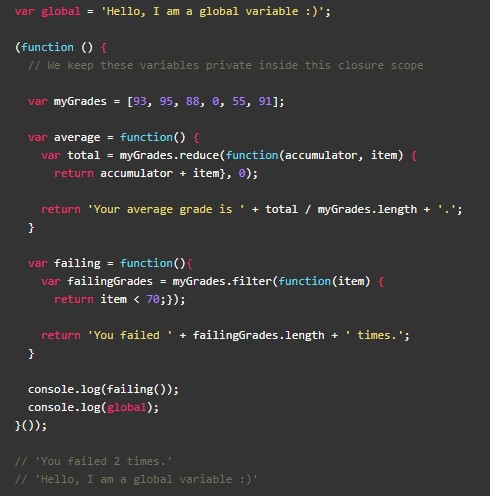
Анонимное замыкание

Выше дан вариант программирования на JS с использованием так называемого замыкания. Добавлю еще и то, что такое решение на практике применяется достаточно часто. Позволяет системе задействовать локальные переменные внутри функций, не беспокоясь за случайную перезапись глобальных «значений» с аналогичными именами.
Работает по следующему принципу:
- Объявляется анонимная функция.
- Устанавливается зона видимости или замыкание.
- Происходит сокрытие переменных из родительных областей видимостей.
Доступ к переменным глобального характера будет подключать можно так:

Здесь обязательно проставлять круглые скобки близ анонимных функций. Связано это с тем, что задействованная инструкция, начинающаяся с function всегда выступает в качестве объявлении функции. JS не предусматривает такой вариант, если отсутствует имя. Значит, скобки обеспечивают «соединение» с функцией в процессе выполнения кодификации.
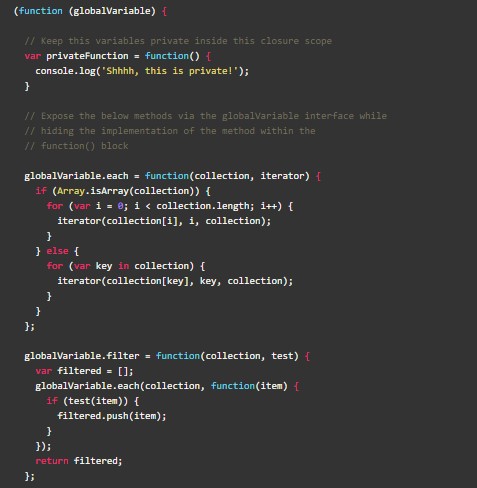
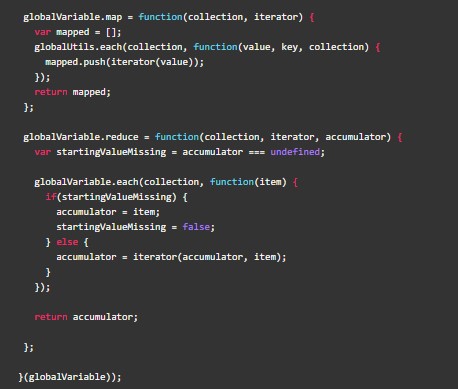
Глобальный импорт
Глобальный импорт использует разнообразные библиотеки. Примером выступает jQuery. Напоминает замыкание, но при подобных обстоятельствах ссылка на глобальные переменные выступает параметрами:

Здесь:
- GlobalVariable – глобальная переменная, которая является единственной;
- преимущество – хранилища данных объявляется заранее, делая чтение кодификации максимально доступным.
Такой подход применяется, когда на передовой стоит прозрачность приложения JS.
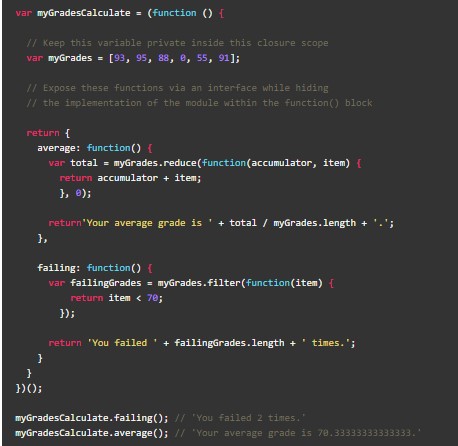
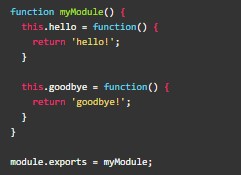
Объектный интерфейс
Чтобы программер увидел разницу в модульном программировании, стоит рассмотреть максимальное количество возможных способов подключения оного. Еще один подход – это использование объектного интерфейса:

Позволяет выбирать переменные и методы для дальнейшего использования в качестве приватных. Также таким способом удается создавать публичные методы/хранилища информации через перемещение оных в возвращаемые объекты.
Раскрывающиеся модули

Данный подход отличается от предыдущего тем, что здесь все методы и переменные будут приватными до тех пор, пока их не раскроют явным способом.
Подходы к реализации
Подключение модулей – не самая трудная задача, но сначала стоит определиться с реализацией оной. Помимо предложенных выше примеров на серверах активно применяются различные приемы:
- CommonJS;
- AMD;
- UMD;
- запуск через nodejs.
Эти варианты позволят осуществлять подключение к блокам JS без обращения к глобальной области видимости.
CommonJS – только начало
Представлена фрагментами JS, которые применяются многократно. Создан модуль независимой группой разработчиков на благих началах. Запуск позволяет экспортировать специальные объекты, которые обеспечивают доступность оных другим модулям. Часто встречается в nodeJS.
Выделяется:
- отсутствием загрязнения глобального пространства имеющихся имен;
- определение зависимостей более явными методами.
Соответствующие встроенные модули обладают простым синтаксисом, поэтому легко осваиваются.

Выше представлен пример определения.
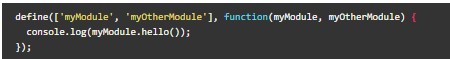
AMD – как название процессора
Модули в JS могут работать асинхронно. В этом случае для вызова «готовых блоков» используется AMD. Загружается так:

Работает следующим образом:
- Функция определения модуля принимает первым аргументом имеющийся массив зависимостей.
- Происходит загрузка оных в фоновом режиме, который является не блокирующим.
- Осуществляется работа функции обратного вызова, переданной вторым аргументом.
- Соответствующий элемент в виде аргументов принимает загруженные ранее зависимости, позволяя использование оных.
Все зависимости в AMD определяются ключевым словом define.
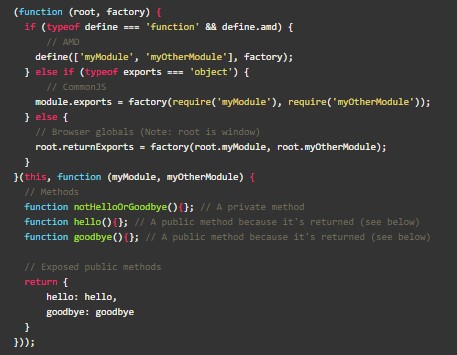
UMD
Новый подход к особо сложным задачам. Позволяет пользоваться одновременно всеми перечисленными ранее модулями. Универсальное объединение «готовых шаблонов».

Работают и на клиентах, и на серверах. Имеет поддержку определения модулей посредством глобальных переменных.
NodeJS – полноценный движок
NodeJS – это некая программная платформа, которая базируется на движке V8. Позволяет сделать из узкоспециализированного JS язык общего назначения. В основе работы используется модульное программирование.
За все время существований поддерживались несколько версий node. Сейчас работают разработки:
- 12.x;
- 14.x;
- 16.x;
- 17.x.
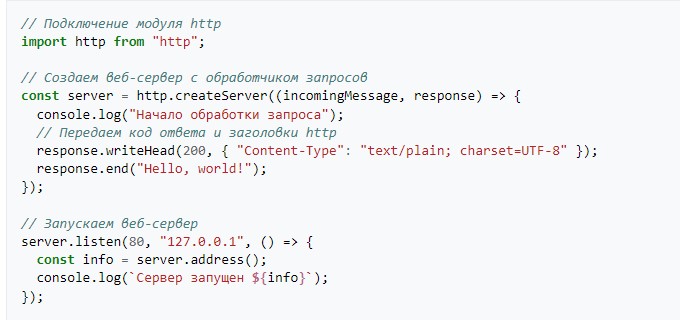
В апреле 2022 года планируется выпуск новой версии. Вот пример Hello, World, который отражает запуск и создание HTTP-сервера:

Задумываясь, как пользоваться платформой Node JS, стоит отметить – это довольно простой процесс, если разобраться с основами программирования. И подключить «готовые блоки» кодификаций не составит никакого труда.
Больше о модулях в Node
Запустить NodeJS – это только половина дела. Главное грамотно подключить к платформе «готовые блоки». Их здесь несколько:
- require – для подключения модулей;
- module – для организации работы «готовых блоков».
Подключаем рассматриваемые элементы через console примерно так:

Когда запускаем очередной «блок», вызывая функцию require, важно учитывать, что:
- resolving – отвечает за определение абсолютного пути к файлу;
- loading – определение типа файла;
- wrapping – создание области видимости;
- evaluating – выполнение кодификации;
- caching – кэширование.
Это принцип scripts modules. Больше наглядных примеров здесь.
А для того, чтобы не пришлось думать, что собой представляет файл package, как осуществляется log, каким образом работать в командной строке и подключать шаблоны в Джаве, стоит закончить специализированные курсы. С ними подключение модулей в node JS не доставит никаких хлопот. По завершению обучения гарантируется выдача электронного именного сертификата.