Разработка софта на операционные системы Android – перспективное направление IT-рынка. Чтобы создавать программное обеспечение такого типа, необходимо выбрать язык программирования, после чего – изучить особенности нативной и кроссплатформенной разработки.

Независимо от выбранного типа софта под Android, разработчику предстоит разобраться в основах графики. От нее будет зависеть то, как выглядит приложение. Каждый элемент на дисплее устройства индивидуален. В целях упрощения разработки ПО для мобильных платформ под Android активно применяются макеты и шаблоны. О них и пойдет речь далее.
Макет – это…
Макет Android – это объект, который определяет визуальную структуру пользовательского интерфейса. То, как будет выглядеть утилита на дисплее задействованного устройства. Компоненты пользовательского интерфейса будут определяться в пределах выбранного макета относительно других элементов. К таковым составляющим относятся:
- тестовые поля;
- кнопки;
- маркеры;
- указатели;
- иные составляющие интерфейса.
Пользовательский интерфейс в Android может быть создан через XML-файлы, а также посредством Java-кода.
Первый вариант более удобен – в нем представление контента будет храниться обособлено от итоговой кодификации управления поведением. За счет этого отладка и корректировка элементов на дисплее Android контента станет проще и безопаснее. XML-документы макетов размещаются в папке res/layout.
Виды макетов
У Android есть разные типы лейаута. О них необходимо знать каждому, кто планирует приступать к нативной разработке под соответствующую ОС. Это позволяет грамотно использовать и располагать элементы пользовательского интерфейса в процессе создания исходного мобильного контента.
Всего выделяют следующие виды макетов Android:
- линейный;
- относительный;
- табличный;
- абсолютный;
- кадра;
- вкладки;
- список;
- сетка.
Каждый предусматривает свои особенности отображения элементов app на дисплее задействованного устройства. Все эти варианты будут рассмотрены более подробно. Особое внимание уделим первому типу лейаута.
Сетка и список
Такой вариант применяется для того, чтобы отображать элементы утилиты в двумерной сетке. Она поддерживает функцию прокрутки.
В случае со списком речь идет об отображении элементов сформированного перечня. Его тоже можно прокручивать на экране софта под Android.
Вкладка и кадр
Шаблон вкладок – это горизонтальная компоновка элементов Андроид софта. Предназначается специально для того, чтобы отображать необходимые вкладки. То, как они будут выглядеть в исходном интерфейсе контента.
Кадровый макет Android применяется для того, чтобы заблокировать область экрана. Это способствует его единому представлению.
Абсолютный
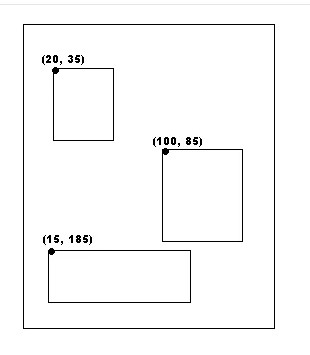
Absolute Layout – это возможность указания точного размещения элементов на экране. Для установки необходимых параметров предстоит задействовать координатные составляющие: x и y.

Выше показан пример того, как выглядит макет абсолютного типа.
Таблицы и относительный
Иногда для Android программ нужно организовывать дочерние представления под видом строк и столбцов. Для такой цели был придуман Layout табличного типа.
Относительный макет позволяет размещать представления относительно друг друга. Можно задать размещение всего layout относительно родителя, самого родителя, а также каждого представления.
Линейный
Название следует из LinearLayout. Он позволяет располагать дочерние элементы по вертикали и по горизонтали. Самый простой и распространенный вариант.
Он отображает View элементы в качестве одной строчки или столбца. Иногда помогает полностью менять ориентацию на дисплее задействованного устройства.
RelativeLayout
RelativeLayout предусматривает следующие особенности:
- Характеризуется View Group. Она располагает на дисплее дочерние view (элементы) установленным образом относительно других компонентов.
- Позиция каждого элемента может определяться как относительно других view (справа, слева, сверху, снизу), так и в пределах родительской области RelativeLayout (выравнивание по верхней, правой, нижней, левой сторонам).
- Выступает в качестве мощной утилиты для создания «с нуля» пользовательского интерфейса. Позволяет сократить количество вложенных view group, что значительно повышает производительность.
- Несколько вложенных групп LinearLayout разрешается заменить одним единственным RelativeLayout.
Все это поможет при непосредственном создании interface для приложения под Android. Дополнительно предстоит заучить атрибуты макетов, а также расположение элементов на экране, которое будет использоваться в итоговой кодификации.
О расположении
RelativeLayout дает возможность дочерним компонентам определять свои позиции относительно родительских или друг друга посредством ID. Удастся с легкостью выровнять два элемента по правому краю, разместить их в центре, сделать один ниже другого и так далее. Для этого требуется прописать позицию view.
По умолчанию все элементы дочернего класса устанавливаются в правом верхнем углу layout. Корректировка позиции в программе Android осуществляется через разнообразные свойства, которые доступы при помощи RelativeLayout.LayoutParams.
Параметры
А вот самые распространенные параметры-свойства макетов для Android софта:
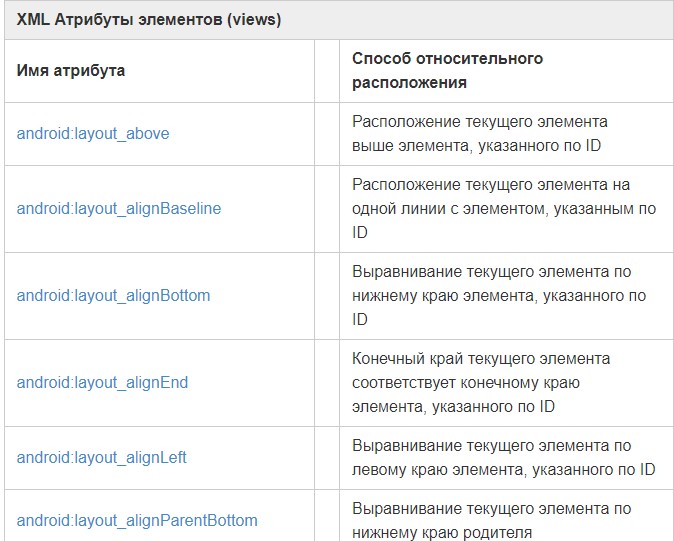
- android layout_above – отвечает за расположение элемента над компонентом с указанным ID;
- layout_below – расположение элемента над элементом;
- toLeftOf – слева от заданного компонента;
- toRightOf – справа от элемента;
- toStart – начало текущей составляющей, где начинается элемент с указанным ID;
- toEndOf – начало объекта там, где расположен конец заданного элемента;
- align Bottom – выравнивание по нижней границе другого компонента№
- alignLeft – по левой границе;
- alignRight – по правой границе;
- alignStart – по линии, у которой начинается другой элемент с указанным ID;
- alignEnd – выравнивание по линии, где заканчивается другой компонент;
- alignTop – выравнивание по верхней границе другого элемента с указанным id;
- alignBaseline – базовая линия компонента выравнивается по базовой линии другого.
Layout_Above и Layout_Below встречаются в программных кодах довольно часто. Это – элементарные layouts, без которых создать качественное ПО весьма проблематично. В нативной разработке – точно.
Значение каждого свойства макета или логическое (позволяет установить позицию оного относительно родителя RelativeLayout), или ID, который будет ссылаться на другой элемент в «шаблоне». Во втором случае расположение будет определяться относительно оного.
В XML Layout можно объявлять зависимости относительно других view в пределах макета в любой последовательности. Пример – хочется указать, что view1 должен находиться ниже view2. Даже если view2 – последний элемент, объявленный в иерархии, кодификация сработает.
Наглядный пример
А вот код, который поясняет описанную выше задачу и ограничения:
< xml version="1.0" encoding="utf-8"?>
< RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="16dp"
android:paddingRight="16dp" >
<EditText
android:id="@+id/name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/reminder" />
<Spinner
android:id="@+id/dates"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_below="@id/name"
android:layout_alignParentLeft="true"
android:layout_toLeft Of="@+id/times" />
<Spinner
android:id="@id/times"
android:layout_width="96dp"
android:layout_height="wrap_content"
android:layout_below="@id/name"
android:layout_alignParentRight="true" />
<Button
android:layout_width="96dp"
android:layout_height="wrap_content"
android:layout_below="@id/times"
android:layout_alignParentRight="true"
android text="@string/done" />
</RelativeLayout>Здесь каждый атрибут будет контролировать относительное положение элементов.
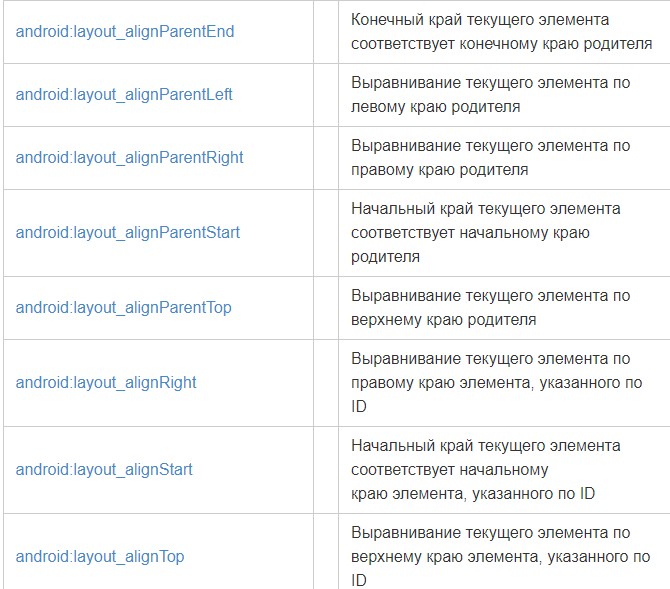
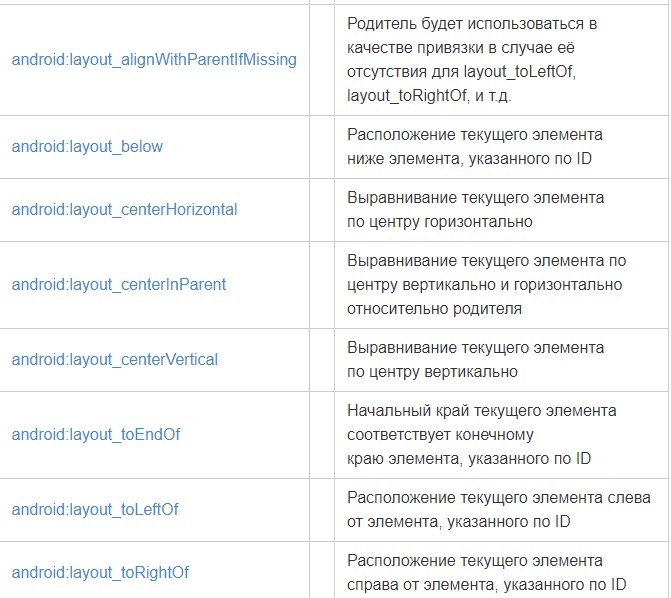
Все атрибуты
А вот все атрибуты, которые могут пригодиться при создании интерфейса:



Constraint Layout
Когда стало понятно, что такое android layout_below и ему подобные записи, можно рассмотреть новый макет. Он носит название ConstraintLayout. Появился в Android Studio 2.2, доступен для устройств, которые имеют версию Android от 2.3.
Он:
- может быть обнаружен в Layouts;
- у Google есть собственный конвертер для перехода на Constraint;
- по умолчанию в Android Studio версии 2.3 и выше изначально применяется ConstraintLayout.
Стоит обратить внимание на то, что если в режиме дизайна выбран соответствующий элемент, на панели инструментов появятся разные кнопки:
- View options с разделами Show Constraints. Отвечает за заданные ограничения в режиме предварительного просмотра. Действует при раскладке. Если ограничений много, этим элементом управления не всегда целесообразно пользоваться – он выводит на экран большое количество информации.
- Turn on Autoconnect. При активации ограничения автоматически настраиваются при перетаскивании представлений в область предварительного просмотра. Студия постарается угадать, какие «рамки» будет иметь компонент. Далее – создавать их по мере необходимости.
- Default Margins. Стандартное назначение для расположения отступов. Может применяться для каждого компонента.
- Clear All Constraints. Отвечает за стирание всех ограничений в макете Android Applications.
- Infer Constraints. Это автоматическое создание ограничений. Срабатывает при нажатии на соответствующий элемент управления.
- GuideLines. Этот раздел требует отдельного внимания.
Все это помогает при работе с опциями button Android, layout_below и другими компонентами для выстраивания пользовательского интерфейса в mobile application.
GuideLine
Это – элемент, который находится на панели инструментов в среде программирования для Андроид App.При нажатии на соответствующую надпись в XML-файле появится часть кода. Он приведен ниже.
android.support.constraint.Guideline
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/guideline"
android:orientation="vertical"
app:layout_constraintGuide_begin="72dp"
tools:layout_editor_absoluteY="0dp"
tools:layout_editor_absoluteX="72dp" /У GuideLine есть две опции: Add Vertical GuideLine и Add Horizontal GuideLine. Приведенный пример – это View, который имеет размер 0. Данный факт соответствует View.GONE.
При разработке софта видны лишь полоски, во время функционирования утилиты – ничего. Соответствующие элементы помогают размещать компоненты аккуратно относительно заданной линии (above, below и не только).
Направляющие пригодятся, если есть повторение одних и тех же значений отступов у нескольких элементов интерфейса. Направляющие можно указывать:
- через dp, начиная от края экрана;
- путем задавания параметров в процентах от ширины дисплея.
Для работы с XML нужно запомнить большое количество атрибутов. Вот некоторые из них. Позволяют производить выравнивание относительно друг друга:
- app:layout_constraintStart_toStartOf;
- app:layout_constraintLeft_toLeftOf;
- app:layout_constraintEnd_toEndOf;
- app:layout_constraintRight_toRightOf;
- app:layout_constraintTop_toTopOf;
- app:layout_constraintBaseline_toBaselineOf;
- app layout_constraintBottom_toBottomOf;
- Start_toEndOf;
- Left_toRightOf – по левому краю;
- End_toStartOf;
- Right_toLeftOf ;
- Top_toBottomOf ;
- app:layout_constraintBottom_toTopOf.
Значения этих атрибутов схожи с ParentLayout. Пример — layout_constraintbottom_tobottomof предусматривает ситуацию, при которой нижняя граница позиционируется относительно нижней границы другого элемента.
Цепи
Также при разработке Android утилит нужно учитывать возможность «сцепки» компонентов. Для этого нужно:
- Выделить элементы. Пример – три кнопки.
- Выбрать в меню Center Horizontally.
- Последовательно щелкать по появившемуся значку.
Кнопки начнут центрироваться с разнообразными стилями:
- spread – когда свободное пространство равномерно распределяется между элементами и краями родителя;
- spread_inside – крайние компоненты будут прижиматься к границам родителя, свободное пространство распределяется между другими частями интерфейса;
- packed – свободная область отдается под распределение между крайними элементами и границами родителя.
Constraints напоминает работу с ParentsLayout. Поэтому разобраться с этим макетом of Android Studio не слишком трудно.
Как быстро разобраться в разработке
После того, как надписи layout_above, text, layout_constraintbottom_tobottomof, перестали пугать, можно быстро влиться в разработку Андроид-приложений. В этом помогут специализированные онлайн курсы.
На них можно выяснить, что такое textview android, а также как правильно создавать интерфейсы и разрабатывать утилиты для платформ, включая мобильные, с нуля. Срок обучения – до 12 месяцев. Ученикам гарантировано кураторство опытными программистами, а также море практики. В конце выдается сертификат установленного образца. Курсы можно подобрать на любой вкус и опыт. Есть предложения не только для опытных разработчиков, но и для тех, кто далек от IT-сферы.