JQuery – это библиотека, базирующаяся на JavaScript и обладающая открытым исходным кодом. В основном данная библиотека используется для взаимодействия с DOM-компонентами. Она поддерживает AJAX, удобный API для работы с анимационными элементами, кроссбраузерность. А еще jQuery быстро и легко обрабатывает события.
Что касается условного оператора IF, то он широко применяется в разработке на самых разных языках. Рассматриваемая библиотека не является исключением. Далее предстоит изучить the if…else в JQ более подробно. Эта информация больше пригодится новичкам.
Об условных инструкциях в JQuery
If…else – конструкция, которая позволяет задавать условия на разных языках программирования. С ней должен быть знаком каждый разработчик. В JQuery инструкции if…else нет. Связано это с тем, что в данной библиотеке используются стандартные операторы JavaScript. Если разработчик уже работал с JS, он сможет применить полученный опыт для the JQ.
Условные инструкции – это инструкции, написанные на JavaScript (ECMAScript). Они используются для выполнения различных алгоритмов/действий в зависимости от заданного условия.
Условных инструкций в the JS несколько:
- с одной ветвью (if);
- с двумя ветвями (if … else);
- с несколькими «ветками» (else if …);
- с выбором (switch).
Упомянутый язык и рассматриваемая библиотека поддерживают для работы тернарный оператор. Он отмечается в коде как «?:».
Инструкции IF
The JQ и его конструкции легко осваивать тем, кто уже программировал на the JavaScript. Первый условный оператор – это if. При его обработке выполняется заданное действие при соблюдении того или иного условия.
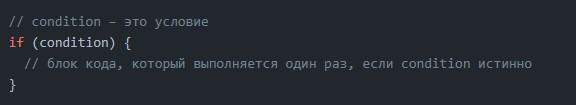
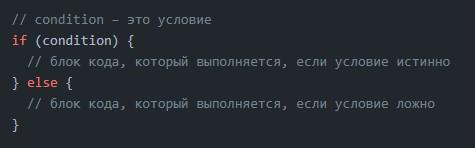
Форма представления:

Данный оператор начинается с ключевого слова IF. Далее в круглых скобках необходимо указать условие, а в фигурных скобках – инструкции, необходимое для реализации. Блок будет выполнен, если выражение condition принимает значение true. Когда оно равняется false, управление программой переходит к следующему оператору в коде.
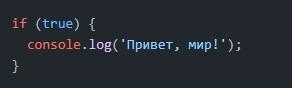
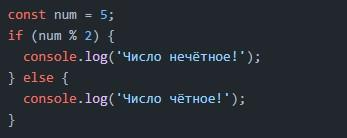
Условием может выступать любое выражение. Вот – пример реализации the IF:

Фигурные скобки можно пропускать, если инструкция для программного кода всего одна.
Оператор с else
The JS – язык, позволяющий создавать коды с несколькими ветвями. Этот прием помогает значительно сократить время разработки. Второй вариант рассматриваемого условного оператора is a operator with «else».
Данная конструкция включает в себя два блока кода:
- если условие истинно, будет реализован первый алгоритм;
- при значении выражение false на обработку уходит второй написанный блок.
Синтаксическая форма представления выглядит следующим образом:

Оператор с the else поддерживает обработку одного из заданных алгоритмов. Написанные коды выполняются всегда. Одновременно они не обрабатываются ни при каких обстоятельствах. Как только один из фрагментов будет реализован, приложение перейдет к работе со следующими операторами.

Выше – наглядный пример реализации. В нем можно изменить значение переменной на 4. Это приведет к выполнению второго прописанного фрагмента. В консоли появится сообщение «Число четное!».
Несколько ветвей
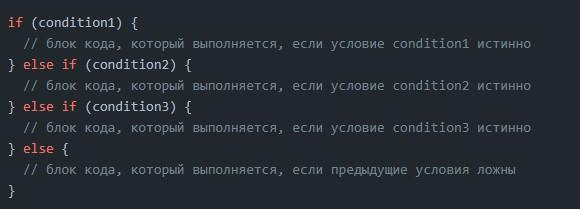
Работая с the else, можно создавать инструкции с несколькими ветвями. Такой вариант используется, когда необходимо проверять несколько вариантов условий. Форма записи кода приобретет следующий вид:

Здесь необходимо запомнить следующее:
- Когда the condition1 правдиво, обрабатываться будет первый блок кода. Остальные не просматриваются.
- При the condition1 = false происходит переход к condition2. Когда оно является истиной, на обработку отправляется второй алгоритм. В противном случае проверка осуществляется в отношении the condition3 и так далее.
- Когда все условия ложны, обрабатываться будет только последний блок. Тот, что указан после else без дополнительных параметров.
За счет соответствующего оператора удается строить достаточно длинные цепочки и грамотно реализовывать события. Новичкам работать с ним рекомендуется крайне осторожно – чтобы не нарушить логику исходного программного обеспечения.
Тернарный оператор
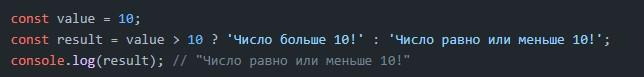
Рассматривая if else в the JQuery и JS, необходимо помнить о тернарном операторе. Это инструкция, которая будет возвращать результат первого или второго выражения в зависимости от истинности заданного условия.
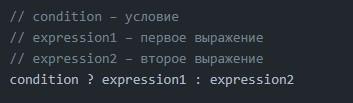
Синтаксическая форма записи:

Тернарный оператор – это выражение. Он будет возвращать значение. Обладает тремя операндами:
- условие – the condition;
- первое выражение – expression1;
- второе выражение – expression2.
Для разделения используются символы «?» и «:». В качестве условия выступает выражение. Если оно является true, выполняется expression1, в противном случае – expression2.

Соответствующая конструкция используется в коде, когда необходимо получить значение и далее использовать его в приложении. Пример – присваивание переменной.
Switch
Изучая if, разработчики должны помнить, что в JavaScript есть инструкция Switch. Она используется для выполнения одного алгоритма, представленного из нескольких вариантов. Выбор дальнейших действий осуществляется за счет значения выражения. Он базируется на строгом равенстве результата выражения, записанного в (case). Никаких IF и else в данном случае указывать не нужно.
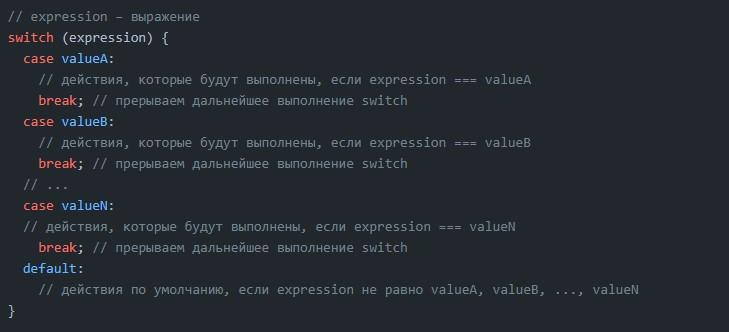
Форма записи switch будет следующей:

Default – это необязательный компонент. Он применяется тогда, когда требуется задать алгоритмы, которые выполняются, если ни одно значение (case) не обнаружено. Выполняет роль else.
Break – еще один необязательный элемент кода. Используется для прерывания switch. В соответствующей ситуации управление приложением переходит к инструкциям, написанным после него.
Изученная информация пригодится каждому разработчику, изучающему в jQuery if и его вариации. Здесь можно посмотреть видео-урок для начинающих с несколькими наглядными примерами реализации конструкции.
Интересует JavaScript? Добро пожаловать на курс в Otus!