Программирование на JavaScript позволяет разработчикам достаточно выучить синтаксис, но на практике им пользоваться не всегда легко. В процессе углубления в коддинг предстоит иметь дело с разнообразными элементами и возможностями. Пример – события.
Соответствующие «объекты» находятся на слуху и активно встречаются в обыденной жизни человека. Программирование тоже предлагает работу с событиями. В данном случае кодификация находится под управлением так называемых Events. Браузер будет генерировать происшествие, когда с документами или их элементами что-либо происходит.
Термины
Помимо стандартной терминологии программирования, чтобы работать с рассматриваемым компонентом, необходимо запомнить дополнительно следующую информацию:
- Тип событий – строка, которая отвечает за определение типа манипуляций, повлекшей за собой то или иное происшествие.
- Цель – объект, в котором возникает событие. Может выступать элементом, связанным с происшествием.
- Обработчики событий – функции, предназначенные для обработки или отклика на возникшее происшествие.
- Объект – элемент, который связан с событием и содержит данные об оном.
Перечисленные термины и понятия помогут лучше ориентироваться в выбранном направлении. Для реализации поставленной задачи достаточно базовых знаний работы с HTML и JS.
Определение
Событие – то, что происходит в процессе выполнения определенных действий. Своеобразная возможность взаимодействия. Пользователь так получает право работать с открытой в интернет-обозревателе странице.
Пример – нажатие на клавишу с целью внесения тех или иных корректировок. Клиент нажимает сочетание ctrl +, чтобы увеличить масштаб отображаемой страницы.
Принципы объявления
В данной статье будут рассмотрены основы работы с элементами событий. Оные могут быть объявлены несколькими способами:
- методами;
- функцией addEventListener();
- посредством HTML атрибутов.
Каждый прием предусматривает собственные преимущества и недостатки. Пока разработчик не определился с возможным подходом, лучше изучить их все.
Встроенный обработчик
Самый простой вариант развития событий, который можно использовать на практике – это встроенный обработчик рассматриваемых «элементов». В основе него лежат HTML атрибуты:

Сегодня к помощи подобного приема практически не прибегают. Встречается метод в некоторых фреймворках.
Методы в помощь
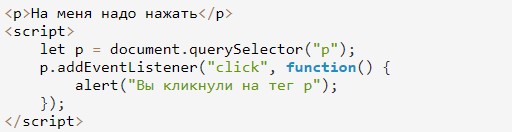
Существует много вариантов работы с элементами Events. Более интересный прием – это реализация при помощи так называемых методов. Он встречается на практике довольно часто. Работать таким образом должен уметь каждый программер.

Выше приведен пример реализации событий путем задействования специальных методов. Ключевой особенностью здесь является то, что рассматриваемый пример поддерживает вложенность.
Популярные методы
Любой уважающий себя программер, работающий с Events, должен изучить имеющиеся методы оных:
- onclick — кликанье курсором мышки;
- oncontextmenu – правая кнопка мыши, нажатие;
- onmousemove – перемещение курсора на задействованном элементе страницы;
- onmouseup – смещение курсора вниз;
- onmousedown – нажатие на кнопку, имеющейся на мышке;
- onkeydown – щелканье по клавише;
- onkeyup – опускание клавиши;
- onkeypress – зажатие имеющегося элемента управления.
Это далеко не все методы. Они просто встречаются на практике чаще остальных. Без них код составить весьма проблематично.
Функция AddEventListener – предельное удобство
Это – наиболее простое решение, если хотим воспользоваться событиями в JS. Метод AddEventListener выглядит на примере так:

Стоит рассмотреть функцию, которая будет добавлять обработчик событий. У нее имеются два параметра:
- название события;
- непосредственно работающая функция, активирующаяся при срабатывании event.
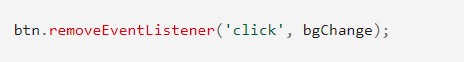
Удалить ранее добавленный обработчик можно через removeEventListener:

Какие методы используются
Можно использовать следующие «элементы» для создания events:
- click – щелчок мышкой;
- mouseup – что происходит, когда кнопка мыши отпускается;
- mousedown – нажатие на кнопку мыши;
- mousemove – перемещение курсора на используемом элементе;
- contextmenu – клик ПКМ;
- kedown – щелканье по клавише;
- keyup – отпускание имеющейся клавиши;
- keypress – зажатие.
Данные методы почти такие же, как и в предыдущем варианте, но без своеобразной характерной приставки on.
О свойствах обработчика событий
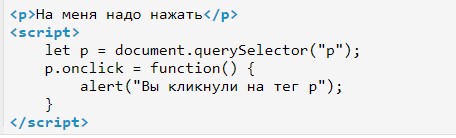
Программирование на JS предоставляет немало способов добавления кодов обработчиков событий на имеющиеся веб-странички. У упомянутых элементов имеются различные свойства. Рассмотрим их на примере кода:

Здесь onclick выступает в качестве свойства обработчика событий. Относится к так называемому особому типу. При установки оного равным тому или иному коду, соответствующий элемент будет запущен, если event произойдет.
Чтобы добиться аналогичного результата, можно присвоить свойству обработчика имя функции, описанной ранее:

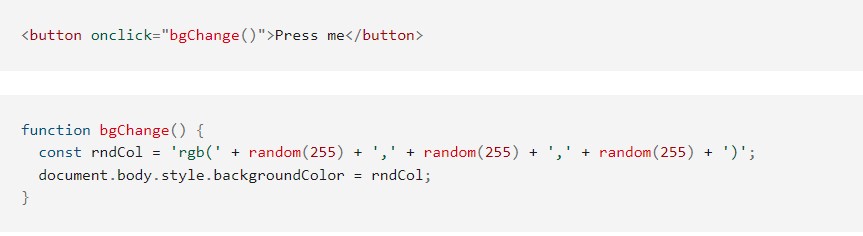
Эксперименты со свойствами
На основе предложенного выше примера можно «поиграть», меняя свойство events. Данная ссылка подскажет, как создать копию файла для дальнейшего применения. Document отвечает за случайные цвета.
Измените btn.onclick на предложенные далее значения, а далее смотрите, что произошло в том или ином случае:
- Onfocus и onlblur. Цвет будет корректироваться, когда кнопка сфокусируется или не сфокусирована соответственно. Свойство применяется при отображении информации для заполнения полей форм. Если фокусировка отсутствует – для отображения сообщения об ошибке. Аналогичные действия происходят, когда данные введены неверно.
- Onblclick – изменения осуществляются при условии двойного щелчка.
- Window.onkeypress/onkeydown/onkeyup – событие срабатывает, если произойдет нажатие той или иной клавиши на клавиатуре. Keypress сошлется на обычный клик, keydown и keyup разделят операцию на нажатие и отпускание элемента управления. Если обработчик событий регистрируется на самой кнопке, применяется объект window. Это – все окно используемого клиентом браузера.
- Onmouseover и onmouseout – корректировка цвета, если курсор наведен на кнопку или отведен от нее соответственно.
Некоторые события выступают в качестве универсальных. Их можно применять практически в любом элементе кода. Пример – onclick, который регистрируется для любого имеющегося объекта. Лишь некоторые ивенты обладают конкретизацией, а также задействуются в узконаправленных ситуациях. Пример – onplay для элементов <video>.
Выбор оптимального механизма
Для того, чтобы получить контент максимально функциональный и быстрый, требуется грамотно использовать функциональные возможности языка. В случае с JS и ивентами получить предельную работоспособность удается, если выбрать грамотный механизм реализации.
Из предложенных ранее метод рекомендуется избегать встроенных атрибутов событий HTML. Данная практика является устаревшей. Оставшиеся два подхода считаются взаимозаменяемыми, особенно если речь идет о простейших манипуляциях:
- Свойства одного обработчика событий обладают меньшей мощностью и параметрами, но лучше обеспечивают совместимость с браузерами. Данный момент рекомендуется учитывать на первых порах обучения.
- События уровня 2 DOM обладают большей мощностью. Могут доставить определенные хлопоты из-за усложненной структуры. Обладают худшей поддержкой.
Через функции EventListener() можно при желании удалить код обработчика или создать новый элемент.
Несколько слов об объектах событий
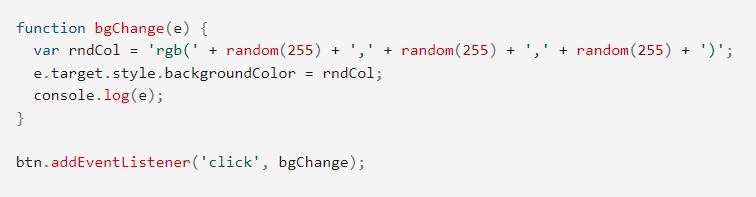
Внутри функций обработчика иногда встречается параметр, который задается именем event или e. Это объект события. Передается обработчикам событий автоматически. Это необходимо для обеспечения дополнительных функций и данных. Вот наглядный пример:

Здесь происходит следующее:
- Объект события e включается в функцию.
- В функции осуществляется настройка стилистики фона для e.target. Это кнопка.
- Свойство объекта события target – это всегда ссылка на элемент, где осуществилось то или иное происшествие.
Предложенный пример событие всплывает относительно случайного цвета фона на кнопке, а не на всей странице сразу.
e.target применяется тогда, когда возникает необходимость в установке одного и того же обработчика событий на несколько элементов. Также важно, чтобы на них происходило происшествие сразу ко всем «объектам». Пример – есть набор из 20 плиток, которые, если нажали на кнопку, исчезнут «одним махом».
Поведение по умолчанию – предотвращение
Бывает так, что нужно оставить событие, которое выполняет действия, предусматриваемые коддингом «по умолчанию». Пример – веб-форма регистрационного характера. При вводе данных и нажатии кнопки отправки собранные материалы отправляются на установленную страничку сервера, чтобы обработать оные. Браузер окажется перенаправленным на страницу с сообщением об успешной регистрации.
Но при регистрации можно допустить ошибку. В этом случае требуется:
- остановить отправку информации на сервер;
- показать пользователю сообщение об ошибке;
- указать на допущенные неточности для корректировки.
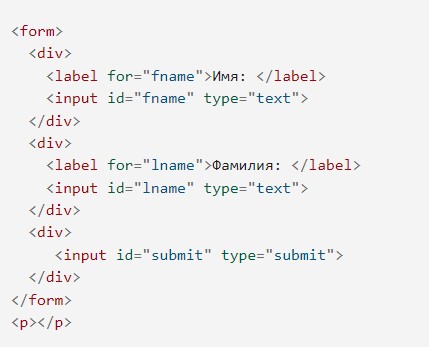
Некоторые браузеры поддерживают автоматическую проверку данных форм, но полагаться на их работоспособность не стоит. Вот форма, в которой вводят фамилию и имя:

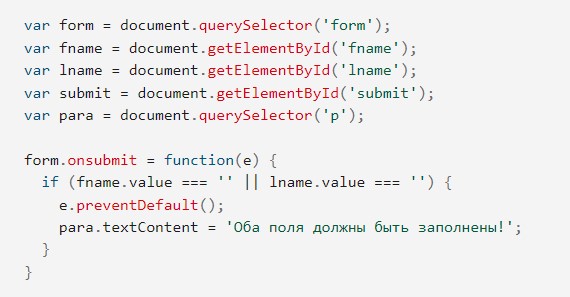
А так выглядит реализация простейшей проверки внутри обработчика события onsubmit. Отвечает за проверку на пустоту текстовых полей. Если это так, происходит вызов функции preventDefault() объекта события. Она отвечает за остановку отправки формы. Далее на экране появится сообщение об ошибке.

Предложенная проверка форма является слабой, но это не мешает разобраться в принципах работы.
Всплытие и перехват
Данные события встречаются не слишком часто, но они могут стать настоящей головной болью. Речь идет о механизмах всплытия и перехвата. Отвечают за описание, когда два обработчика одного и того же события активируются в пределах одного элемента.
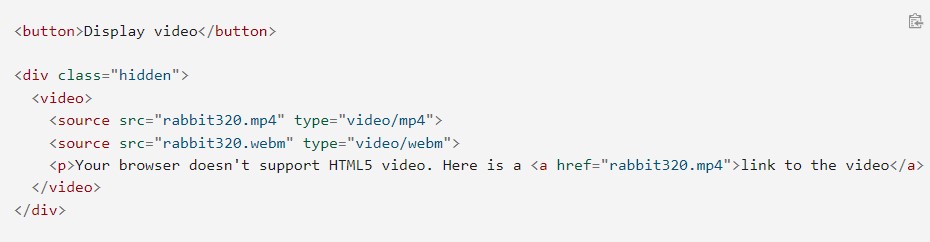
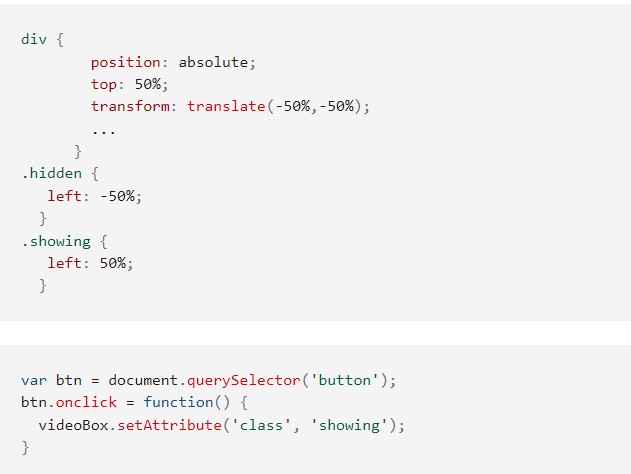
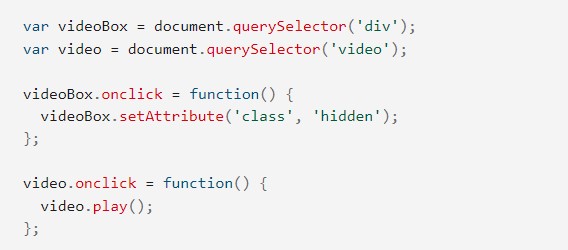
Чтобы лучше разобраться в теме, стоит взглянуть на наглядный пример с исходным кодом. Оба – в отдельных браузерных вкладках. Он помогает разобраться с показом и сокрытием <div> с элементом <video> внутри оного:

Здесь происходит следующее:
- Осуществляется нажатие на кнопку.
- Атрибут класса элемента <div> корректируется на showing.

- Добавляются обработчики событий onclick. Один – к div, другой – к video. Посредством использования указателя мыши при щелчке по области div вне зоны видео поле скрывается. Если действие осуществляется в пределах «ограниченной области» — видео воспроизводится.

Тут возникает проблема – если нажать на видео, оно будет производиться, одновременно скрывая div. Такое поведение связано с тем, что ролик находится внутри div и выступает его частью. Осуществляется запуск нескольких обработчиков событий.
Концепция функционирования
При инициировании события элементом с родительскими компонентами браузеры работают в два этапа. А именно – захват и всплытие.
При захвате осуществляется следующее:
- Обозреватель проводит проверку, обладает ли внешний элемент <html> обработчик события onclick, который регистрируется при захвате. Если это так, происходит запуск оного.
- Осуществляется переход к следующему элементу внутри <html>.
- Выполняются действия, описанные на первом шаге. Это происходит до тех пор, пока приложение не дойдет до объекта, на который на самом деле щелкнули.
При всплытии имеет место противоположность:
- Браузер проверяет, есть ли onclick на нажатом элементе.
- Происходит запуск оного, если обнаружено соответствие.
- Переход к следующему родительскому элементу с последующей проверкой. Происходит это до тех пор, пока не будет достигнут элемент <html>.
Нынешние браузеры изначально регистрируют обработчики на фазе всплытия.
Исправление проблем
Для корректировки проблем, связанных с регистрацией, а также всплытием и захватом можно использовать стандартный объект stopSPropagation. При вызове в обработчике событий объекта делает так, чтобы обработчик выполнялся, но event не всплывало далее по цепочки. Это значит, что другие обработчики не запустятся.
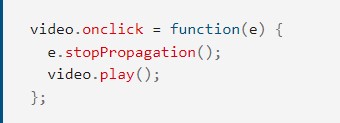
В рассмотренном примере возникшую проблему можно решить, изменив вторую строку на:

Но есть и еще один довольно важный механизм. Он называется «делегирование».
О делегировании
Делегирование событий в языке JS позволяет правильно работать с родительскими элементами. Дочерние отдельно друг от друга не обрабатываются при подобных обстоятельствах. Каждый новый элемент, добавленный в родительский блок, будет автоматически наследовать характерные события.
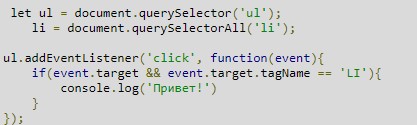
Вот пример, где теги li – это дочерние теги ul. Работа осуществляется со всеми li:

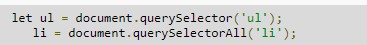
Сначала требуется:
- обеспечить данные для работы;
- родитель получается из метода querySelector;
- дети – через querySelectorAll;
- первый метод получит один элемент, для группы одинаковых «объектов» применяется второй вариант.

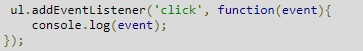
Далее подключается обработчик addEventListener на родителя. Первый параметр – передача события клика. Второй параметр – callback функция с передаваемым объектом события, чтобы свойства объекта вызывались внутри. Завершающий этап – вывод на консоль.

Свойства выводятся в консоль при клике по имеющемуся списку. Цепочка выглядит так:
- событие мышки;
- цель;
- имя тега.
Требуется узнать, куда щелкнул пользователь. Если по списку – происходит выполнение действия.

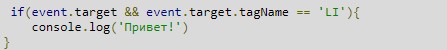
Если цель события клика event случит тег LI, в консоли возникает надпись «Привет!». В первой части условия ивент.таргет проводится проверка, есть ли у объекта события свойство target. Во второй части после оператора AND проводится удостоверение в том, что был проведен клик по тегу li.

Делегирование требуется тогда, когда на страничке много элементов, работающих с одним и тем же обработчиком событий. А чтобы такие понятия как события, input type и так далее не доставляли хлопот, стоит пройти специализированные дистанционные курсы. Есть предложения для новичков и опытных программеров. Рассчитаны курсы на срок до 12 месяцев. Можно изучить JS с нуля!