Программирование на JS пользуется спросом у многих современных разработчиков. Этот язык активно применяется для веб-контента. Именно для таких целей он изначально был создан.
По мере развития JavaScript перетерпел огромное количество изменений. Многие сделали язык более функциональным. Большая часть корректировок основана на поточности. Именно о ней пойдет речь далее. Информация будет полезна как новичкам, так и тем, кто уже знаком с основами программирования.
Терминология – перед началом обучения
Но сначала стоит освежить в памяти некоторые термины. Без их понимания не выйдет нормального коддинга:
- алгоритмы – последовательности манипуляций, которые помогают разрешать поставленные перед программером задачи;
- API – правила и принципы с процедурами, протоколами, необходимыми для создания программного обеспечения;
- объект – связанные между собой константы, переменные, структурные сведения, которые можно обрабатывать совместно;
- классы – группы связанных между собой объектов с одинаковыми свойствами;
- компиляция – создание исполняемой утилиты посредством написанного кода;
- константа – неизменяемое значение, встречающееся при функционировании софта;
- массив – группа или перечень похожих между собой электронных сведений, подлежащих группировке;
- переменная – минимальное хранилище информации;
- бесконечный цикл – непрерывное, постоянное повторение элемента программы, которое не останавливается;
- цикл – период «жизни» программного кода или его части;
- оператор – объект, умеющий управлять операндами;
- операнд – объект, подлежащий манипулированию (управлению);
- время выполнения (рантайм) – время, за которое приложение будет выполняться на устройстве.
Теперь с понятиями потоков (threads) и многопоточности контактировать будет намного проще. Без первоначальных знаний в сфере программирования разобраться с соответствующей тематикой достаточно трудно.
О выполнении цикла – синхронная работа
При выполнении кода программеру предстоит иметь дело с разнообразными возможностями и манипуляциями. Они обрабатываются устройством в том или ином порядке.
«Классический» вариант называется последовательным. Или «синхронный». В данном случае выполнение функций или участков кода осуществляется последовательно. А именно:
- Начинается обработка первой операции или задачи.
- Осуществляется выполнение соответствующего участка кодификации в JS или на другом желаемом языке.
- Первая операция завершается.
- Начинается обработка и реализация второй операции.
При подобных обстоятельствах имеет место синхронный код. Функции и элементы программы будут выполняться друг за другом. Если устройству пошлют сразу несколько команд, оно поставит все их в очередь. Далее – обработает в выстроенной последовательности.
Как быть с JS – сколько потоков может обрабатывать
JS – язык программирования, который изначально задумывался как однопоточный. Это значит, что в одном и том же процессе обрабатывается единственный имеющийся набор инструкций. Такой подход можно использовать для облегчения задач, поставленных перед разработчиками.
Java Script на первых порах считался языком, используемым исключительно для добавления интерактивных возможностей на веб-странички. Пример – проверка форм. Для более сложных задач подобный способ общения с программным обеспечением не применялся. Поэтому иногда его называли блокирующим.
Исторические изменения
Но с развитием технологий и прогресса Риан Даль смог круто изменить имеющуюся картину. JS стал полноценным языком программирования, который применяется для решения даже весьма сложных задач в веб-коддинге. И некоторые команды приходится обрабатывать «одновременно». То есть, параллельно.
При помощи специальных приемов и движков можно реализовать асинхронность. В этом случае система возвращает значение не одной функции кода, а нескольких при непосредственной обработке. Подобное решение позволяет использовать Джаву для сложных задач, но не во всех случаях.
Важно: асинхронность иногда приводит к проблемам чтения кодификации, поэтому с данной возможностью необходимо быть очень острожными.
Асинхронность – понятие и особенности
Асинхронность – это многопоточность. В Java Script изначально не предусмотрена, но ее можно добиться через специальные методы, классы, операции, а также движки.
Асинхронность предусматривает следующий вариант работы:
- Даны две строчки кода, идущие друг за другом. Первая – строчка, требующая определенного времени на обработку.
- Первая строка начинает обрабатываться в фоновом режиме.
- В этот момент осуществляется чтение и запуск второй строки. Это происходит без ожидания завершения первой операции.
Именно такой «цикл» называется асинхронным. Он требует определенного количества времени, а также ресурсов задействованного устройства. События при подобных обстоятельствах будут обрабатываться быстрее, если разработчик имеет мощный компьютер.
Пример асинхронности – любая современная операционная система. В них используется этот прием, чтобы пользователь мог параллельно выполнять множество функций: слушать музыку, работать в интернете, запускать несколько программ, а также просматривать картинки и многое другое.
Инструмент Worker
Программисты решили задачу многопоточности в JS интересным способом – создали специальный инструмент реализации нескольких функций кода одновременно. Он должен помочь при создании сложных браузерных утилит. Называется Worker.
Идеи
Воркер лучше всего подходит для реализации следующих идей:
- обработка тяжелых операций, которые могут выполнять асинхронно без блокировки работы интернет-обозревателя;
- вынесение описанных выше манипуляций в отдельные файлы-модули;
- создание для каждого подобного файла браузера объекта Worker, используемого для коммуникаций.
При использовании технологий типа Web Worker удается избежать перегрузки браузера и остановки тех или иных скриптов при выполнении сразу нескольких операций.
Поддержка – есть или нет
Перед тем, как применять в интернет-обозревателе рассматриваемую технологию, требуется удостовериться в том, что имеет место поддержка оной. Для этого нужно осуществить проверку объекта window.Worker.
Возможности
Асинхронный код, реализованный через технологию Worker позволяет обращаться к определенному функционалу, чтобы получить ожидаемый результат. Но данный вариант обладает рядом ограничений, достойных внимания.
Обращаться в процессе работы с Worker-скриптами можно к:
- объекту navigator;
- импорту внешних скриптов с методов importScripts();
- созданию разнообразных объектов через Web Worker;
- setTimeout()/clearTimeout()/SetInterval()/clearInterval();
- XMLHttpRequest;
- кэшу приложений;
- объекту location (только для чтения).
После изучения доступных скриптовых возможностей Воркера стоит рассмотреть имеющиеся ограничения.
Ограничения доступа
Worker-скрипт не имеет доступа к следующим функциям и возможностям:
- модели DOM;
- объекты windows;
- элемент document;
- объект типа parent.
Стоит обратить внимание на то, что методы postMessage и onMessage выступают в качестве глобальных для рассматриваемого инструментария. К оным допускается обращение несколькими способами: напрямую или посредством self/this.
Предельное количество воркеров составляет 256 штук. После этого стек будет считаться переполненным. На экране появится характерное сообщение об ошибке.
Важно: для подписки на отлов ошибок рекомендуется использовать следующую функцию.

Наглядный пример работы
Чтобы понять, как использовать Workers, рекомендуется рассмотреть наглядный пример. В нем:
- имеются два файла-документа: основной и воркера;
- основной называется test.html и пишется внутри HTML-файла;
- воркер обладает названием – worker.js;
- нужно вывести на экран простые числа в установленных рамках – выносится в отдельный фоновый поток;
- код рассматриваемой функции будет расположен в файле worker.js.
Отсюда следует, что документ Test выглядит так:

А сам Воркер:

«Технологии» Async/Await
Асинхронные функции выступают в качестве дополнений к основному синтаксису языка. Они предназначаются для упрощения/ускорения работы некоторых операций при составлении кода.
Если пользоваться async/await, удастся достаточно легко решить проблемы асинхронности в JS. Классы здесь ведут себя как схемы, используемые при создании экземпляров объектов. Prototype служит экземпляром, которому остальные похожие элементы «поручают» основную работу. Не является шаблоном или схемой.
Пользуясь Async/await, можно:
- добавить новый метод для Array;
- учесть, что после этого все массивы смогут задействовать оный метод;
- осуществляется задача посредством затрагивания объекта, назначенного в качестве экземпляра.
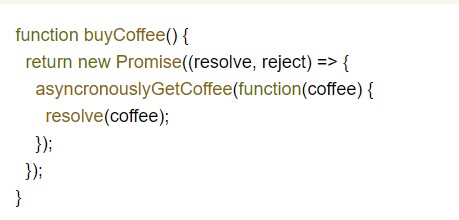
Async функции – функции, которые осуществляют возврат так называемых промисов.
Вот пример кода:
var someArray = [1, 2, 3];
Array.prototype.newMethod = function() {
console.log(‘I am a new method!’);
};
someArray.newMethod(); // I am a new method!
// С реальными классами данная кодификация невозможна.
Промисы в помощь
Еще один вариант работы с асинхронностью – это promise. Лежат в основе Async function. Являются обязательными для понимания с многопоточностью в Джаве Скрипт.
Промис – специальный объект, который является асинхронным таском. Он должен обязательно завершиться. Имеет несколько состояний:
- ожидание;
- решение;
- отклонение.
Стоит обратить внимание на то, что если промис выкинут из-за исключений, произойдет поглощение соответствующих исключений. Соответственно, promise способен полностью разрушить имеющийся код или написанную функцию.

В данной статье можно увидеть больше примеров по принципам работы промисов и Async.
Полноценный движок
Несмотря на то, что многопоточность предусматривает разнообразные способы реализации в JavaScript, программисты стараются прибегать к более простым вариантам. Пример – задействование специальных двжиков. С ними не придется применять функции обратного вызова и промисы.
Наиболее интересным вариантом является так называемый NodeJS. Это самостоятельный движок, с которым можно реализовывать многопоточность (multi thread) в Джаве Скрипт. Выступает серверной платформой для работы с JS. Позволяет создавать разнообразные сложные веб-приложения.
Функции, возможности, преимущества
Node – программная платформа, которая делает JS еще более совершенным. Программеры давно знают, что данный язык легко выучить, но на практике он применяется с трудом. Особенно при написании сложного программного обеспечения.
Node позволяет:
- делать из JS язык общего назначения;
- работать с несколькими потоками одновременно;
- взаимодействовать с вводом-выводом через собственный API (он написан на C++);
- подключать внешние библиотеки, составленные посредством иных языков программирования.
Впервые платформа появилась в 2009 году. Сейчас это – мощная платформа для масштабирования и асинхронной работы. За счет данной «утилиты» получается рационально расходовать и распределять имеющиеся машинные ресурсы. Пример – под каждое имеющееся подключение Node будет осуществлять выделение отдельного потока.
Важно: Node совмещается с веб-браузерами, а также Linux, Windows и MacOS.
Где лучше всего использовать
Хороший программер всегда задумывается над тем, когда использовать те или иные возможности языков программирования. В случае с Node лучше всего применять его в контенте:
- который активно связан с вводом и выводом информации;
- задействованном для потоковой передачи электронных материалов;
- интенсивного применения сведений в режиме реального времени (так называемый DIRT);
- одностраничного типа;
- в основе которого лежит JSON API.
А вот для утилит, которые будут при работе сильно загружать и активно использовать центральный процессор Node.JS подходит плохо. Рекомендуется не применять данный движок для подобного софта. Это сильно замедлит работу кода.
Как разобраться в JS и потоках: советы
Для того, чтобы лучше понимать потоки, const, promises и асинхронную работу функций в коде, рекомендуется получить соответствующее образование. Возможны следующие варианты развития событий:
- Получение образования в ВУЗе. По выпуску выдается диплом, но такой вариант отнимает много времени и средств. Узкую специализацию по программированию на JS в России найти трудно.
- Самообразование. Хороший вариант для тех, кто обладает самоконтролем. Никакого подтверждения знаний не будет, зато человек сможет самостоятельно учиться. Тогда, когда удобно. А еще у него останется много времени на практику и сбор портфолио. Наглядные коды и примеры работ при трудоустройстве дают определенные преимущества.
- Поступление в техникум. В этом случае стоит обратить внимание на направление «Программирование». Если есть – «Веб-программирование». Помогает в будущем поступить в ВУЗ. По выпуску выдается диплом о среднем профессиональном образовании. Недостаток лишь один – обучение охватывает программирование, функции, циклы и коддинг в общих чертах.
Еще один вариант развития событий – прохождение специализированных курсов. Сейчас ими можно пользоваться дистанционно. Преимуществ полно. А именно:
- возможность учиться тогда, когда удобно;
- для образовательного процесса требуется только подключение к интернету;
- наличие практики и возможность собрать портфолио;
- лояльные сроки обучения – от пары месяцев до года.
По выпуску выдается сертификат установленной формы. Можно подобрать узкоспециализированные https://otus.ru/catalog/courses?categories=programming на ДжавеСкрипт и не только. Предложения актуальны и для чайников, и для опытных программеров.