Float – слово, которое в разработке программного обеспечения встречается очень часто. Оно имеет прямое отношение как к элементам CSS, так и к большинству существующих языков программирования.
Сегодня предстоит выяснить значение float, а также области применения данного компонента. Информация, указанная далее, наглядно продемонстрирует, что делает соответствующий элемент, для чего он нужен в том или ином случае. Предлагаемые данные пригодятся как разработчикам-новичкам, так и уже более опытным специалистам, знающим, что собой представляет CSS.
В языках разработки
Значение рассматриваемого элемента неоднозначно. Оно напрямую зависит от того, где именно применяется floats. Первый и наиболее распространенный вариант – это языки разработки программного обеспечения. В данном смысле элемент float тесно связан с типами данных.
Перед началом изучения темы нужно запомнить следующее:
- Тип данных – это способ классификации информации одного и того же вида. Множество значений и операций над ними.
- Переменная – именованная единица памяти. Основной элемент для работы с функциями, командами и операциями. Место хранения данных в приложении.
- Присваивание – процедура, помогающая передать то или иное значение в переменную.
Теперь можно выяснить, зачем нужен элемент float в разработке программного обеспечения. Он встречается практически в каждом языке программирования.
Классификация информации
Условно большинство ЯП использует различные виды информации:
- строковые;
- указатели;
- логические;
- целочисленные;
- абстрактные;
- идентификационные;
- с плавающей запятой.
Каждый элемент будет обрабатываться компилятором особым образом. Все перечисленные компоненты в языках разработки не только могут принимать значения в определенных диапазонах, но и занимают конкретное пространство в памяти компьютера.
Числа с плавающей запятой
Число с плавающей запятой в ЯП – это и есть элемент float. Он означает экспоненциальную форму действительных чисел. В таком случае числовой элемент будет храниться в виде мантиссы и порядка (показателя степени). Обладает фиксированной относительной точностью, а также изменяющуюся абсолютную.
Float Value нужен разработчику для выполнения различных математических и арифметических операций. Реализация операций с такими числами в вычислительных системах бывает аппаратной и программной.
Тип Float занимает в памяти 32 бит. Переменная соответствующего характера может принимать значения в диапазоне от 3,4028234663852886E+038 до 1,4012984643248171E-045. В большинстве ЯП float означает, что программа будет работать быстрее.
Структура
Рассматриваемый элемент включает в себя:
- знак мантиссы (с его помощью указывается отрицательность или положительность компонента);
- мантиссу (служит для выражения значения числа, не учитывая порядок);
- знак порядка;
- порядок (указывает на степень основания числа, на которое умножается мантисса).
Формы записи могут быть разными – нормальными и нормализированными. Первый вариант – это запись, в которой мантисса без учета знака расположена в полуинтервале [0;1). Эта интерпретация имеет недостаток – неоднозначную запись.
Нормализованная форма – это запись элемента float, в которой мантисса десятичного числа принимает «параметры» от 1 (включительно) до 10. Соответствующий вариант означает, что любое числовое значение будет записано единственным образом. Недостаток у такой формы всего один – нельзя представить 0. Из-за этого в информатике поддерживается отдельный бит для 0.
В CSS
Что делает float values в программировании, понятно. Это ключевое слово для обозначения чисел с плавающими запятыми. Особенности соответствующего элемента рекомендуется уточнять для каждого языка разработки отдельно. Теперь можно рассмотреть float в CSS.
CSS – это язык стилей. Он активно применяется в HTML, верстке сайтов и веб-программировании. Представленная далее информация ориентирована на тех, кто уже практиковался в работе с CSS.
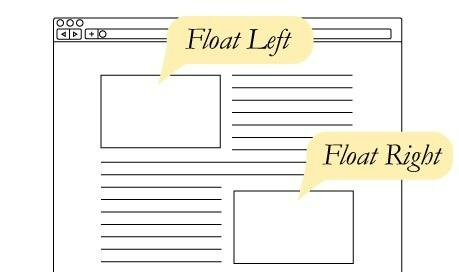
Свойства float – это свойство, используемое в языке стилей для позиционирования элементов на странице. Оно указывает на то, что компонент должен быть взят из нормального потока и помещен вдоль левой или правой стороны его контейнера. Там его будут обтекать тексты и встроенные элементы.

Floated element – это любой элемент на странице со свойством float, отличным от None.
| Начальное значение компонента | None |
| Применение | Ко всем элементам. Результата не будет, если установлено значение display: none |
| Поддержка наследования | Нет |
| Обработка значения | Отсутствует |
| Тип анимации | Discrete |
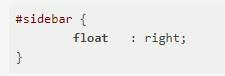
Выше – таблица, которая делает floating более понятным свойством. Оно используется в различных областях при верстке веб-сайтов и приложений. Задается по форме:

Необходимо запомнить, что соответствующий компонент имеет 4 значения: left, right, none, inherit. Первые два – это выбор направления «слева» и «справа» соответственно. None – параметр по умолчанию. Он указывает на то, что компонент не будет «плавать». Inherit задает поведение, аналогичное родительскому.
Области применения
Рассматриваемый компонент – значимый для CSS. Его можно использовать в различных целях:
- при создании макета для всего веб-сайта;
- во время формирования отдельных областей и меню сервиса;
- для редактирования небольшого участка страницы, который сделали ранее для проекта.
Данное свойство отвечает за расположение объектов и «обтекаемость» текста. Оно используется не только новичками, но и уже опытными разработчиками при верстке и разработке даже масштабных проектов.
Отмена и clear
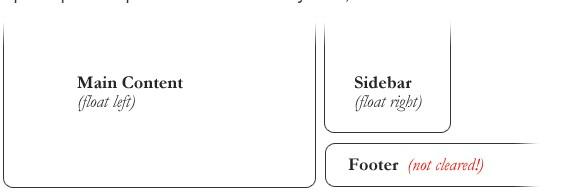
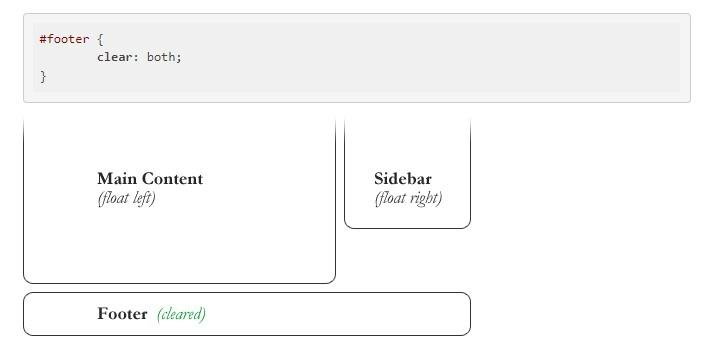
Floating имеет родственное свойство – clear. С его помощью можно отображать объект не путем его поднятия вверх, а при помощи смещения вниз. Сначала на странице появятся floating components, затем – clearing.

Здесь sidebar прижат к правому краю, его высота – меньше, чем область основного компонента (Main Component). Из-за этого footer будет поднимать выше – для него хватает высоты в «оставшейся» области. Такого поведения требует свойство floating. Чтобы исправить ситуацию, достаточно воспользоваться clear.

Выше представлена форма записи clear и результат его внедрения. Этот параметр принимает четыре значения:
- both – отменяет floating каждого из имеющихся направлений;
- left и right – отмена для «левой» или «правой» стороны соответственно;
- none – параметр по умолчанию, обычно не используется (только для отмены clear).
Наиболее распространенным вариантом является Both.
Альтернативная отмена
Clear для отмены floating – это идеальный вариант. Иногда в CSS он не используется. Каждый разработчик должен помнить о следующих способах отмены «обтекаемости»:
- Пустой div. Применяется в прямом смысле пустой div. Иногда вместо него используется < br / > или иной компонент. Прием используется из-за отсутствия у div по умолчанию стилей.
- Overflow. Базируется на установке родительскому компоненту свойства overflow. Если оно будет auto или hidden, родительский объект увеличится для смещения floating. Такое решение является наиболее правильным с точки зрения семантики.
- Простая очистка. В нем используется псевдоселектор CSS – :after. Достаточно просто установить его в качестве дополнительного класса. Рассматриваемый метод добавит незаметное глазу содержимое и отменит «обтекаемость».
Выбрать можно любой метод, который кажется разработчику наиболее простым и эффективным. Лучше понимать компоненты CSS, их свойства и параметры с нуля помогут специализированные дистанционные компьютерные курсы. На них в срок до 12 месяцев пользователя научат разрабатывать достаточно сложные проекты на различных языках.
Хотите освоить современную IT-специальность? Огромный выбор курсов по востребованным IT-направлениям есть в Otus!