CSS (Cascading Style Sheets или «каскадные таблицы стилей») – это формальный язык декорирования и описания внешнего вида документа/веб-страницы. Он используется в сочетании с языками разметки (HTML, XHTML и другими). Может быть применен к любым XML-файлам. Примеры – SVG или XUL.
CSS используется для визуального оформления сайтов и других документов. Разработчики называют его «язык стилей». CSS поддерживает множество элементов и инструментов. Один из них – селекторы. Далее предстоит изучить соответствующий элемент программного кода более подробно. Информация больше ориентирована на тех, кто только начинает погружение в изучение упомянутого языка.
Определение
Селектор – часть CCS-правила, сообщающая браузеру, к какому элементу или компонентам веб-страницы будет применяться стиль. Selector является своеобразным указателем. Он служит фундаментальным механизмом.

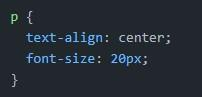
Selector определяет, к каким элементам применяется стиль, написанный в фигурных скобках. Другого предназначения у этого компонента нет. Выше можно увидеть наглядный пример селектора в CSS. В нем:
- p – selector (селектор элемента);
- правило устанавливает CSS свойства, описанные в нем, для всех p-элементов на странице.
Селекторов в изучаемом языке стилей очень много. Далее предстоит разобраться с основными их видами. Пользуясь одним или несколькими такими компонентами можно максимально точно применить стиль к желаемым элементам веб-страницы.
Разновидности
Selectors могут быть разными. К простым селекторам языка относят:
- селектор типа;
- универсальный;
- атрибутов;
- идентификатора;
- класса.
В данную категорию также можно отнести псевдо-классы. Язык стилей поддерживает составные селекторы. Они представляют собой последовательности простых selectors, которые не разделяются комбинаторами. Это значит, что за одним таким элементом сразу идет другой.
Составной тип selectors будет самостоятельно выбирать компонент, соответствующий всем простым «механизмам», включенным в него. Первыми в последовательностях могут выступать селекторы типа или универсальный.
Сложный селектор – еще один вид механизма «задания стилей». Он представляет собой последовательность selectors, которые разделены комбинаторами.
Далее предстоит разобраться с основными селекторами CSS, которые чаще всего встречаются в программных кодах. Также будут изучены псевдо-классы и иные связанные с темой элементы.
По элементу
Первый базовый (простой) способ «присваивания» стилей – это селекторы по элементам (тегам). Он используется для выбора элементов по имени тега. Имеет простой синтаксис – достаточно указать «название» желаемого компонента:


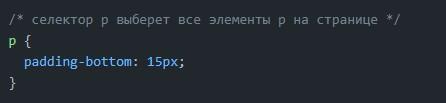
Выше можно увидеть пример задания правила для всех p-элементов на странице.
По классу
Следующий «способ» присвоить стиль оформления – это задействовать селектор по классу. Он выбирает элементы по значению атрибута class. После обработки такой «команды» компоненты, которые содержит указанный класс, будут оформлены по желаемому стилю.


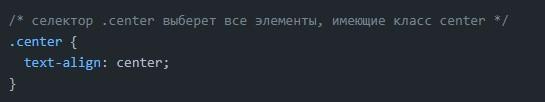
Вот пример задания правила для всех элементов, имеющих класс center. Данным шаблоном можно пользоваться для формирования собственного кода. Селектор выберет все элементы, которые содержат класс center, а затем «отредактирует» их по заданному шаблону.
По идентификатору ID
Этот селектор предназначается для выбора элемента по идентификатору (значению атрибута id).


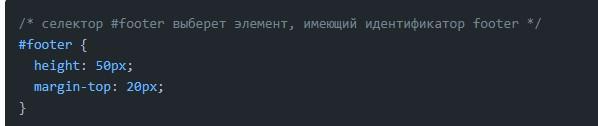
Следующий код выберет компонент, который содержит footer в своем составе в качестве идентификатора. Данный механизм обозначается как символ решетки (#).
Универсальный
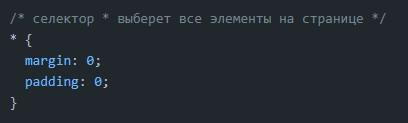
Универсальный селектор пишется через символ «звездочка» (*). Его необходимо использовать для того, чтобы выбрать (select) все имеющиеся элементы (element).


Выше – пример синтаксиса и наглядный фрагмент кода, использующий универсальный селектор CSS. Этот код означает, что механизм выберет все компоненты, расположенные непосредственно на веб-странице.
По атрибуту
Что значит selector и для чего он используется, понятно. В процессе формирования стиля для веб-сайта можно осуществлять выборку по имени атрибута или его значения. Для этого используется отдельный вид selectors. В случае выбора элементов по атрибуту или его параметрам необходимо использовать следующие синтаксические формы:
- [attr] – по имени атрибута;
- [attr = value] – имя и значение атрибута;
- [attr ^= value] – имя и значение, с которого «параметр» начинается;
- [attr |= value] – выбор по имени и значению, которое равно value или начинается с value-;
- [attr $= value] – по параметрам, которыми элемент должен заканчиваться;
- [attr *= value] – по указанному атрибуту и значению, содержащее value;
- [attr ~= value] – имя атрибута и его значение, которое содержит value, отделенное от других с помощью пробела.

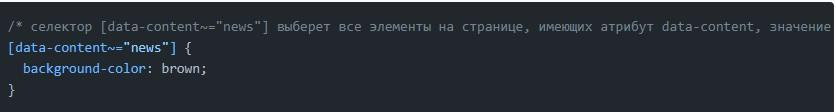
Вот – пример задания правила для всех элементов, в которых содержится атрибут data-content. Его значение должно иметь news, которое отделено от других с помощью пробела. Пример – будет выбран элемент, если у него атрибут data-content равен het-news news news-football.
Группы селекторов
CSS-селекторы поддерживают группировку. В этом случае стили, используемые заданным правилам, будут применяться сразу к нескольким группам или (и) классам элементов.

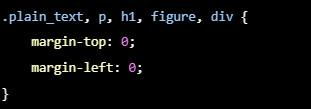
Чтобы все содержимое кода сразу было оформлено одним стилем, компоненты необходимо просто перечислить через запятую.
Выбор по отношению и расположению
Далее стоит обратить внимание на выборку селекторами языка элементов по его отношению к другим компонентам (родитель/потомок), а также по расположению в DOM (Document Object Model). Такие ситуации тоже встречаются достаточно часто.
Все потомки
Дочерним элементом является компонент, который произошел от другого. Таких составляющих в коде может быть множество. Чтобы обратиться ко всем потомкам B элемента A достаточно использовать конструкцию, в которой селекторы разделяются пробелом (A B).

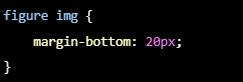
Вложенность здесь не играет роли. Приведенный выше пример позволяет установить всем изображениям внутри элемента figure значение нижних отступов, равное 20 пикселям.
Потомки первого уровня
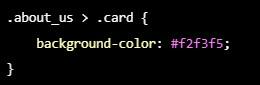
Для применения стилей CSS3 к потомкам B элемента A на первом уровне вложенности, вместо пробела необходимо написать символ «>».

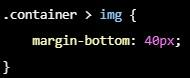
В предложенном фрагменте внутри контейнера с классом .container значение нижних отступов будет равняться 40 пикселям.
Все последующие
Если воспользоваться селектором A ~ B, произойдет выборка каждого элемента в списке B, которые идут после A. Стоит обратить внимание на то, что «идут после» – это не означает вложенность.

Этот код CSS3 tag позволяет выбрать цвет фона всем карточкам, которые написаны после блока из класса .about_us.
Первый следующий элемент
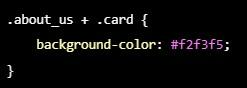
Selected «+» – это символ, который позволяет выбрать среди элементов первый следующий. Это значит, что при записи A + B стиль будет применен к первому компоненту B, который следует после A.

Текст кода, опубликованный выше – это фрагмент, который позволяет задать цвет фона карточки. Выставленные параметры будут работать только в отношении элемента, который идет сразу после .about_us.
Краткий обзор селекторов
Основные виды CSS-селекторов, их содержание и особенности уже были изучены. Вот краткий список tag, которые помогут быстрее запомнить рассматриваемые правила:
- «*» – выбор любых элементов;
- div – компоненты с таким tag (тегом);
- #id – элемент с заданным id;
- .class – выбор компонента с указанным классом;
- [name=”value”] – селекторе, работающие с атрибутами;
- :visited – «псевдоклассы» или остальные разные условия на элемент (рассмотрены далее);
- div p – выбор элементов p, имеющихся «в родителе» div;
- div > p – применение правил только к потомкам элементов div;
- :last-child – правила, которые будут «выполняться» последнем из элементов в родителе.
В CSS3 добавлено множество селекторов для более продуктивной работы. Здесь можно увидеть больше их примеров.
Псевдоклассы
Псевдоклассы используются для более точного выбора компонентов в зависимости от их динамического состояния или расположения. С их помощью удается установить стили при поднесении к объекту на странице курсора или стилизовать его в зависимости от порядкового номера.
Псевдоклассы – дополнения, который расширяют основные selectors. Объект будет выбираться в зависимости от его особого состояния. Добавляется псевдокласс при помощи символа двоеточия. Синтаксическая форма записи имеет всего две составляющие:
селектор:псевдокласс.
Псевдоклассами для выбора элементов в зависимости от их состояния можно назвать:
- :link;
- :visited;
- :hover;
- :active;
- :focus.
Первые два используются исключительно для ссылок (компонентов a с атрибутом href). Остальные могут использоваться не только к ссылкам, но и к другим элементам программного кода.
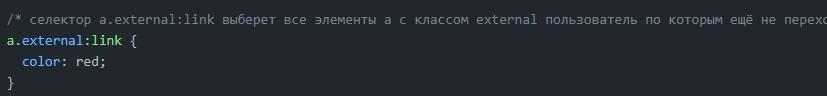
Псевдокласс :link используется для выбора непосещенных ссылок:

Выше – наглядный пример задания правила для компонентов a с классом external. Заданные параметры будут работать только относительно ссылок, по которым пользователь еще ни разу не переходил.
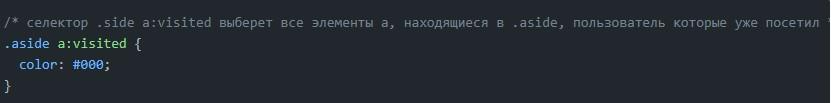
Visited можно использовать для противоположного эффекта – чтобы выбрать посещенные ссылки на странице.

Active предназначена для определения компонентов в момент, когда они активируются пользователем на странице. Пример – посетитель https страницы нажал левую кнопку мышки, находясь на ссылке, но не отпустил ее. В основном соответствующий div class применяется для ссылок (a) и кнопок (button).
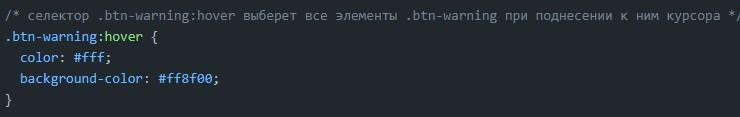
Hover используется для выбора компонентов при поднесении курсора (наведении на них):

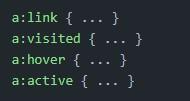
При использовании CSS-правил для ссылок с рассмотренными псевдоклассами их располагают в следующем порядке:

При ином размещении часть написанного программного кода может работать неисправно или вовсе не функционировать.
Focus используется для выбора компонента, который на текущий момент расположен непосредственно в фокусе. Пример – состояние, которое активируется при клике мышью в текстовом поле или при переходе в него через клавишу tab, расположенную на клавиатуре.

Таблица выше поможет лучше ориентироваться в псевдоклассах селекторов.
Специфичность
Один и тот же компонент веб-страницы может быть прописан в разных стилях. Для этого в CSS-документе какое-то свойство получает разные значения. Браузер будет при запуске портала выбирать нужный вариант. Для этого рекомендуется подключить правило с более высокой специфичностью.
Специфичность – показатель, по которому интернет-обозреватель определяет, какие стили применять для того или иного случая. Представляется в виде 4-х чисел 0.0.0.0, где каждый разряд – это вес, определяемый при помощи специальных правил:
- наивысший приоритет – у стилей с атрибутом style (1.0.0.0);
- второе место – селекторы по идентификатору (0.1.0.0);
- равноправные группы;
- CSS селектор по тегу (ul li и так далее);
- selectors по классу, атрибуту, псевдоклассы;
- по тегу и псевдоэлементы;
- комбинаторы.
Псевдоклассы is, has и not имеют вес, который равен весу самого специфичного селектора внутри скобок.
Хотите освоить современную IT-специальность? Огромный выбор курсов по востребованным IT-направлениям есть в Otus!






