Информационные технологии развиваются, а вместе с ними все более сложной становится терминология IT. Раньше о большинстве «современных» понятий в разработке и технике даже не подозревали.
Сегодня предстоит изучить output и input в программировании и реальной жизни. Необходимо выяснить, когда и где применяются соответствующие термины, что означает каждый из них. Представленная информация пригодится не только разработчикам, но и обычным людям. Связано это с тем, что input и output широко применяются в самых разных сферах/областях жизни.
В технике
Техника и оборудование взаимодействует с пользователями, а также друг с другом на основании ввода-вывода. Подобные процессы в информатике отмечаются как input/output. Они указывают на взаимодействие между обработчиков информации (пример – компьютер или ноутбук), а также внешним миром (человеком, другая система обработки сведений). В этом случае:
- ввод – сигнал или электронные материалы, которые получены системой;
- вывод – то, что посылается из системы.
Соответствующее понятие иногда означает, что пользователь вводит данные (инпут), а приложение или устройство выводит тот или иной результат (аутпут).
Устройства
В качестве output и input оборудования могут использоваться различные средства ввода-вывода. В обыденной жизни и технике такими устройствами могут выступать клавиатуры, мыши и даже стилусы. Это специально разработанные компьютерные устройства ввода.
В качестве аутпут оборудования используется все то, что демонстрирует результат обработки информации в электронной форме. Примеры:
- мониторы;
- принтеры;
- телевизоры с HDMI;
- колонки.
Существуют «уникальные» устройства. Они сразу выполняют роль и output, и input. К ним относят оборудование, которое используется для взаимодействия между компьютерами/системами. Примерами могут послужить модемы и сетевые карты. Это значит, что они не только принимают информацию (инпут), но и «выдают» ее (аутпут).
На усилителях и колонках
Усилитель – оборудование, которое предназначается для увеличения аудиосигнала и его качества. Соответствующий звуковой «импульс» передается на колонки/гарнитуру. Неправильное подключение кабелей приведет к тому, что звук попросту не будет воспроизводится. В отдельных случаях устройства сгорают ввиду неправильной эксплуатации. Именно поэтому необходимо разбираться в outputs и inputs.
Разбираясь в том, что значит output и input, необходимо запомнить:
- аутпут значит «выход»;
- инпут означает «вход».
Такая интерпретация output и input встречается повсеместно. В случае с усилителем в «инпут» подается сигнал, в «аутпут» – он выводится в уже усилинном и фильтрованном представлении.

Output и input – это всегда вывод обработанного и принятие «необработанного» сигнала в гаджетах. Иногда в качестве «аутпут» выступают клеммы для подключения разнообразных проводов и кабелей. Пример приведен выше.
В программировании
Разработка программного обеспечения – это еще одна область, где встречается output и input. Каждый разработчик должен знать, что значит каждый термин. Особо остро соответствующий момент касается тех, кто планирует работать с потоками.
Изучаемые понятия встречаются в различных ЯП, но акцент сделаем на Angular. Это фреймворк с открытым исходным кодом. Продукт от Google, используемый для создания приложений на TypeScript. Он представляет собой полностью переписанный фреймворк от разработчика AngularJS. Angular активно применяется при создании одностраничных современных веб-сайтов.
Здесь output и input – это два декоратора. Они применяются разработчиком для реализации межкомпонентного взаимодействия, двусторонней привязки и иных операций.
@input
Рассматривая output и input в Angular2, необходимо запомнить, что инпут – это структура, которая поддерживает вложение между потомком и родителем, когда родительскому классу необходимо передать данные «наследника» и отобразить их. Для этого в наследуемом классе необходимо вставить упомянутый декоратор.
Выглядит это так:

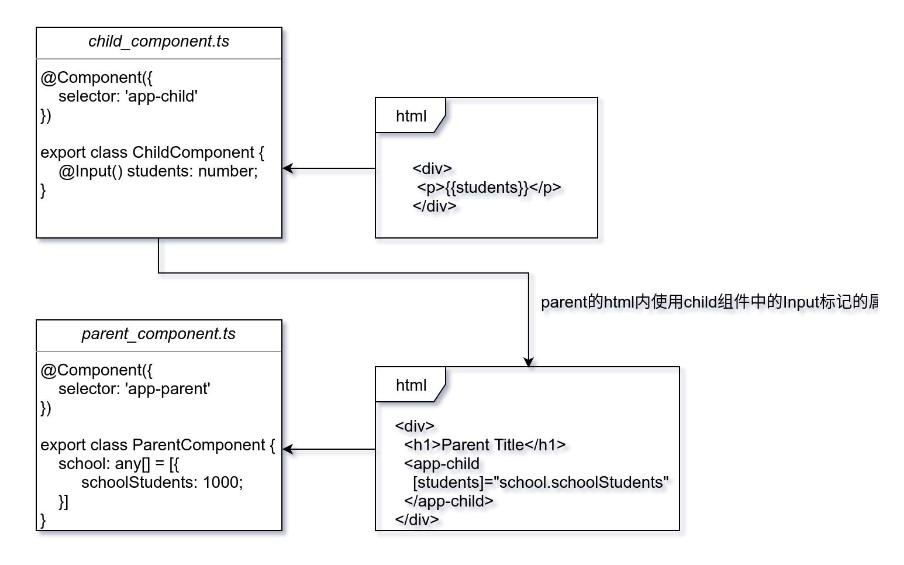
А вот – наглядный пример:

Здесь:
- В child_component.ts имеются ученики. Они помечены как «инпут». Это указывает на то, что атрибут используется в качестве входного.
- Студенты используются непосредственно в parent_component.html. Дочерний компонент будет импортироваться в parent.module.ts.
- Форма «студенты» – это привязка свойств. Привязанными значениями выступают свойства school.schoolStudents.
- Angular, работа с output и input, будет присваивать студентам значение schoolStudents. После этого произойдут изменения в отображение дочерних элементов.
Child_component – это информация для отображения, но их источником выступает parent_component.html. В форме привязке свойства в виде ввода дочернего элемента, если свойство студентов в дочернем компоненте может быть успешно назначено, требуется использование декоратора не output, а input.
@output
Это второй важный декоратор. Рассматривая output и input при работе с потоками информации, необходимо помнить, что иногда данные требуется направить в противоположном направлении от их поступления. В этом случае дочерний компонент отвечает за отображение данных «родителя». Вход будет отвечать за отображение информации «наследника».
Стоит обратить внимание на разницу в формировании output и input:
- Аутпут в Angular2 реализовывается через EventEmitter.
- При использовании tslint не допускается добавление переменных. Вместо этого разрешено вставить комментарий. Он будет иметь такой вид:

Форма представления output отличается от input:

EventEmitter – это логический параметр в середине. Он указывает на тип данных, передаваемых кодом. Он может быть пользовательским или базовым.
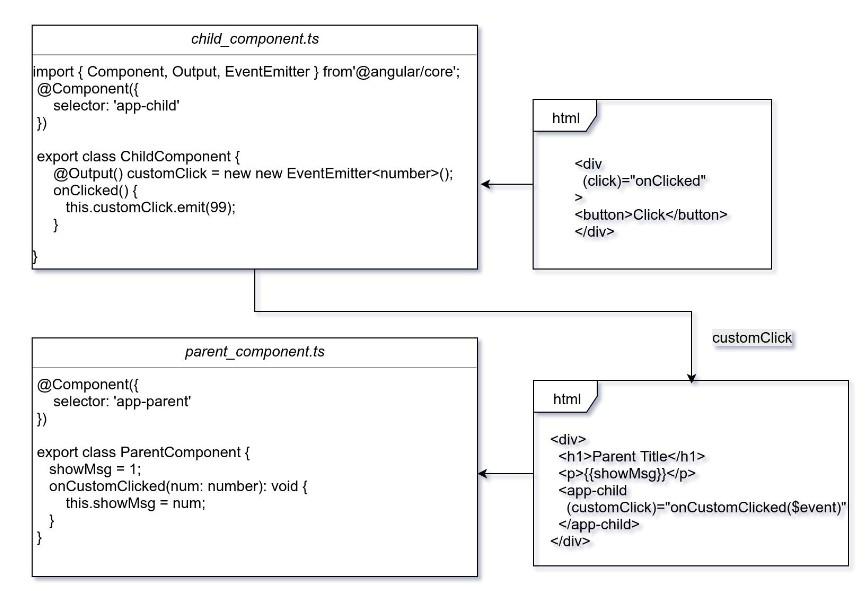
А вот наглядный пример декоратора:

Здесь:
- В дочернем элементе поддерживается аутпут=событие customClick. Тип данных – число.
- Наследник имеет метод onClicked. Он используется в событии click элемента управления button на HTML-странице. Привязан к (click) = “onClicked”.
- В родительском элементе предусматривается публичный атрибут showMsg. Класс ts Angular по умолчанию обладает значением public.
- У родителя поддерживается метод onCustomClicked, используемый в HTML и привязанный к событию выходного тега в дочернем элементе customClick.
Лучше понять аутпут и инпут помогут компьютерные курсы.
Хотите освоить современную IT-специальность? Огромный выбор курсов по востребованным IT-направлениям есть в Otus!