Интернет – место, где люди могут не только работать и получать информацию, но и общаться. О мессенджерах слышали все. Но до них в Сети на сайтах работали так называемые чаты. Они до сих пор пользуются спросом. Использовать их можно на различных веб-ресурсах для поддержки обратной связи с администрацией того или иного заведения.
Рано или поздно у программистов возникает вопрос относительно того, что нужно сделать, дабы создать собственный chat, который будет размешаться на выбранном ресурсе в Сети. При правильной предварительной подготовке добиться желаемого результата получится довольно быстро и без существенных затруднений. Особенно если работать будет человек, у которого уже был тот или иной опыт в programming.
Программирование – это…
Над реализацией поставленной задачи часто задумываются те, кто еще не начал изучать программирование. Ведь form для онлайн чата выглядит элементарно. И может показаться, что никаких трудностей процесс его создания не вызовет.
Но это не совсем так. Чайников ждут неприятные новости – пока не изучишь несколько языков, ничего не получится. Особенно если клиент хочет получить уникальный chat, который будет выделяться «из толпы».
Программирование – процесс написания машинного кода, используя специальную компьютерную лексику. Так называют создание софта и приложений для различных устройств. Осуществляется программирование на языке. Это – способ «общения» с гаджетами, а также нескольких программ между собой.
Перед тем, как начать создание собственного чата для сайта, требуется выбрать язык, на котором будет писаться код. Самыми популярными являются:
- C (Си);
- C++;
- C# (Си Шарп);
- PHP;
- JavaScript;
- Java;
- HTML.
Создание контентна для мобильного производится через специальные языки программирования или кроссплатформенные «варианты». У iOS имеются для собственных варианта, при помощи которых удается программировать приложения для «яблочных» устройств.
Что такое чат
Слово «чат» пришло в русский от английского chat – общение, разговаривать. В случае с сайтом это – специальная форма (программа или сервис), предназначающаяся для обмена сообщениями. Работать с ней просто. Компания размещает такую форму или на страницах портала в интернете (чаще всего – правый нижний угол), или в отдельном пункте меню.
Бывают нескольких видов:
- видеочаты;
- локальные;
- многопользовательские (мессенджеры);
- приватные;
- анонимные;
- социальные;
- самостоятельные приложения;
- сетевые.
Важно запомнить – используются преимущественно последние. Но для успешного программирования придется учить много языков. Это необходимо, чтобы создать собственный уникальный сервис. Он сможет работать и приносить доходы в будущем.
Готовые варианты
Для тех, кто не готов выучить основы программирования, существуют готовые чаты на сайты. Большинство из них являются платными, но имеют демо-версии для ознакомления. Ниже будут представлены самые популярные и успешные на сегодняшний день «приложения».
JivoSite
Один из самых популярных готовых «мессенджеров» на сайт. Имеет бесплатную версию и приятный интерфейс. Платить в месяц за такой софт придется около 600 рублей.
Умеет:
- принимать платежи;
- интегрироваться с Яндекс.Диалогами;
- предлагать онлайн чат;
- принимать письма по e-mail;
- работать с сообщениями в социальных сетях;
- осуществлять работу с платежами;
- интегрироваться с Аналитикой и CRM.
Также обладает виртуальной АТС. Приятный дизайн не оставит никого равнодушным.
CleverSite
Это – универсальный онлайн консультант на сайт, который не требует никаких навыков программирования. Чем-то напоминает предыдущий вариант. Имеет бесплатную версию, а также платную. В месяц за оператора платят 100 рублей, за функции звонков – еще 300.
Предлагает:
- возможности онлайн-чата;
- совершение обратных звонков;
- работу с мессенджерами для мобильных устройств и с социальными сетями;
- интеграция с CRM и Аналитикой;
- отслеживание печати;
- автоматическое приглашение в chat;
- выставление оценки оператору пользователем.
Но и это еще не все. Разные online-сервисы имеют уникальные дизайны, но по своему функционалу примерно одинаковы. Поэтому у программистов часто возникает желание написать собственный контент.
RedHelper
А вот еще один консультант на сайт. В отличие от предыдущих не имеет бесплатных версий. На безвозмездной основе этот сервис можно использовать только некоммерческим организациям. Остальным предстоит платить в месяц 1600 рублей.
С RedHelper владельцы сайтов, не желающие выучить основы программирования с создавать собственные подобные утилиты, получат:
- виртуальный «мессенджер»;
- активные приглашения пользователей;
- совместный интернет-обозреватель;
- функции обратных звонков и передачи файлов;
- наблюдение за поведением пользователей;
- быстрые ответы и расширенную статистику.
Форма поддерживает интеграцию с Аналитикой, детализацию отчетов и передачу файлов.
Что нужно для своего чата
Чайников в программировании ждут приятные новости. Несмотря на то, что предстоит выучить большой объем информации и несколько языков, справиться с созданием собственного chat’а при правильной подготовке будет проще простого. Особенно если нет цели написания контента, основной «изюминкой» которого будет внешнее представление электронной формы.
О языках
Для того, чтобы создать сервис обмена сообщениями на сайте между компанией и юзером, требуется выучить несколько языков программирования. Различные самоучители и пособия помогут справиться с этой задачей. Если программер уже знает Си или его вариации, будет намного проще добиться желаемого результата.
Получить уникальную форму связи поможет комбинирование нескольких языков. Следуя примеру опытных программеров, рекомендуется использовать:
- PHP;
- JavaScript;
- AJAX;
- HTML.
Чтобы не пришлось искать в Сети разнообразные учебники и сопутствующую литературу, можно пройти обучение на веб-программиста. Там проводится изучение всего, что помогает в конечном итоге создавать сайты и их элементы.
Что должно быть в форме
Ни один самоучитель не расскажет, что должно быть в хорошем «мессенджере», так как программер самостоятельно определяет функционал. Можно ориентироваться на следующие данные:
- кроссплатформенность – на всех девайсах информация и сообщения отображаются исправно и корректно;
- обмен сообщениями – без обновления странички;
- наличие дополнительного контента – аудио, стикеры, картинки, смайлы и так далее.
Стоит отметить – дизайн не так важен. Лучше пусть он окажется не вычурным, зато функционал электронной формы заработает на полную мощь.
Создание каркаса
Для того, чтобы справиться с поставленной задачей, стоит начать с создания «основы». Речь идет о форме отправки и неком контейнере, в котором отображаются сообщения на site. Используется HTML.
Исходный код будет иметь следующий вид:
<div class='chat'>
<div class='chat-messages'>
<div class='chat-messages__content' id='messages'>
Загрузка...
</div>
</div>
<div class='chat-input'>
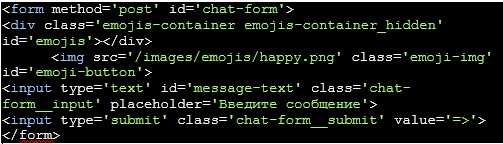
<form method='post' id='chat-form'>
<input type='text' id='message-text' class='chat-form__input' placeholder='Введите сообщение'> <input type='submit' class='chat-form__submit' value='=>'>
</form>
</div>
</div>Подобный формы есть в учебниках для чайников и уже продвинутых программеров. Это – своеобразный шаблон. Совместим со всеми операционными системами.
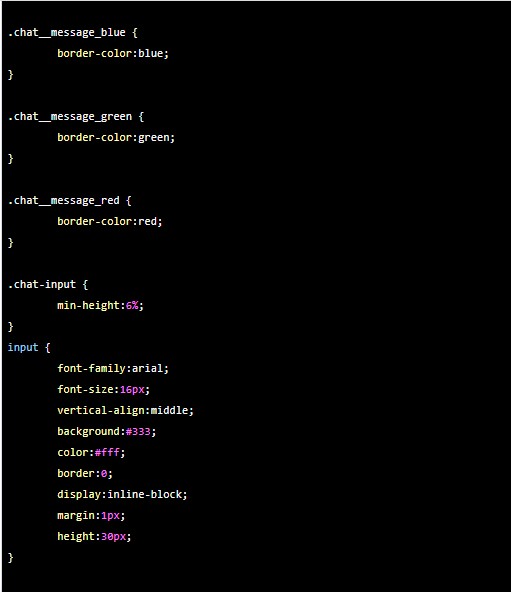
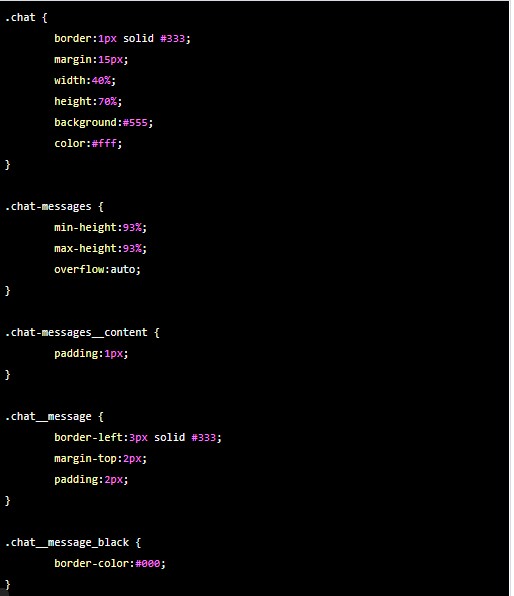
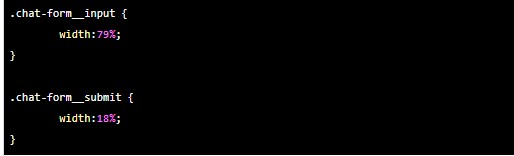
Задание стиля
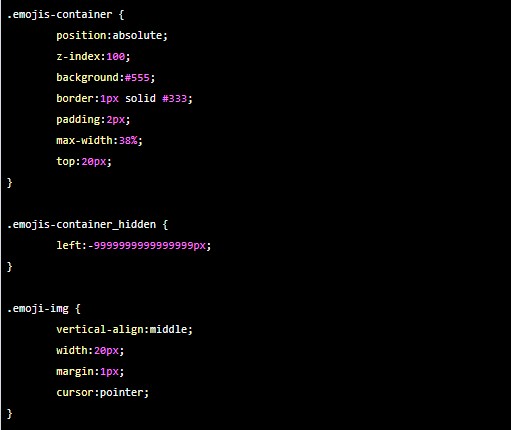
Следующий важный этап – это создание некой стилистики «рабочей области». В самоучителях для программеров подобные шаблоны есть. Можно настроить CSS. Наш исходный код будет выглядеть так:



В конечном итоге получится элементарная form с серым фоном. К ней можно вернуться позже. Для начала предстоит сконцентрироваться на функционале разработки.
Основа
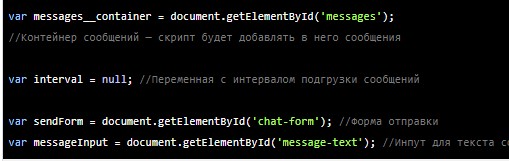
Загрузка и отправка «постов» будет производиться посредством AJAX. Для работы с интерфейсом и серверной областью используем JavaScript. А для методов обработки поступающих материалов и взаимодействий с БД задействуем PHP:
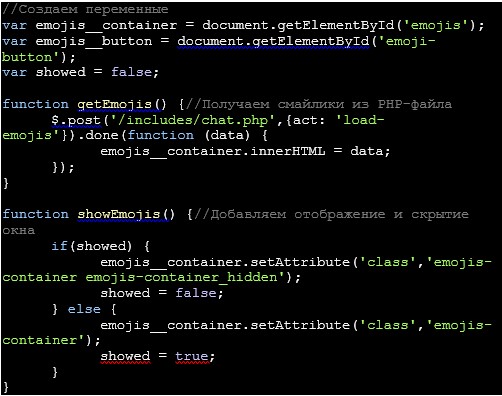
- Для начала стоит создать переменные на Джава Скрипт.

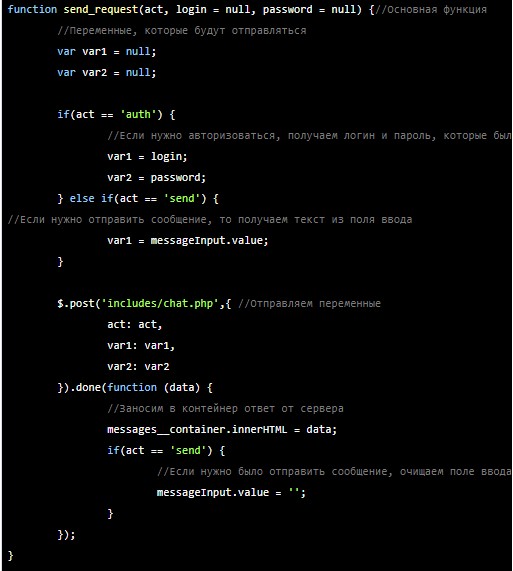
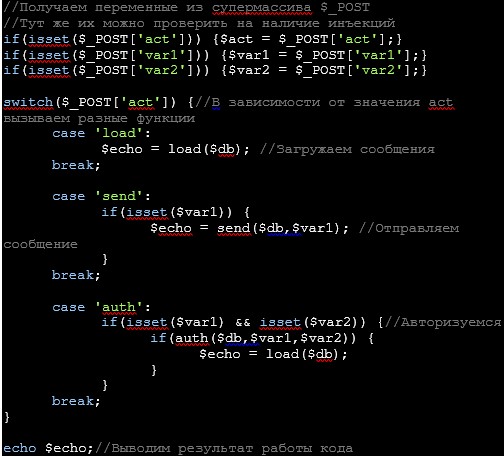
2. Теперь – функция для запросов. Это будет act. В ней возможно хранение трех значений – авторизация, загрузка, отправка. Все зависит от того, что именно передается в PHP-документ.

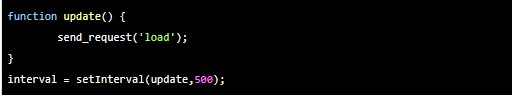
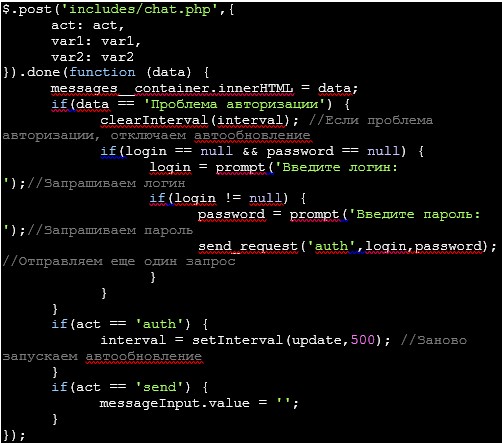
3. Окно должно обновляться. Для этого задается интервал его «перезагрузки».

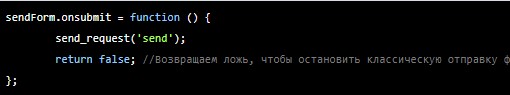
4. Далее – отлавливается событие отправки материалов. Тогда обновление странички не потребуется.

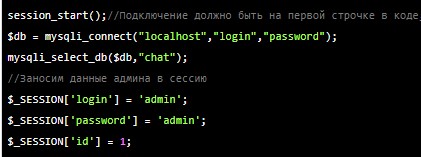
5. Запустить сессию и подключить БД.

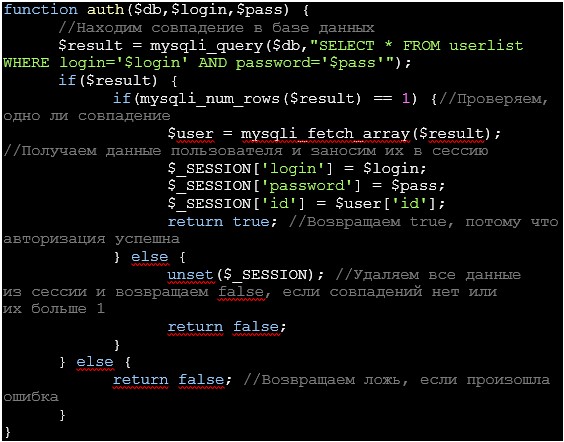
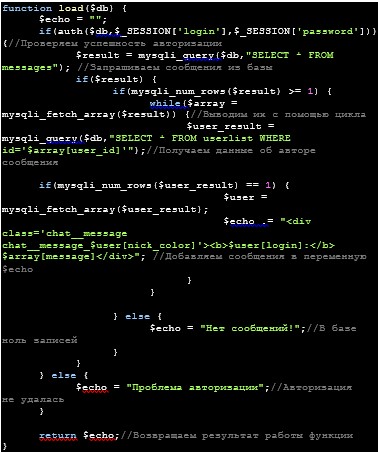
6. Задать опцию авторизации.

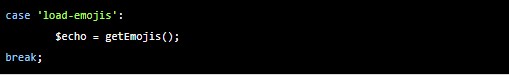
7. И загрузки.

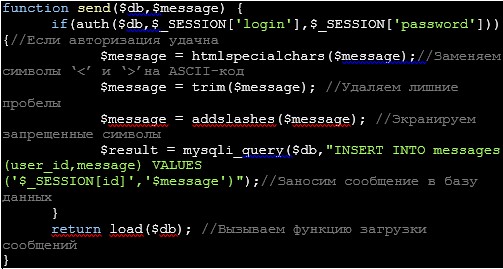
8. Далее следует опция отправки сообщений.

9. И вызов тех или иных операций.

10. Теперь задаем форму авторизации.

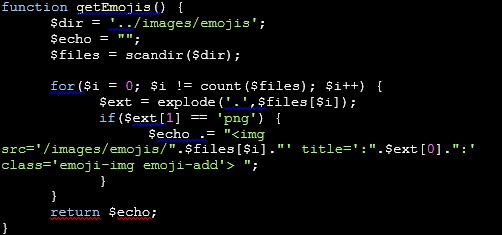
11. Задаем смайлики.

12. Подключаем стили.

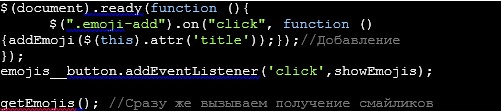
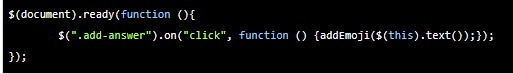
13. Составляем скрипт, который поможет загружать смайлы и открывать спецменю с оными.

14. Активируем опцию, отвечающую за добавление «улыбочки» в электронное поле.

15. Указываем, когда вызываются те или иные операции.

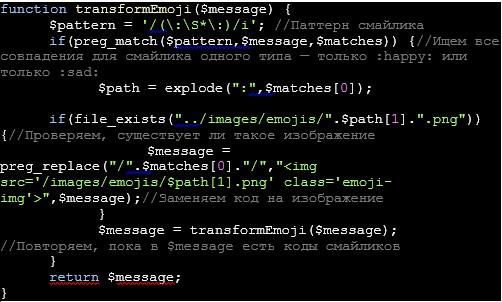
16. Преобразуем смайлики после загрузки в PHP.

17. Добавляем возможность вызова предыдущей «операции» в конце обработчика.

18. Делаем так, чтобы посредством «устойчивых выражений» можно было поменять код «улыбочки» на то или иное изображение.

19. Прописываем команду для вызова предыдущей «манипуляции» при осуществлении выгрузки сообщений:

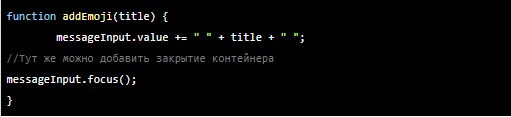
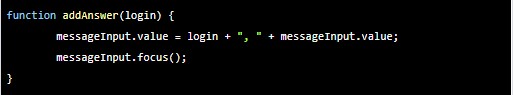
Теперь остается сделать лишь одно – это разобраться с ответами на поступающие «месседжи». Для того, чтобы можно было отвечать конкретному пользователю, используется измененная «настройка» addEmoji (). Если кликнуть по нику собеседника, текст в поле ввода откорректируется.

Сама функция, а также ее вызов будут иметь следующие представления соответственно:


Заключение
Данная ст атья предназначается для того, чтобы пользователь смог хорошо понять, с чем ему предстоит столкнуться. Сразу создать универсальный и продвинутый «мессенджер» не получится. Это – лишь один из примеров для начинающих.
При помощи PHP и JavaScript, а также их сочетаний каждый сможет добавить:
- ответы только на определенные посты;
- функционал, отвечающий за форматирование текста;
- возможность пересылки аудиозаписей;
- различные «комнатки»;
- бота.
Для более быстрого обучения основам поставленной задачи рекомендуется выбрать добросовестный образовательный сайт. Некоторые, особенно новички, «стартуют» собственными силами посредством учебников (печатных изданий в том числе). Это более долгий путь, но и он способен принести определенный успех.
Чтобы быстро научиться компьютерным языкам, а также создавать различные веб-приложения, стоит пойти на специализированные курсы. Они проводятся даже дистанционно в режиме онлайн. По окончанию выдается сертификат установленного образца. Обратить внимание требуется на направление web-programming.
Хотите освоить специальность программиста? Огромный выбор курсов по востребованным IT-направлениям есть в Otus!