HTML – стандартизированный скриптовый язык. Он позволяет на основе гипертекстовой разметки создавать веб-страницы и приложения. Работает на основе протоколов HTTP/HTTPS и пользуется достаточно большой популярностью.
HTTP поддерживает разнообразные функции, опции и возможности. Каждый веб-разработчик должен быть знаком с таким компонентом как input. Соответствующее «слово» встречается повсеместно в обыденной жизни и информатике. В HTML input является разносторонним компонентом программного кода. Представленная далее информация пригодится как программистам-новичкам, так и уже более опытным разработчикам.
Особенности программирования в HTML
HTML – известный и удобный язык разработки веб-приложений, который должен быть изучен каждым программистом, пишущим «для браузеров». Он базируется на создании скриптов и работе с тегами. Может взаимодействовать с CSS для создания стилей.

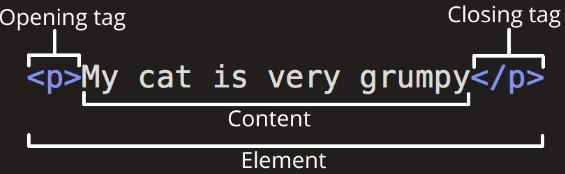
Анатомия HTML-элемента будет следующей:
- Открывающий тег. Он включает в себя имя компонента, заключаемого в открывающие и закрывающие угловые скобки. Открывающий тег указывает на начало элемента.
- Контент. То, что пишется после открывающего тега. Контент компонента. В примере выше им выступает обычный текст.
- Закрывающий тег. Должен быть у каждого компонента на HTML-странице. Помечается косой чертой перед именем объекта. Указывает на конец «зоны действия» тега. Отсутствие соответствующего компонента может приводить к непредсказуемому результату обработки исходного кода.
Элементом в рассматриваемом языке разработки называют сочетание открывающего и закрывающего тега, а также контента. У него могут быть различные атрибуты. Они содержат дополнительные данные об используемом компоненте.
Всю эту информацию нужно усвоить перед изучением inputs в HTML. В противном случае с пониманием принципов работы и формирования упомянутого объекта не исключены серьезные трудности.
Перевод на русский и использование в повседневности
Input – это слово, которое можно повстречать не только в программировании, но и в обычной жизни. Необходимо знать, какой перевод у него, чтобы не запутаться в истинном предназначении input в HTML.
Перевод данного слова на русский язык – «вход» или «входной». Переводчик переводит input еще и как «исходный», «вводимый», «введенные». Такая интерпретация на русский язык делает рассматриваемый HTML элемент более понятным.
В обыденной жизни input нужен для того, чтобы указать на «вход». Соответствующая подпись на оборудовании показывает, что в обозначенный разъем необходимо подключать «устройство ввода». С его помощью происходит получение информации/звука/данных.
В реальной жизни inputting называют все, что доступно для использования и развития человеческой жизни. В экономике соответствующий термин имеет совершенно разные значения:
- пожертвование;
- взнос;
- потребляемая мощность;
- проводимая мощность;
- вклад;
- подача информации.
Input может быть переведет по-разному, но основной смысл слова остается прежним – это «вход», «поступление», «подача». Теперь можно разобраться, зачем соответствующий компонент нужен в разработке.
Использование в HTML
Input в HTML – это элемент формы, которые делает разнообразные действия. Он указывает на компонент разностороннего характера. Нужен для создания частей интерфейса, а также обеспечения взаимодействия электронной формы с пользователем.
В основном тег input предназначается для формирования текстовых полей, кнопок, флажков, кнопок и переключателей. Область применения и действия объекта определяется значением его атрибута.
Синтаксическая форма представления в HTML у input 1 будет следующей:

Закрывающего тега соответствующая запись не требует. Основной атрибут input, отвечающий за вид компонента – это input type.
Виды input-элементов
В HTML каждый разработчик должен знать, что делает «инпут» в скрипте. Этот компонент позволяет наладить взаимодействие между электронными формами и пользовательским вводом. Существуют следующие виды упомянутого элемента:
- password – область (поле) с вводом пароля;
- text – обычное текстовое поле;
- radio – переключатель;
- checkbox – флажок;
- hidden – скрываемая область;
- button – кнопка, на которой можно сделать надпись;
- image – изображение;
- reset – кнопка очистки имеющейся формы;
- file – область, отведенная для отправки файлов;
- submit – подтверждение отправки формы (кнопка).
Это – основные варианты input. В HTML5 поддерживаются иные типы скриптовых input-элементов. Примеры можно увидеть здесь.
Если в браузере не поддерживается тот или иной тип, он будет автоматически преобразован системой в text.
Атрибуты
Для работы с inputs the first one information – это не только виды рассматриваемого элемента, но и его атрибуты. Они позволяют задавать свойства скриптовому объекту и выполнять разнообразные действия с ним.
Атрибутами input 1 в HTML служат:
- alt – установка альтернативного текста для кнопки с картинкой;
- accept – фильтр на типы файлов, которые можно отправлять через форму загрузки;
- autofocus – установка фокуса непосредственно в электронной форме;
- autocomplete – автоматическое заполнение;
- checked – активированный заранее переключатель/флажок;
- disabled – блокировка доступа и изменения компонента;
- dirname – передача на сервер направления текста;
- form – связь поля с формой по имеющемуся идентификатору;
- value – значение области по умолчанию или подпись к кнопке;
- size – размер текстовой области;
- min и max – минимальные и максимальные значения в date, number, range;
- step – шаг изменения числа в range и number;
- pattern – шаблон для поля ввода, проверяющий корректность;
- placeholder – подсказка в виде всплывающей области с автоматическим пропаданием при получении фокуса;
- list – список вариантов, доступных для непосредственного выбора;
- requires – проверка в автоматическим режиме на факт заполнения блока данных.
В HTML поддерживаются атрибуты readonly (запрет на корректировку), maxlength (ограничение количества вводимых символов), а также атрибуты событий и общего типа.
Примеры input
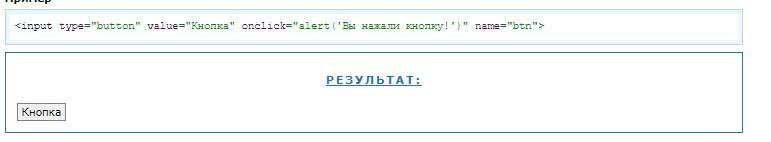
Далее будут приведены примеры изученного HTML тега. Первый вариант – это кнопка:

Она необходима для исполнения скрипта. На соответствующий компонент вешается событие onClick, а затем происходит вызов той или иной функции. При помощи атрибута value можно задать надпись на кнопке.
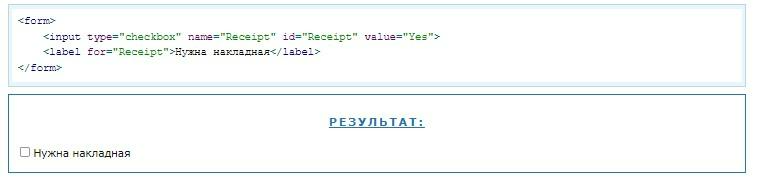
В разработке веб-страниц активно применяются флажки. Они представлены небольшими квадратами. В таких элементах можно установить галочку или снять ее. В первом случае значение, переданное атрибутом value, будет отправлено программе сценария.

Чтобы флажок был отмечен по умолчанию, необходимо воспользоваться атрибутом checked. Изначально у value значение равняется on. Для подписи соответствующего «блока» необходимо использовать тег <label>.
Хотите освоить современную IT-специальность? Огромный выбор курсов по востребованным IT-направлениям есть в Otus!