Продолжим рассмотрение такого известного инструмента, как React. Первая часть статьи находится здесь.
Как появился
Технология Реакт, согласно Google, появилась за счет знаний Джордана Валке. Этот человек занимался разработкой программного обеспечения в Фейсбуке. В качестве первоначальной идеи использовался XHP. Так называется фреймворк на PHP, который относится к категории компонентных HTML.
React впервые был реализован именно на Facebook. Его начали использовать в 2011 году. Чуть позже, в 2012, на его базе создали ленту для Instagram. Открытый исходный код библиотека получила к 2013 году.
В начале 2015 года состоялся официальный релиз React Native. Уже весной проект получил статус open source. С его помощью из раза в раз удается получать очень перспективные проекты нативного характера. Они прекрасно уживаются на Android и iOS.
Сейчас одной из самых актуальных версий является React Fiber. Это, согласно Google, переписанный и оптимизированный Реакт, вышедший в свет в 2017 году. 29 марта 2022 года вышла последняя актуальная версия библиотеки.
Ключевые знания для использования
Чтобы лучше изучить React и активно применять его для написания той или иной системы, программеру предстоит сначала разобраться с некоторыми инструментами и понятиями. Терминологии здесь будет недостаточно.
Вот то, с чем должен уметь быстро работать разработчик, чтобы изучение принципов фронтенд-программирования и Реакта не доставляло хлопот:
- HTML;
- классы и объекты;
- функции;
- массивы;
- основы JavaScript.
Когда человек будет хорошо улавливать работу перечисленных компонентов кодификаций, он сможет без существенных проблем создать качественный пользовательский интерфейс.
Как начать работать с технологией
React – это не самый сложный компонент коддинга из тех, с которыми предстоит взаимодействовать программеру для получения на выходе качественного контента. Поэтому базовые навыки с легкостью осваиваются через Google. Далее будут представлены данные, посредством которых удастся получить больше полезных сведений о соответствующей технологии и началом работы с ней.
Установка
React удается «активировать» в пределах приложения только после предварительной инициализации. Процесс осуществляется несколькими способами. Мы имеем возможность выбрать именно тот подход, который приглянется конкретному разработчику.
Интернет-обозреватели
В Google указано, что Реакт проще всего запустить через обозреватель Сети. Чтобы добиться результата, потребуется:
- Осуществить открытие стартовой кодификации в новой вкладке браузера.
- В новой вкладке появится пустая игровая доска для игры в «Крестики-Нолики». Там же появится код React.
- Послать запрос на дальнейшую обработку.
При применении соответствующего варианта следующую «часть» установки разрешается пропустить. В ней не будет никакой необходимости.
Локальная среда
Второй подход, который можно отыскать через Google. Предыдущий расклад не требует от разработчика существенных навыков и умений. Этот прием – вполне.
Сначала пользователю нужно открыть редактор. В нем выполнить следующие манипуляции:
- Проверить, какая версия стоит на устройстве от Node.js. При необходимости – провести ее обновление.
- Инициализировать Create React App. В этом поможет данная ссылка.
- Стереть все документы, помещенные в папке src/.
- Добавить в документ index.css с CSS.
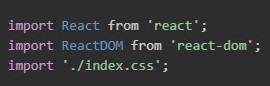
- Осуществить создание index.js со следующим исходным кодом.
Второй документ требует добавления в самом начале следующих строк:

Остается открыть npm start в папке проекта и перейти к localhost:3000 через обозреватель Сети. На дисплее возникнет полет для «Крестики-Нолики».
Теперь, когда React установлен, можно начинать непосредственную работу с фреймворком. В Google полно документации, которая поможет выучить принципы применения технологии для пользовательских интерфейсов.
О фронтенд-разработке
React – элемент, без которого трудно представить разработку фронтенда. Такую информацию сообщают не только опытные разработчики, но и Google. Когда Реакт более-менее изучен, можно с его помощью создавать разнообразные красивые приложения. Но у многих возникают вопросы относительно frontend development.
Это – процесс создания интерфейса пользовательского характера. Среды, при помощи которой юзер без существенных навыков и умений коддинга сможет поддерживать взаимодействие с утилитой.
Реакт-разработчик – это…
Front end Developer – специалист, который будет заниматься разработкой UI. Основной инструмент, задействованный в процессе – это React. Такой работник будет профессионально разбираться в упомянутом и рассмотренном фреймворке.
Вот операции и возможности библиотеки, с которыми разработчики должны уметь справляться:
- применение композиции компонентов, которые были составлены разными пользователями;
- создание абстракций;
- поддержка совместимого с другими кодами;
- планирование и дробление предстоящей работы на составные элементарные части;
- разработка приложений;
- поиск источников багов и неполадок в изначальной базе кодификации;
- визуализация объектных моделях HTML-документов;
- совместимость и применение React Native.
Последний, но не менее важный момент – это необходимость досконального изучения HTML. Дополнительно стоит задуматься над тем, чтобы освежить познания в CSS. Этот язык помогает описывать внешний вид документа, составленного через HTML.
Обязательные знания и умения
Девелоперы должны:
- разбираться в JS на профессиональном уровне;
- понимать компонентные подходы;
- хорошо управляться с паттернами;
- обладать умениями, связанными с созданием верстки;
- работать с DOM;
- разобраться в базе функционального программирования;
- изучить React и его API.
Дополнительно необходимо выучить английский язык – без него в разработке очень тяжело. Чем лучше программер знает иностранный, тем проще будет коддинг. А еще разработчику предстоит работать в команде. Навыки коммуникации, а также лидерские качества окажутся во фронтенд-программировании не лишними.
Личностные качества и черты
Выбирая ту или иную профессию, человек должен осознавать – на одних знаниях добиться успеха не получится. Придется также удостовериться, что соответствующее направление подойдет конкретному лицу.
В Google полно информации относительно того, какими чертами должен обладать разработчик. Чтобы писать коды при помощи React, такому подчиненному предстоит иметь:
- навыки к быстрой обучаемости;
- повышенную стрессоустойчивость;
- умение выполнять креативную, а также монотонную работу;
- аналитический склад ума;
- развитую логику;
- критическое мышление;
- креативность;
- самодисциплину;
- ответственность;
- внимательность, особенно к мелким деталям;
- аккуратность;
- усидчивость.
Программеру предстоит много общаться, особенно тогда, когда речь заходит о создании полномасштабного и крупного проекта. Поэтому умение находить общий язык с разными людьми – это отличный навык, который пригодится разработчику.
Стоит обратить внимание на то, что в выбранной профессии не является основополагающей заинтересованность в зарплате. Если сотрудник не стремиться улучшаться контент и делать софт более удобным для пользователя, он не сможет добиться успеха в React программировании.
Преимущества
К плюсам создания ПО с применением Реакта, согласно Google, относят:
- высокую востребованность;
- перспективность;
- возможность постоянно совершенствоваться и развиваться;
- шанс на участие в крупных проектах;
- уровень заработка.
React разработка – это отличное направление для креативных и сообразительных. Позволяет найти место в крупной компании для постоянного трудоустройства. Отдельным счастливчикам удается устроиться в фирмы международного уровня.
Недостатки профессии
Как и любая другая работа, React программирование обладает некоторыми недостатками. А именно:
- высоким уровнем ответственности;
- необходимость иногда искать неизвестные ранее решения, а иногда – выполнять монотонную работу;
- повышенная нагрузка;
- необходимость все время развиваться и учить что-то новое.
Стоит отдельно выделить то, что человеку предстоит много и долго поддерживать контакт с компьютерами. Разработка – это преимущественно сидячая работа.
Обычно требования к таким программерам достаточно жесткие. И среди конкурентов приходится стараться выделиться. Согласно Google, получать за рассматриваемую профессию можно до 500-600 тысяч рублей в год. Иногда – больше.
В отдельных ситуациях фронтенд-разработка совмещается с остальными направлениями создания программных продуктов. Подобные специалисты – редкость, но они очень ценны на рынке труда.
Новичкам сразу стать React программистами не удается. Им предварительно нужно научиться работать с JS и другими ЯП, а также выучить redux, Реакт и особенности веб-коддинга. Данное направление не лучшим образом подходит тем, кто недавно решил освоить процесс написания утилит.
Быстрое вникание – как обучиться
React и фронтенд – это направления, которым можно научиться. Получить соответствующее образование пользователь сможет несколькими способами:
- Учеба в техникуме. Отдать предпочтение предстоит информационным технологиям. Google подчеркивает – это самое начало карьеры. В отечественных техникумах обычно дают «базу» для будущей разработки. Но Реакт там не изучают.
- Обучение в ВУЗе. Можно выбрать местный или иностранный. Предпочтение – программирование и информационные технологии. Дорогой и долгий вариант, зато надежный. В конце человек сможет подтвердить навыки и знания дипломом государственного образца. Заодно – получит практику.
- Самообразование. Требует усидчивости и хорошего самообладания. Юзер сможет сконцентрироваться на том, что ему интересно и необходимо на данный момент. В Google полно туториалов, литературы и документации по Реакту и другим инструментам разработки. Подтвердить навыки документально не получится. Зато программер сможет получить огромный опыт.
Самый лучший выход – это дистанционные онлайн курсы. На них опытные кураторы в кратчайшие сроки научат даже новичков работать с React, писать программы на JS и иных ЯП. Обучение рассчитано на срок до года, в конце будет выдан электронный сертификат.
Интересует React? Добро пожаловать на специализированный курс в Otus!