Объектно-ориентированное программирование – способ создания контента, базирующийся на разнообразных элементах. Их можно визуализировать, что значительно упрощает программирование. Логика и «голый код» здесь не выступают в качестве основополагающих.
JavaScript – это скриптовый язык программирования. Используется для разнообразных целей – от написания аналитических утилит до игр. Основное его применение – это веб-утилиты и браузерный контент. Но элементы ООП в нем все равно присутствуют.
В данной статье будет рассказано о том, что такое прототипы, как ими пользоваться. А еще – раскрыты ключевые особенности JS как способа ООП. Полученные знания пригодятся всем новичкам-разработчикам.
ООП – что такое
Объектно-ориентированное программирование – способ коддинга, который позволяет создавать разнообразные объекты посредством другого объекта. В процессе проектирования задействован так называемый конструктор. Его принц работы основан на объектах, их создании и взаимодействии.
Общий объект – это план. Может также носить название проекта или схемы. Создаваемые посредством оного элементы – экземпляры.
Аспекты
Стоит обратить внимание на то, что за счет ООП в JS удается достаточно быстро писать программы, обладающие сложной структурой. Рассматриваемая концепция предусматривает несколько ключевых аспектов:
- Каждый экземпляр класса обладает свойствами, которые наследуются от родителей. Также есть собственные параметры.
- Структурированный код предусматривает возможность размещения нескольких уровней в проекте. Процедура носит название наследования или классификации. Во втором случае целесообразно говорить о создании подклассов.
- Инкапсуляция помогает скрывать детали реализации кодификации от сторонних глаз. Это приводит к тому, что функции и переменные, а также иные важные объекты приложения становятся не доступными извне. Таковая концепция шаблонов проектирования «Фасад» и «Модуль».
Если хотите выучить JavaScript и его особенности, стоит изначально обратить внимание на общие сведения. А именно – терминологию. Она едина для всех языков программирования. Помогает не запутаться при углубленном изучении тех или иных элементов, параметров и функций.
Чуть-чуть терминологии – ключевые понятия
Для того, чтобы решать разнообразные задачи программирования, важно разобраться с терминологией. Пока она не изучена, осознание коддинга не придет. Даже опытные разработчики должны помнить о «базе»:
- алгоритм – набор принципов и правил, которые применяются программером для решения поставленной ранее задачи;
- программа – код, который обработан и реализован устройством;
- объект – набор связанных переменных, констант и иных структур информации, которая выбирается и обрабатывается совместно;
- класс – связанные между собой объекты с общими свойствами;
- интерфейс командной строки – интерфейс пользовательского типа, базирующийся на основе текста;
- компиляция – процедура создания исполняемого приложения через код, написанный на скомпилированном языке программирования;
- константа – неизменная;
- тип данных – способ классификации информации того или иного характера;
- массив – группа или список схожих типов значений информации, которые можно группировать;
- итерация – один проход через некий заранее определенный набор операций кода;
- ключевое слово – слово, которое зарезервировано языком программирования для описания специальных объектов/функций/операций/команд;
- оператор – элемент, который способен управлять разнообразными операндами;
- операнд – объект, подлежащий манипулированию через специальные команды – операторы;
- переменные – хранилища информации в приложении;
- пакет – модуль связанных интерфейсов и классов.
Этого новичкам будет более чем достаточно. Теперь можно рассмотреть объекты в JavaScript более подробно, особое внимание уделив таким элементам, как прототипы.
Информация об объектах – что и как
Java Script – это скриптовый язык программирования, который предусматривает весьма мощный функционал. Если реализовывать его грамотно и правильно, можно создавать не только небольшие веб-проекты, но и решать сложные масштабные задачи.
Немаловажную роль в процессе коддинга играют объекты. Существуют различные способы их создания. А именно:
- функция – конструктор;
- класс;
- связывание уже имеющихся объектов;
- фабричная функция.
Каждый вариант обладает собственными преимуществами и недостатками. Все перечисленные приемы будут рассмотрены ниже. Они тесно связаны с прототипами и наследованием.
Функция – конструктор
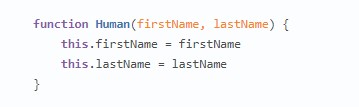
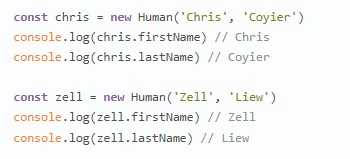
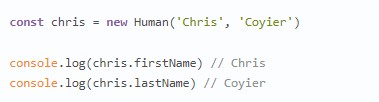
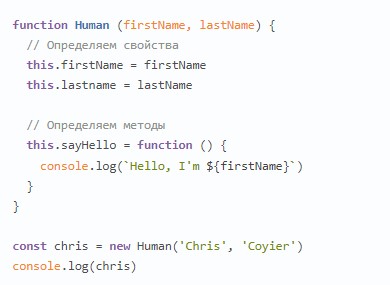
Первый вариант – это создание элементов через функцию-конструктор. Конструктор – это функция, в которой задействовано ключевое слово под названием this.

This дает возможность получения доступа и сохранения уникальных значений создаваемых экземпляров. Экземпляр можно «добавить» посредством ключевика new.

Выше представлен элемент кода, который наглядно демонстрирует то, как создать новый объект через функцию-конструктор, а также добавить новый экземпляр при необходимости.
Классы в помощь
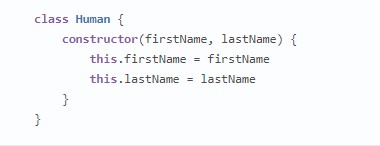
Следующий вариант развития событий – это использование классов. Они в JS выступают в качестве абстракций (неким «синтаксическим сахаром) над функциями-конструкторами. Посредством соответствующих элементов удается быстрее и проще создать экземпляры:

Стоит обратить внимание на следующие моменты:
- Constructor имеет такой же код, как и функция-конструктор, рассмотренная ранее. Такой прием необходим для инициализации this.
- Опустить constructor можно, если не нужно присваивать начальные значения.
- Добавление экземпляров происходит тоже при помощи ключевого слова new.

Изначально может показаться, что работать с функциями-конструкторами проще, но это не так. Классы в JS имеют немало сильных сторон. Они пригодятся любому разработчику при создании контента.
Связка
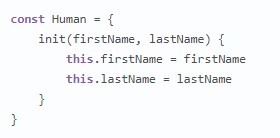
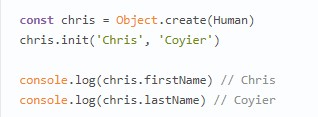
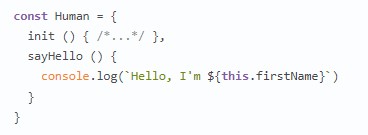
Третий подход к созданию объектов в Java Script – это использование связывания ранее имеющихся в кодификации оставляющих. Метод был предложен Кейли Симпсон. Здесь проект определяется в виде обычного объекта. Далее за счет метода (он чаще всего носит название init) происходит инициализация экземпляра.

Для того, чтобы создать экземпляр, необходимо применить Object.create. После реализации задачи происходит вызов init.

Для того, чтобы улучшить исходную кодификацию, можно использовать возврат this в init.

Но это еще не все. Посмотрим на еще один, последний подход к созданию объектов в JS.
Фабричные функции
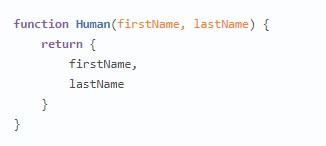
Так называют функции, которые осуществляют возврат объекта. Возможно применение ко всем элементам программного кода. Допускается возврат экземпляра класса или связывания объектов.

Выше представлен простейший пример фабричной функции. Для того, чтобы создать экземпляр, ранее рассмотренные ключевые слова не требуются. Достаточно просто осуществить вызов функции.

Теперь можно выяснить, как создавать свойства и методы. Без этого не удастся получать качественный собственный контент.
О методах и свойствах
Метод – функция, которая объявлена в качестве свойства того или иного объекта в кодификации JS.

Определений свойств и методов в объектно-ориентированном программировании несколько. А именно:
- через экземпляры;
- путем работы с прототипом.
Когда и какой вариант использовать, должен знать каждый разработчик. Особенно если программер хочет создавать собственные игры и сложные утилиты. Это поможет ускорить работу кодификации.
Прототип – это что
Прототип – элемент JS, который позволяет другим составляющих кода наследовать свойства и методы. Изначально каждый объект обладает собственным прототипом. Если у искомого элемента не хватает параметров и свойств, они будут искаться в prototype. Когда у ближайшего прототипа соответствующие характеристики отсутствуют, поиск переходит далее по иерархии – ниже. Описанный принцип – наследование прототипов в JS.
Управление соответствующими составляющими не слишком трудное. В самом верху цепочки прототипов расположен последний (стандартный объект ДжаваСкрипт). Выше него совершенно ничего нет.
Прототип объекта
Стоит обратить внимание на очень важные моменты программирования объектно-ориентированного характера. А именно – на prototype. Он может относиться к функции или объекту.
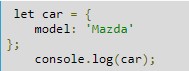
Во втором случае рекомендуется рассмотреть наглядный пример:

Здесь происходит следующее:
- Для того, чтобы увидеть __photo__ в консоли разработчика, создается составляющая под названием «машина».
- В консоли выводится тип данных – object. Внутри него расположена ссылка __photo__.
- Последняя приведет к прототипу объекта car.
- Внутри ссылки отображается вся цепочка prototypes. Она рано или поздно получит значение null (пусто, ничего).
Описанный принцип очень хорошо показывает принципы и механизмы наследования прототипов в ДжаваСкрипт. На практике подобные приемы практически не встречаются – в них нет смысла. Программеры чаще всего прописывают свойства вручную.
Прототипы функций
А вот еще один весьма важный момент – прототипы функций. У каждой подобной составляющей есть свойство под названием prototype.

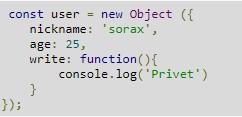
Здесь происходит следующее:
- Создается новый элемент user вторым рассматриваемым способом.
- Внутри соответствующей составляющей прописываются два свойства и одна функция.
- Последняя отвечает за вывод в консоль строчки Privet.
- Теперь в консоль нужно вывести объект user с ранее знакомой ссылкой __photo__.
- Если открыть соответствующую ссылку, среди предложенных методов отобразится toString. Это значит, что метод перешел к «юзеру» посредством наследования.
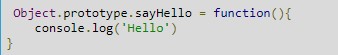
У всех новых элементов всегда есть прототип. Вот пример обращения к свойству prototype глобального класса Object. Также предложенный ниже код поможет создать новое поле – функцию sayHello.

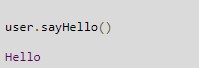
В консоли необходимо вызвать новую функцию у user. Ошибок не будет. Функция пройдет обработку, после чего выведет на экран Hello.

Стоит обратить внимание на то, что у user изначально не было функции sayHello. Она возникла у родителя оного. Отсюда следует, что user получил ее в качестве «наследства» от родителя – прототипа Object.
Определение свойств и методов в конструкторе
После того, как нашли полезную информацию о прототипах и изучили ее, можно рассмотреть определение свойств и методов JS более подробно. Первый вариант – в конструкторе.

Для того, чтобы определить свойства в экземпляре, требуется добавить его в функцию-конструктор. Дополнительно нужно убедиться в том, что программер добавляет свойство к this.
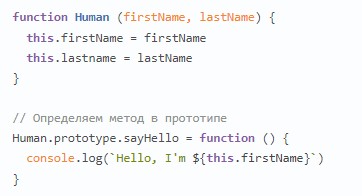
Управление методами определяется непосредственно в прототипах. Этот прием помогает избежать создания функций для каждого экземпляра. Для всех подобных составляющих можно применять одну функцию. Она носит название общей или распределенной.
Добавление свойства в прототипы предусматривает использование prototype.

Несколько методов бывает не так легко добавить. Этот процесс отнимает немало времени. Все зависит от того, сколько именно подобных составляющих требуется добавить в кодификацию.
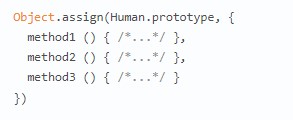
Облегчить управление методами (добавление оных) удается через Object.assign.

Выше представлен код, который делает манипулирование созданием методов и свойств более быстрым и простым.
Свойства и методы в классе
Прохождение прототипов в JS и всего, что с ними связано – задача не самая трудная, если разбираться в ней поэтапно. Следующий прием, которым должен овладеть каждый программист – это определение свойств и методов непосредственно в классе.
Здесь необходимо запомнить следующую информацию:
- Свойства экземпляра определяются в constructor.

- Свойства прототипа будут определяться после конструктора в качестве «обычной» функции.

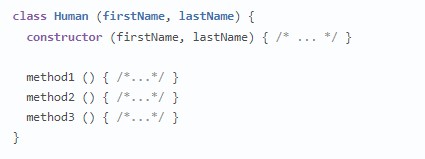
- Создавать несколько методов в классе проще, чем через конструктор. Для этого не нужно использоваться Object.assign. Достаточно просто произвести добавление иных функций.

Выше представлен код реализации последнего пункта списка. Шаблон, который поможет лучше ориентироваться в принципах работы языка.
Свойства и методы при связывании элементов
Пока утилита находится в стадии разработки, важно определиться с тем, как прописывать свойства и методы. Есть вариант «при связывании элементов кодификации».
Для того, чтобы определить свойства экземпляра, требуется добавить его к this.

Метод прототипа будет определяться в качестве обычного объекта.

Кодификация выше демонстрирует принцип реализации оного.
Определение в фабричных функциях
Работа с прототипами – это база, которую нужно знать. Поэтому стоит обратить внимание на то, как реализуются methods в фабричных функциях. Это – последний вариант развития событий.

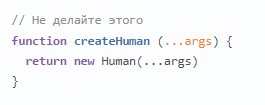
Свойства и методы тут можно включить в состав возвращаемого элемента. Определять свойства прототипа в ФФ нельзя. Для того, чтобы ими воспользоваться, требуется осуществить возврат экземпляра класса, конструктора или связывания составляющих программного кода.

Выше представлен пример кода, который лучше не использовать, выполняя различные задания по разработке.
Как быстро выучить материал
О прототипе объекта JS можно говорить бесконечно долго. Он пригодится по время создания игры и любого другого приложения. Быстро усвоить необходимый материал с нуля поможет прохождение специализированных курсов.
Такой вариант имеет немало преимуществ. Среди них выделяют:
- удобство – можно совмещать с семьей, работой или «основной» учебой;
- доступность;
- дистанционная организация образовательного процесса;
- сопровождение опытными разработчиками-кураторами;
- море практики;
- хорошо составленная программа;
- наличие предложений для пользователей с разным уровнем знаний и навыков;
- возможность сконцентрироваться на одном или нескольких направлениях/языках.
Прохождение курсов по JS позволит получить электронный сертификат, подтверждающий знания. Программы рассчитаны на срок до года.