JSON – объект, о котором слышали многие разработчики. Но на первых порах данная аббревиатура остается загадкой. Работать с ней при наличии определенных навыков достаточно легко.
Данный объект широко распространен в анимации. Помогает внедрять оную на веб-странички. Далее будут рассмотрены основы JSON, а также приведен пример первого проекта с анимацией в After Effeсts и Лотти.
Что это такое
JSON – объект JavaScript. Своеобразный метод хранения и передачи информации структурированного характера. За счет элементарного синтаксиса позволяет сохранять все, что угодно:
- строки;
- массивы;
- числа;
- те или иные объекты.
Перечисленные элементы будут представлены в текстовом формате. JSON является простейшим для понимания открытым стандартом. Соглашения из него известны не только тем программерам, которые на практике применяют JS. Другие языки тоже сталкиваются с рассматриваемым стандартом.
Преимущества
JSON обладает рядом преимуществ. К ним относят:
- компактность;
- простое чтение предложений, написанных подобным образом – актуально и для машины, и для человека;
- легкость преобразования в структуры данных для разнообразных языков программирования;
- наличие у большинства языков программирования функций и библиотек, которые помогут создавать и читать структуры JSON.
В основе работы оного лежит способ определения объектов и массивов. Данный процесс проходит на создание массивов ассоциативного типа в других языках программирования.
Области применения
Работа с JSON осуществляется далеко не всегда. Существуют различные сферы и задачи, где данная «технология» применяется весьма активно.
Стандарт используется в следующих случаях:
- во время создания приложений на JS, включающие в себя расширения браузеров и веб-странички;
- когда нужно сериализировать или передач структурированную информацию по сети;
- если возникает необходимость в обмене информацией между серверами и веб-утилитами;
- при написании web-сервисов и API, чтобы предоставить пользователю доступ к общим данным.
Также он имеет место при работе с анимацией в браузерах и на страничках в интернете. Может быть задействован для того, чтобы отправлять информацию от интернет-обозревателей на сервера. Делается это через передачу строчки JSON в виде параметра запросов POST или GET.
Внимание: предложенный последний пример не слишком популярен. Для описанной ситуации программеры чаще пользуются запросами AJAX. Этот прием помогает упростить первоначальную запись.
Несколько слов о характеристиках
Данные JSON обладают конкретными характеристиками. Их частично можно отнести к преимуществам:
- простое чтение и составление;
- возможность представления сложных объектов в виде текста;
- отсутствие зависимостей от используемых языков;
- легкий формат обмена, основанный на текстовых сведениях.
Но для того, чтобы использовать JSON, нужно уточнить его синтаксис. Из всего вышесказанного следует – затруднений данный процесс не вызовет.
Синтаксис
Преимущественно рассматривается в качестве подмножества синтаксиса JS. Включает в себя следующие особенности:
- информация представляется в сочетании «имя/значение»;
- фигурные скобки применяются для хранения объекта;
- после объекта пишется двоеточие;
- чтобы разделить пару «имя/значение», необходимо поставить запятую;
- квадратные скобки отвечают за массивы, значения который также разделяются запятой.
Здесь имеется поддержка двух структур электронных материалов:
- Коллекция пар «имя/значение». Поддерживается большинством языков программирования.
- Упорядоченные списки значений. Предусматривают включение массивов, списков, векторов, последовательностей и иных «сложных» объектов.

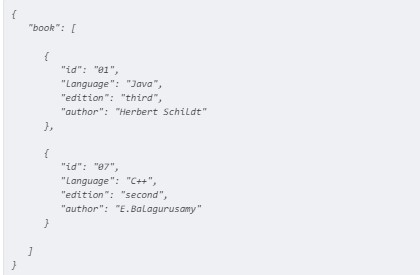
Выше приведен простой пример JSON.
Типы данных
Формат JSON обладает поддержкой разнообразных типов информации. Разобраться в них поможет табличка, представленная ниже.
| Тип | Описание |
| Число | С плавающей точкой двойной точности в JS. |
| Строка | Unicode, содержащий двойные кавычки и обратную косую черту. |
| Логический | True/False. |
| Массив | Последовательность значений упорядоченного характера. |
| Значение | Строка, число, истина, ложь, нуль и так далее. |
| Объект | Набор пар «ключ:значение» неупорядоченного характера. |
| Пробел | Применяется между несколькими парами токенов. |
| Ноль (null) | Обозначение пустоты. |
Особое внимание рекомендуется уделить объектам JSONobject. Для того, чтобы применять оные, важно запомнить несколько ключевых правил.
Немного об объектах
Объект в рассматриваемой «методике» предусматривает следующие особенности:
- заключаются в фигурные скобки;
- после каждого имени проставляется двоеточие;
- пара «ключ/значение» делится запятой;
- ключ должен выступать в виде строки;
- каждый ключ отличается друг от друга;
- используется тогда, когда имена ключей – это произвольные строки.


Выше представлен синтаксис объекта, а также простой пример оного.
Как создать строку
Для использования строчек JSON сначала необходимо создать их. Это простой процесс, но перед его воплощением в жизнь требуется запомнить несколько правил:
- строка включает в себя массив значений или объект;
- массив пишется в квадратных скобках;
- объект прописывается в фигурных скобках;
- для включения двойных кавычек в строчку, нужно использовать символ «\».
Допускается применение hex закодированных символов. Осуществляется соответствующая операция точно так же, как и в других языках.
Наглядный пример
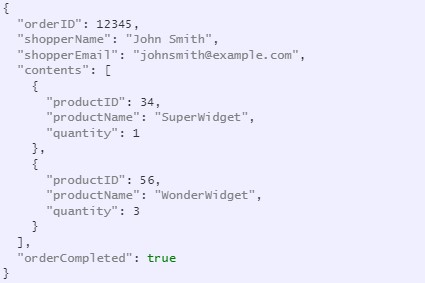
Файлы JSON можно использовать для анимации и иных сложных объектов. Но в первую очередь требуется освоить работу со строками. Предложенные коды ниже – это наглядные примеры рассматриваемого элемента.

Мало создать строку JSON – ее требуется грамотно прочесть. В рассмотренном примере:
- В самом начале проставляются фигурные одинарные скобки. Они указывают на то, что работать предстоит с объектом.
- Внутри объекта расположены несколько пар «имя/значение».
- “orderID”: 12345 – поле с именем ordered, а также присвоенным значением 12345.
- “shopperName”: “John Smith” – поле «ШопперНейм» и значение «Джон Смит» (на английском).
- “shopperEmail”: johnsmith@example.com – аналогично предыдущему способу хранения информации о покупателе, а именно здесь публикуется электронный ящик.
- “contetnts”:[…] – полет contents, значением которого выступает указанный массив.
- “orderCompleted”: true – поле «ОрдерКомплитед» со значением «истина».
- В массиве contents расположены два объекта, отвечающие за отображение содержимого корзинки.
Этот вариант подходит для демонстрации того, как сохранять в корзине информацию из интернет-магазина. Весьма распространенный и популярный прием.

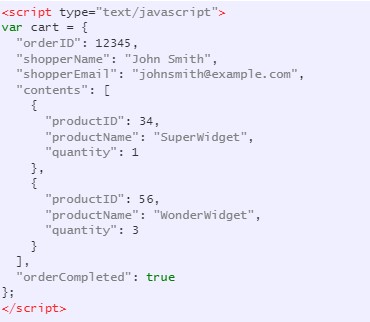
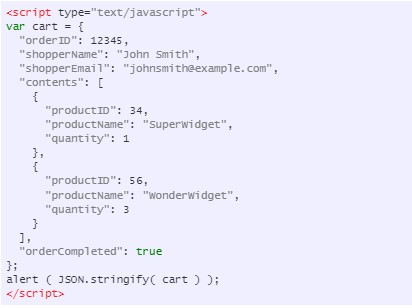
Формат данных JSON совпадает с объектами в JS. Это позволяет переделать предыдущий скрипт. То, как будет выглядеть код объекта JacaScript, указано выше.
Сравнение JSON с XML
Примеры JSON можно рассматривать бесконечно долго. На основе предложенного варианта стоит провести сравнение с XML.
Разработчики используют изучаемый формат в качестве альтернативного подхода в программировании. На то существуют собственные причины:
- JSON за последние годы набрал популярность в качестве средства передачи AJAX информации;
- XML обладает большим объемом по сравнению с «ДжейСон»;
- чтение JSON более простое, нежели у XML.
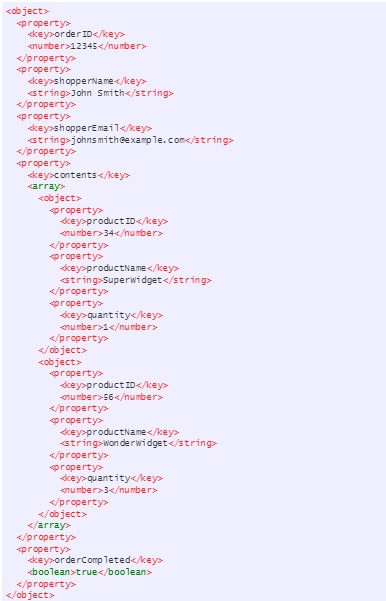
Чтобы убедиться в сказанном, можно добавить ранее изученный наглядный пример кодификации. Если создать его с помощью XML, код будет выглядеть так:

По итогу вместо 323 символов исходная кодификация заняла 1128. Чтение тоже будет сложнее.
Внимание: рекомендуется отдавать предпочтение формату JSON при программировании.
Работа через JS
Теперь можно подойти к самому ответственному моменту – к работе с форматом JSON в различных языках программирования. А именно – в JS. Информация, представленная далее, идеально подойдет для начинающих путь в разработку.
Создание и чтение формата
Из вышесказанного следует, что рассматриваемый формат обладает простым синтаксисом. А еще его достаточно легко прочесть. Но вот с ручным написанием возникают трудности. Также приходится конвертировать строки в переменные и уже после этого задействовать в кодификации.
Вот общие принципы упомянутых процессов:
- Строки создаются при условии, что разработчик начинает внедрять переменные. Последние обладают теми или иными значениями. Далее происходит пропуск через функции, которые помогают переделывать информацию в строчку.
- Чтение начинается со строки JSON, которая обладает теми или иными сведениями. Нужно осуществить пропуск string через функцию, которая отвечает за создание переменных, содержащих электронные материалы.
Далее представлены наглядные примеры того, как операции происходят в JS
Из переменной

У JS имеется встроенный метод JSON.stringify(). Он принимает переменную JavaScript, а затем возвращает строчку JSON, репрезентируя содержимое оной. Strings выводятся без пробелов.
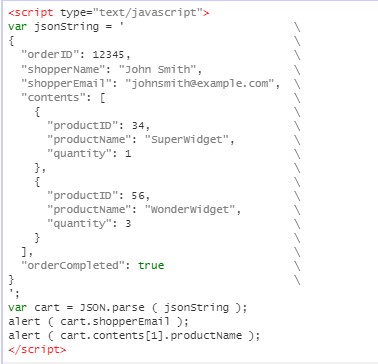
Из строки

А вот парсинг строк. Существуют различные варианты решения поставленной задачи, но лучше всего применять JSON.parse(). Он выделяется безопасностью и надежность. Принимает «ДжейСОН» строчку и преобразовывает ее в объект/массив Джавы и «исходными электронными материалами».
Как быть с анимацией
Анимированные объекты на веб-страницах – это не такая большая редкость. Они встречаются очень часто. И одного предложенного примера недостаточно для полного понимания принципов работы JSON.
Лучше всего использовать для реализации поставленной задачи Lottie. Данным способом можно производить экспорт анимационных объектов без потери качества. В процессе будет задействован After Effects.
LottieFiles
Так называют независимую платформу от Aitbnb, предусмотренную для дизайнеров. С ее помощью можно осуществлять с анимацией различные действия:
- тестировать;
- загружать;
- приобретать;
- выгружать.
Также здесь предусматривается совмещение с After Effects. Работать подобным образом достаточно легко.
Начало
В первую очередь требуется провести предварительную подготовку. А именно:
- установить на устройство плагин для дальнейшей работы;
- использовать LottieFile или Bodymovin;
- создать анимацию – в примере им будет дрон с лопастями, которые вращаются;
- импортировать в слои файлы Illustrator;
- создать спиральные 3D-слои и повернуть их;
- перед применением 3D-слоев удостовериться в поддержки таковых.
Иными словами, сначала анимированная картинка (объект) для страницы в интернете должна быть создана. После этого будет производиться выгрузка примера в JSON.
На чем сконцентрироваться
Процесс создания анимационных объектов для интернета не является самым сложным. Он чем-то напоминает создание обычного видео. Во внимание принимаются параметры настройки и форматирования. О них ранее разработчики могли даже не задумываться.
В Lottie рекомендуется учесть следующие моменты:
- Файлы «Джейсон» должны в итоге оказаться максимально компактными. Особенно тогда, когда речь идет о мобильных продуктах.
- Чтобы создавать анимацию в Lottie, рекомендуется максимально изучить After Effect. Это позволит избежать наличия лишних ключевых кадров.
- Постараться отказаться от применения ключевых кадров пути. Данный момент требует создания большого документа из преобразования всей вершины.
- Рекомендуется отказаться от покачиваний, автоматической трассировки и похожих методов. Связано это с большим количеством ключевых кадров, что отражается на производительности.
- Слои Illustrator, EPS, PDF или SVG преобразовываются для формирования слоев в After Effects. Иначе это поспособствует возникновению ошибки.
- Выражение и эффекты в Lottie пока не поддерживаются.
- Стили слоев тоже не имеют поддержки.
- Некоторые режимы наложения не поддерживаются. Они не видны даже через Luma.
Все это позволит создать animations без особых затруднений.
Непосредственная работа
Теперь, когда все готово, можно приступать к работе:
- Запустить After Effect и созданную ранее анимацию.
- Произвести импорт слоев, после – выбрать их все.
- Кликнуть ПКМ и выбрать «Создать»-«Создание фигуры из векторных…».
- Удалить AI-файлы.
- Провести симуляцию вращения путем анимирования размера в X (ширины).
- Создать нулевой объект, который будет отвечать за перемещение всего логотипа.
- Нулевой объект сделать видимым, сделать 0% прозрачности. Тогда все будет работать.
- Перейти в «Окно»-«Расширение»-«LottieFiles».
- Открыть окно для просмотра animation и ее загрузки в Lottie-файл. Для реализации поставленной задачи требуется Лотти-аккаунт.
По ссылке можно найти скрины проделанной работы. А для того, чтобы лучше разбираться в изученной теме, рекомендуется пройти дистанционные онлайн курсы «JSON для начинающих».
Хотите освоить современную IT-специальность? Огромный выбор курсов по востребованным IT-направлениям есть в Otus!