Даже начинающий программист сталкивается с разнообразными терминами и понятиями, которые на первых порах не слишком понятны. Каждый язык программирования работает с тем или иным типом данных. Предложенная далее статья поможет разобраться с нюансами типизации, а также расскажет о ее динамической разновидности в JS. Информация пригодится и уже опытным разработчикам, и тем, кто только пытается выбрать один из programming languages для непосредственного углубленного изучения.
Определение типизации
Типизацией принято называть принцип, описывающий то, как выбранный язык будет распознавать типы данных в кодификации. Определяет, придется ли прописывать тот или иной вариант во время создания программного кода, или нет.
Типизация также устанавливает свободу использования существующего типа информации. В некоторых ситуациях оные нельзя корректировать.
А что там с типом
Переменная – это место хранение информации. Сюда осуществляется ее запись. Типы переменных – описание того, какие именно сведения записываются в переменных. Сюда же включаются операции, которые можно выполнять с соответствующими электронными материалами.
Чаще всего встречаются такие типы данных:
- integer (или int) – целое число;
- string – строка, содержащая тот или иной текст;
- flow – число, имеющее десятичную часть (запятую);
- symbol – символ;
- bool – булево значение, которое бывает в интерпретации «истина» и «ложь».
Это только начало. Типы в разных языках программирования будут меняться в той или иной степени.
Для чего требуются познания
Не всем ясно, для чего нужно больше знать о типизации. Это крайне важная тема. Даже опытный программист может наделать ошибок в коде, если он не разбирается в рассматриваемой теме.
В зависимости от выбранного языка программирования будут меняться виды сведений, используемые в нем. Зная соответствующие сведения, разработчик сможет быстрее разобраться в том, как грамотно составлять код. А еще – разберется в возможных ошибках при работе компилятора, исправит их.
Важно: познания в такой теме, как типизация помогут определиться с тем, какую «способу общения» с компьютером и программным обеспечением выбрать.
Какой бывает
Рассматриваемая особенность бывает совершенно разной:
- слабой;
- сильной;
- явной;
- неявной;
- статической;
- динамической.
Далее каждый вариант будет рассмотрен более подробно. Особое внимание уделим последней «разновидности» на примере языка JS.
Сильная и слабая
Это первый вариант классификации. Сильная типизация носит название строгой. Это значит, что разработчикам при создании программного кода потребуется придерживаться конкретных принципов работы с видами информации. Пример – если объект обозначен в виде целого числа, именно таким образом с ним предстоит «контактировать». На оный распространяются правила работы с целочисленными сведениями.
Языки со слабой типизацией «проще». В них можно сочетать разнообразные виды электронных материалов. Пример – прибавление к строке с текстом числового значения. При компиляции никаких ошибок на экране не будет. Но и результат на экране может оказаться совершенно не таким, каким его хочет видеть разработчик.
Статический вид
Статическая и динамическая типизация – еще один способ классификации рассматриваемой в статье особенности. Первый вариант предусматривает установку типа в процессе компиляции. Ошибки, которые могут возникнуть при обработке кода, видны до того, как программа будет запущена. Статически типизированные языки лучше «обнаруживают» неполадки.
Динамически типизированные языки будут определять тип задействованной информации во время работы приложения. Здесь стоит учесть, что:
- одна и та же переменная может рассматриваться кодификацией как разные типы в различных программных частях;
- статически типизированный вариант подобной возможности не имеет – строка всегда будет строкой, целое число – целым числом, булево значение – таковым.
Понимание соответствующих особенностей поможет разработчику максимально грамотно и эффективно создавать контент без ошибок.
Явные и неявные
А вот еще один способ классификации. Неявная типизация – это когда вид информации будет определяться непосредственно в момент записи сведений в переменные. Явный вариант предусматривает предопределение типа путем его записи.
Говоря простыми словами, в Python целое число задается так: x = 7, а в языке С: int x = 7.
Упомянутый способ разделения данных не слишком важно. Главное запомнить, что в статически типизированных языках почти всегда имеет место явный вариант, а в динамических – неявный.
Влияние типизации на разработку
Типизация оказывает некоторое влияние на непосредственную работу программистов:
- Сильная типизация – это ограничение фантазии и креативного подхода к коддингу. Но это предусматривает некую предсказуемость.
- Слабая типизация больше подходит для тех, кто хочет получить свободу при написании кодов. Только она требует от разработчика немалой внимательности. Наделать здесь ошибок и не заметить сразу – раз плюнуть.
- Статическая типизация доставляет немало хлопот во время коддинга. Большую часть приложения обычно записывают вручную.
- Динамический вариант – это гарантия компактности и простой читаемости программного кода.
- Утилиты, которые написаны на language статической разновидности лучше работают. Они намного быстрее, чем в случае с динамическим вариантом. Связано это с тем, что проверка видов информации во второй ситуации осуществляется во время исполнения программы. Это замедляет работу контента.
Скорость работы софта зависит от большого количества факторов. Но типизация в языках программирования стоит далеко не на последнем месте. Динамический вариант language в некоторых ситуациях работает быстрее, чем статический.
Примеры – что и как
А вот самые распространенные «способы общения» с программами и устройствами, а также их типизация:
- Python – строгая, динамического характера;
- C – слабая и статическая;
- C Sharp – строгая статическая;
- PHP – слабая динамическая;
- Java – строгая и статическая;
- Java Script – слабая динамическая.
Последний вариант будет рассмотрен более подробно, потому что JavaScript является весьма популярным способом создания современного программного обеспечения.
Как быть с JavaScript – кратко о самом главном
JS – скриптовый способ написания программных кодов. Работает с разнообразными типами информации. Из всего вышесказанного следует, что он предусматривает динамическую типизацию слабого характера.
Тип будет определяться автоматически в момент выполнения программного кода. Здесь предусматривается возможность преобразования одного вида электронных материалов в другой. Число – перейти в строчку, а строка – представлена тем или иным числовым значением.
Примитивы
В JS все типы информации за исключением объектов – иммутабельные. Так называется ситуация, при которой значения не подлежат корректировкам. Их можно перезаписывать новыми полными значениями. Пример – строки будут пересоздаваться полностью. Значения подобных типов носят название примитивных:
- Boolean – булевый тип. Логическая сущность, которая принимает значение «истина» (true) и «ложь» (false).
- Null – бывает только null.
- Undefined – переменная не преопределенного значения.
- Число – представлен 64-битным числом двойной точности по стандарту IEEE 754. Значения таких типов при вычислениях позволяют получать округленные результаты. Дополнительно можно столкнуться с числами, содержащие плавающую запятую. Символьная запись может быть +Infinity, -Infinity, NaN (положительная и отрицательные бесконечности, не число).
- Число ноль. В JS встречается в качестве -0 и +0. На практике это не слишком заметно. Особо актуально, если требуется произвести деление на ноль. Выражение -0 == +0 является истиной. А вот при делении на -0 и +0 результат будет – и + бесконечность соответственно.
- Текстовая строка. Обозначается как String. Это – цепочка элементов 16-битных беззнаковых целочисленных значений. Каждому знаку отводится собственное место в строке. Первый компонент обладает индексом 0, следующий – 1 и так далее. Длиной строки служит количество «символов», включенных в нее.
- Большие числа. BigInt – встроенный объект, позволяющий работать с числами больше 253.
- Символ – уникальное иммутабельное значение. Используется в виде ключа для свойств объектов. Иногда носят названием атомов.
Число со строкой тесно связаны. Последняя может содержать не только буквы, но и цифры.
Внимание, строки
Строки в JS и других языках с динамической типизацией повсеместно лучше не применять. Изначально взгляд кажется, что это – отличное решение для коддинга. Если структура приложения простая, ничего страшного не происходит. Но в сложных проектах строки доставляют немало хлопот. Динамическая типизация здесь вовсе не на руку.
Преимущества такого приема:
- простое соединение большого количества информации путем суммирования строчек;
- легкость при отладке;
- API часто используют именно strings.
Несмотря на перечисленные преимущества, при динамической типизации выражение информации строками – не лучший прием. Через разделитель строку можно задействовать в качестве элементного списка. Если сепаратор встречается в значениях одного из элементов, «перечень» разрушится. Результатом может стать добавление символа экранирования. Во избежание ситуации приходится внедрять множество дополнительных правил.
Объекты
Объект – значение в памяти, на которое разрешается ссылаться через идентификаторы. Знать их нужно для того, чтобы грамотно написать любое программное обеспечение.
Свойства
В JS объекты иногда представлены набором свойств. Начальные свойства задаются литеральной инициализацией, в процессе функционирования программы поля добавляются и удаляются. Значения свойств бывают разных типов, включая иные объекты. Это дает возможность составления сложную иерархию информации. У каждого свойства идентификация происходит через ключ. Им может выступать строчка или символ.
В Java Script, языке с динамической типизацией, выделяют следующие типы свойств:
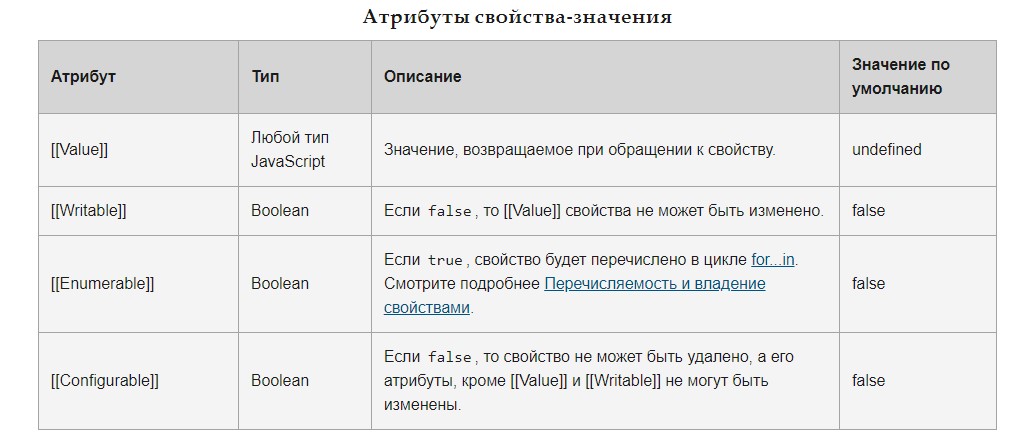
- свойство-значение;
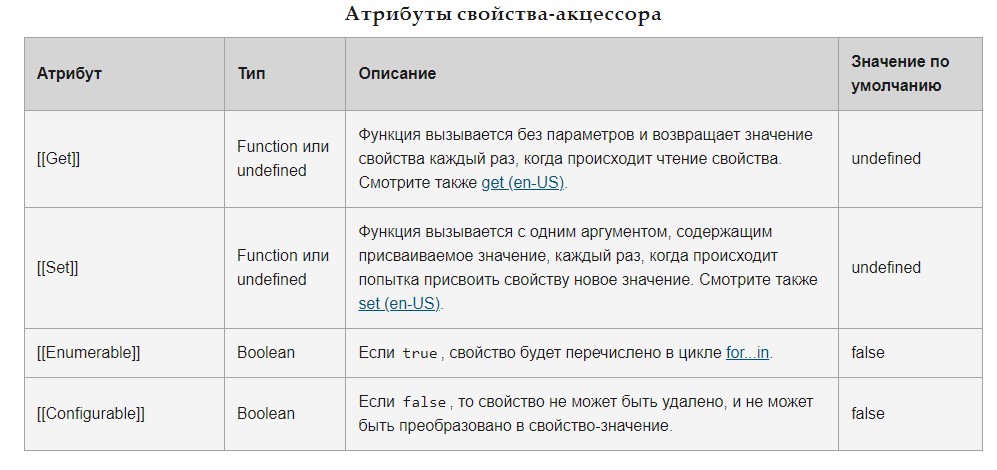
- свойство-акцессор.
Отличия у них в атрибутах. В первом случае они будут такими:

Во втором:

Свойство-акцессор ассоциирует ключ с одной из нескольких (двух) функций-акцессоров (ситтер и геттер). Это нужно для получения или корректировки значения свойства.
Обычные объекты с функциями
Объект в JS – таблица отношений типа «ключ-значение». Ключом выступают строки или символы. Значения – совершенно любая информация.
Функции – объекты, которые обладают одной дополнительной возможностью. А именно – вызовом для последующего выполнения.
Дата
Глобальный объект встроенного характера. Позволяет работать со временем и датой в приложении. Это – объект Date.
Массивы
Массив – это не оператор. Представлен обычным объектом со связью между целочисленными ключами и специальным свойством length. Наследуют Array.prototype, который представлен набором методом для управления массивами. Встречаются не только в JS, но и в Python, C, иных языках.
Есть не только динамическая типизация, но и типизированный массив. Массивоподобное значение для лежащего в его основе бинарного буфера памяти. И динамическая типизация здесь тоже должна учитываться.
Коллекции
В динамическом языке JS есть коллекции – наборы информации, которые используют ссылку на объект в виде ключа. Это – уникальные объекты. Важно учесть, что:
- Set и WeakSet – уникальны;
- Maps и WeakMaps – ассоциируют то или иное значение с объектом;
- Maps предусматривает ключи перечисляемого типа для оптимизированной сборки мусора.
Maps и WeakMaps позволяют приватно производить привязку электронных материалов к объектам.
Структурированная информация – JSON
В рассматриваемом языке с динамической типизацией есть структурированные данные. Для обмена информацией между оными используется своеобразный формат. Он носит название JSON. Позволяет составлять универсальные информационные структуры.
Важно: в JS с динамической типизацией есть стандартная библиотека встроенных объектов. Посмотреть их все можно по этой ссылке.
Для того, чтобы изучить Питон или любой другой язык программирования, стоит пройти дистанционные онлайн-курсы. Здесь быстро научат работать с любым «способом общения» с программным обеспечением. Есть предложения для новичков и продвинутых разработчиков. Python динамической типизации, а также проверки типов, создание сложных проектов в конце обучения не вызовут лишних вопросов. Знания в выбранной области подтвердит электронный сертификат.
Хотите освоить современную IT-специальность? Огромный выбор курсов по востребованным IT-направлениям есть в Otus!