Строим списки во Flutter. Конструктор ListView
Во Flutter существует виджет-класс ListView, позволяющий создавать как конечные, так и бесконечные списки виджетов, а также делать их прокручиваемыми, когда они не помещаются на дисплее либо в отведенной области. Давайте рассмотрим, как их создавать.
Говоря о бесконечном списке, мы понимаем перечень элементов, пополняемых по мере необходимости. В мобильных приложениях это встречается повсеместно: в новостных лентах, фотогалереях, списках сообщений и т. п.
Сам по себе класс ListView имеет несколько конструкторов. Рассмотрим два из них.
Создаем простой список
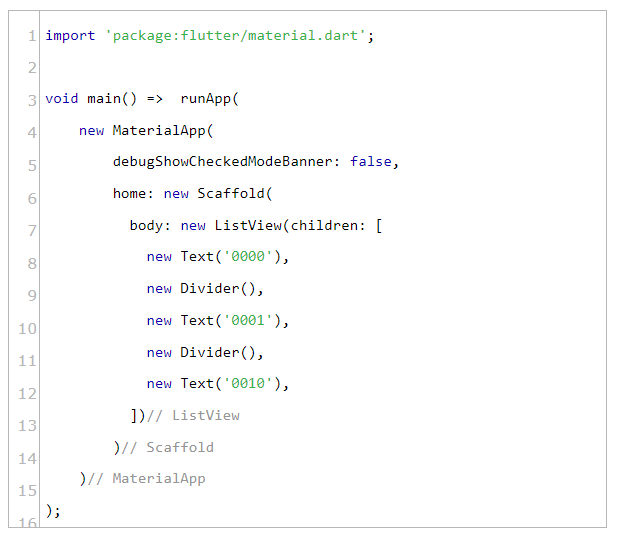
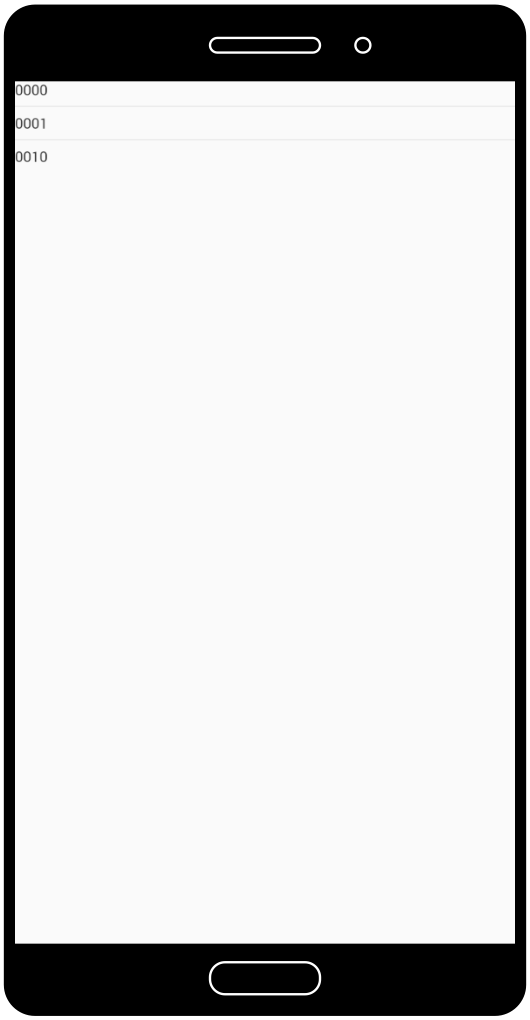
Конструктор


Что имеем:
new Text('') – для создания текстового виджета;new Divider() – виджет-разделитель, который отображается в виде горизонтальной либо вертикальной полосы (это зависит от направления расположения виджетов).
Создаем бесконечный список
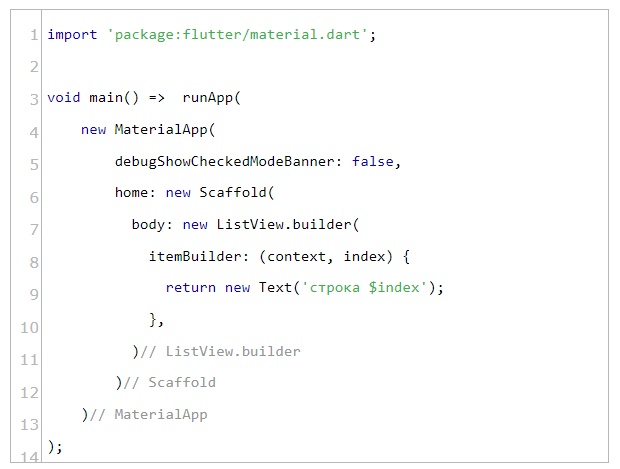
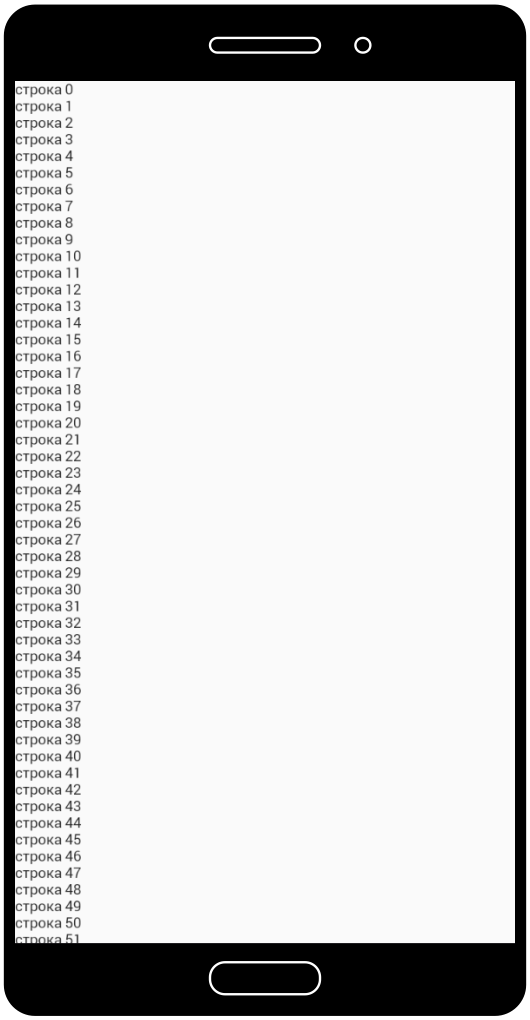
В данном случае используется конструктор


Подробности следующие:
- itemBuilder – представляет собой обязательный параметр для конструктора
ListView.builder() , принимающий в качестве значения функцию, которая отвечает за возвращение виджет-элемента; - index – это переменная типа int. Она принимает значение в диапазоне от 0 до N, причем N – это натуральное число;
return new Text('строка $index') – служит для возвращения текстового виджета со значением index.
Остается добавить, что вызов функции в itemBuilder происходит каждый раз с новым значением index , причем в том случае, когда надо заполнить экран либо область, которую занимает ListView.
По материалам https://flutter.su/.

