Создаем экземпляр приложения в Vue.js
Создание любого приложения в Vue.js начинается с создания нового экземпляра. Давайте посмотрим, как это работает.
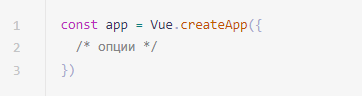
Для создания экземпляра используется функция createApp:

Полученный экземпляр приложения применяется в целях регистрации «глобальных» вещей -- они станут использоваться компонентами внутри данного приложения.
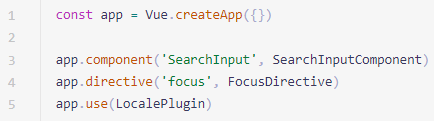
Приведем небольшой пример:

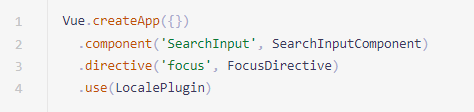
Большая часть из этих методов экземпляра приложения возвращают тот же экземпляр, что дает возможность составлять вызовы в цепочку:

Корневой компонент
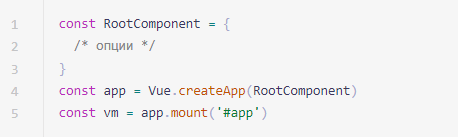
Опции, которые передаются в createApp, применяются в целях настройки корневого компонента. Во время монтировании программного приложения он используется в качестве стартовой точки для отрисовки.
То есть приложению нужно, по сути, примонтироваться в DOM-элемент. К примеру, если надо примонтировать приложение Vue в

В отличие от многих других методов приложения, mount не выполняет возврат экземпляра приложения — вместо этого возвращается экземпляр корневого компонента.
При этом хоть Vue в полной мере и не реализует паттерн MVVM (opens new window), однако архитектура фреймворка во многом построена на этом паттерне, можно сказать, вдохновлена им. Именно поэтому переменную с экземпляром приложения, как правило, называют vm (это сокращение от ViewModel).
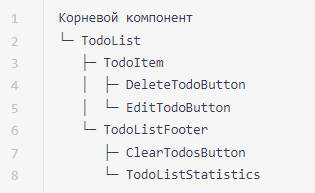
Большая часть реальных программных приложений организована в древо вложенных компонентов, которые многократно переиспользуются. К примеру, древо компонентов приложения todo-списка может иметь следующий вид:

Любой компонент будет иметь свой экземпляр vm-компонента. У некоторых компонентов (того же TodoItem), скорее всего, будут несколько экземпляров, которые станут отображаться в один момент времени. При этом все экземпляры компонентов в данном приложении будут обладать одним и тем же экземпляром приложения.
Главное, что надо уяснить -- корневой компонент, по сути, ничем не отличается от любого другого компонента. При этом опции конфигурации точно такие же, как и поведение соответствующего экземпляра компонента.
По материалам https://v3.ru.vuejs.org/ru/guide/.

