Паттерны построения пользовательского интерфейса
Эта группа шаблонов по разработке программного обеспечения предлагает решения, позволяющие отображать на одной странице/экране пользовательского интерфейса данные из нескольких микросервисов.
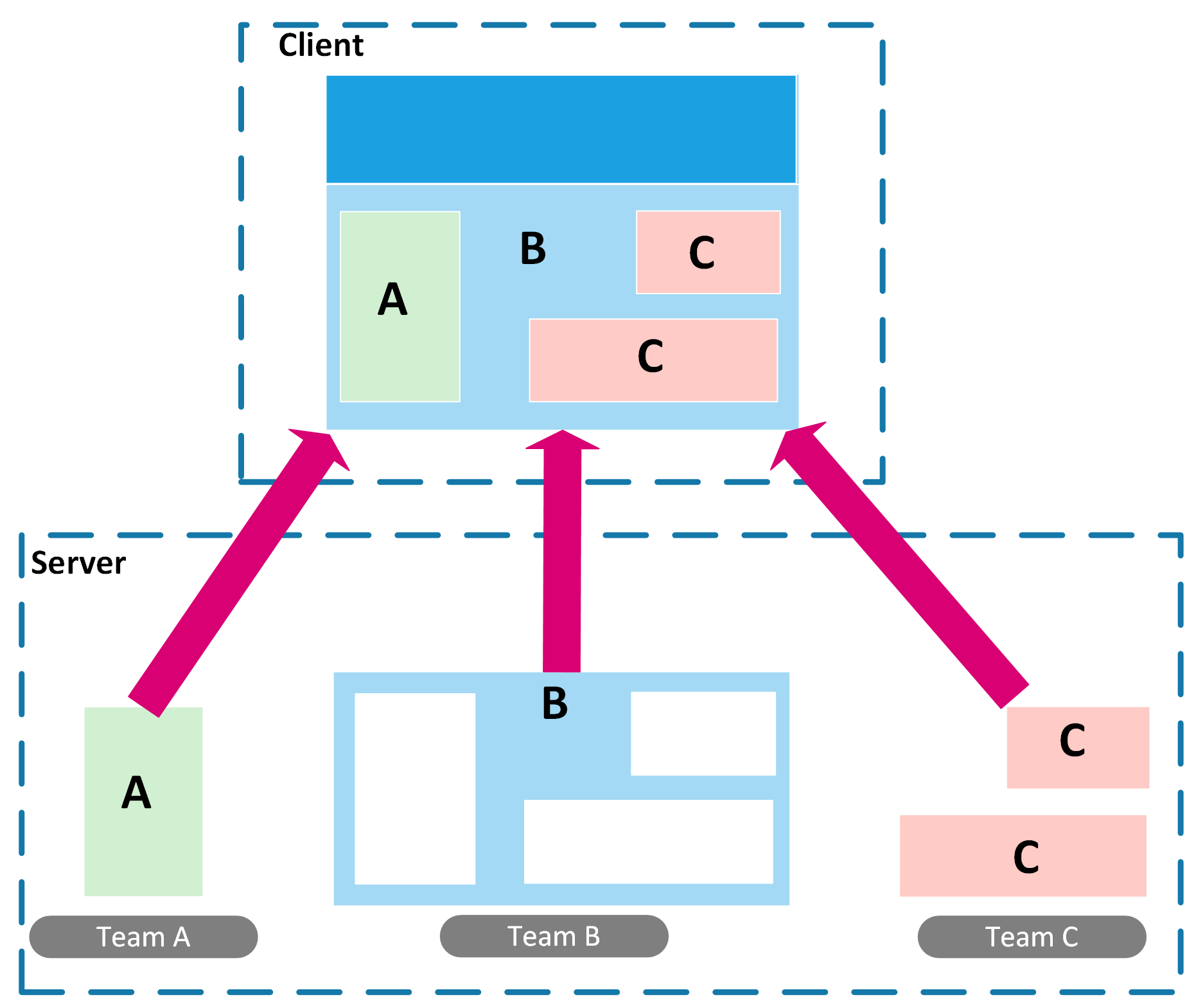
Client-Side UI Composition
Речь идет о шаблоне «Сборка пользовательского интерфейса на стороне клиента». В случае применения данного паттерна, создание и обновление разметки HTML осуществляется непосредственно в веб-браузере. При этом каждая страница/экран пользовательского интерфейса разбивается на отдельные фрагменты, а данные для этих фрагментов получают разные микросервисы. Можно сказать, что каждый такой фрагмент -- это мини-приложение, которое способно как отображать, так и обновлять свою разметку вне зависимости от остальной части страницы.
Если вспомнить современные фреймворки, тот же AngularJS либо ReactJS, то они помогают реализовывать вышеуказанный шаблон. Это связано с тем, что фреймворки поддерживают SPA -- принцип одностраничных приложений (Single-Page Application), что, в свою очередь, позволяет обновлять не всю страницу целиком, а лишь отдельную область экрана.

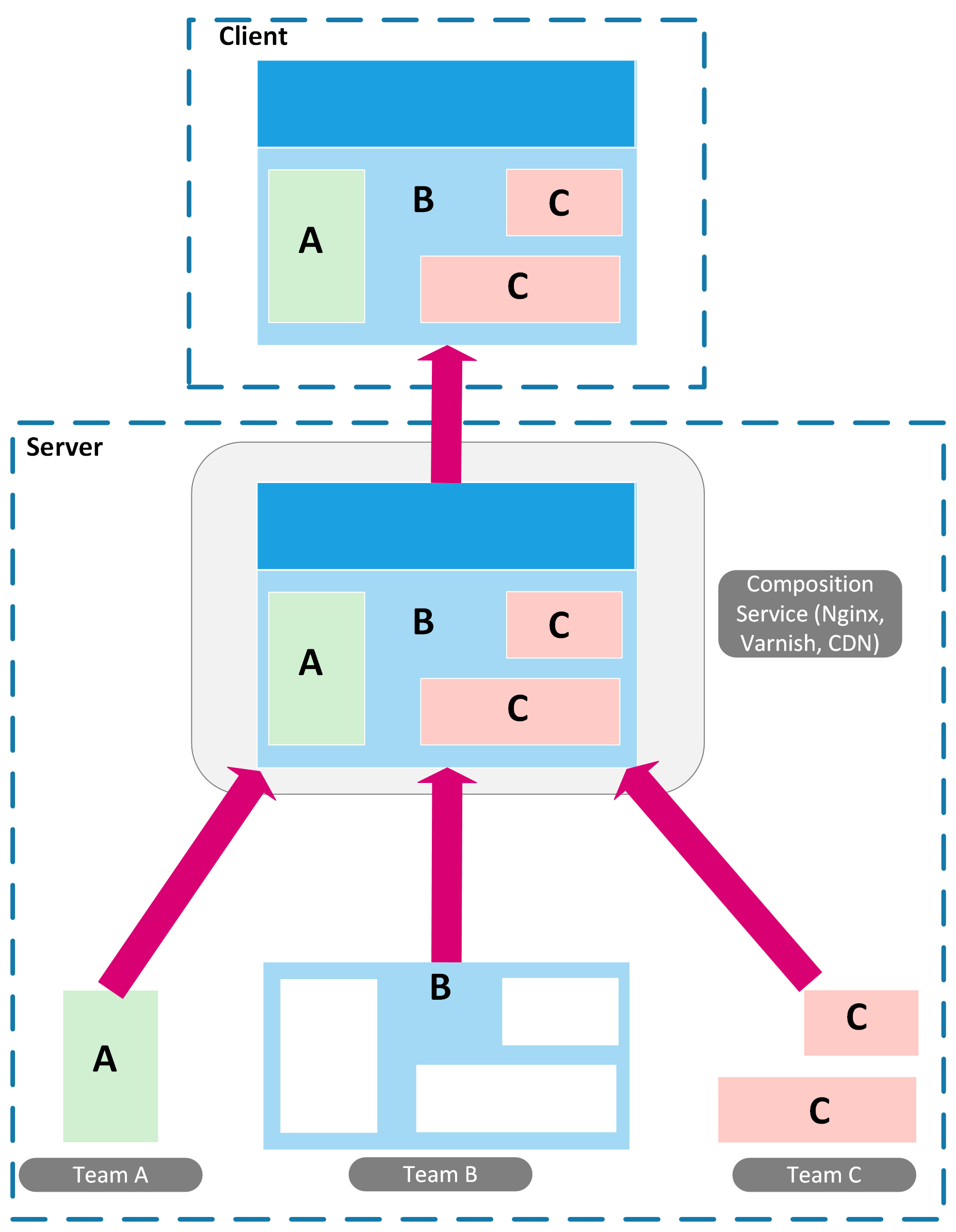
Server-Side Page Fragment Composition
Второй шаблон построения UI -- «Сборка фрагментов страниц на стороне сервера». Когда используется этот паттерн, сборка UI-фрагментов осуществляется на сервере, то есть клиентская часть получает, по сути, уже полностью собранную страницу, в результате чего обеспечивается повышенная скорость загрузки. Как правило, сборка выполняется отдельной службой -- эта служба находится между веб-браузером и серверами веб-приложений: CDN, Nginx, Varnish.

По материалам https://mcs.mail.ru/blog/.

