Встроенный оператор if-else с тернарным оператором
При использовании React для встроенной условной отрисовки элементов можно применять условный JavaScript-оператор
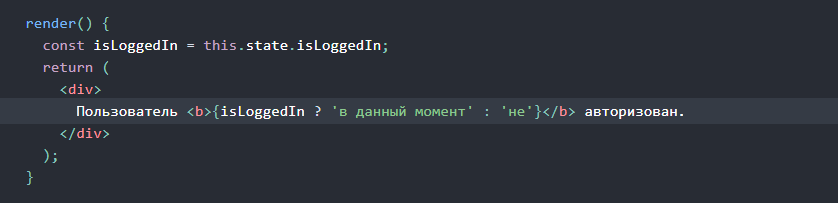
Ниже пример, где он используется в целях условной отрисовки относительно небольшого блока текста:

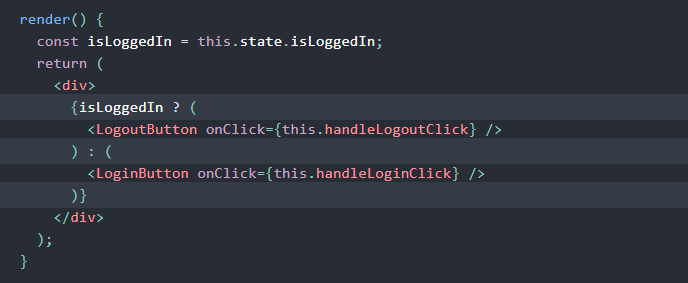
Также такой подход можно применять для больших выражений. Правда, в данном случае происходящее будет менее очевидно:

Как и в случае с JavaScript, у разработчика есть возможность подобрать подходящий стиль, основываясь на том, что ваша команда считает более читабельным. Кроме того, нельзя забывать, что каждый раз, когда условия становятся слишком сложны, возможно, более рациональным будет извлечь компонент -- пример этого вы можете посмотреть здесь.
По материалам сайта https://ru.react.js.org.

