Пример типовой архитектуры веб-приложения

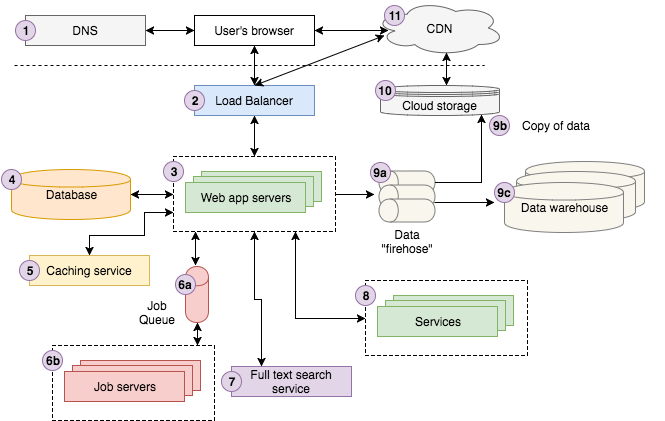
Понимать архитектуру современного веб-проекта и знать концептуальные основы должен любой разработчик или тестировщик ПО. В этой статье мы рассмотрим типовую архитектуру веб-приложения. В первую очередь, давайте рассмотрим диаграмму ниже.

Представьте, что вы пользователь и хотите найти в поисковике «сильный и красивый туман, пронизанный солнечными лучами в лесу». Для этого вы заходите в Google и набираете что-то в стиле «Strong Beautiful Fog And Sunbeams In The Forest». И вот, один из первых результатов отправляет вас на Storyblocks. Нажав на ссылку, вы перенаправляете веб-браузер на страницу с картинкой. В это самое время ваш браузер посылает на DNS-сервер запрос, дабы установить соединение со Storyblock, а потом, получив ответ, отправить запрос на сайт.
Запрос поступает на балансировщик нагрузки. Балансировщик выбирает для обработки запроса один из веб-серверов, на которых работает сайт, причём делает это случайным образом. Выбранный веб-сервер извлекает часть информации об интересующей вас картинке из службы кэширования, а остальное он извлекает из основной БД. Если цветовой профиль для интересующего фото ещё не вычислен, соответствующая задача добавится в очередь заданий. Серверы выполняют обработку этих заданий асинхронно, обновляя БД с результатами.
Следующий этап — поиск похожих изображений, для чего в службу полнотекстового поиска поступает запрос с заголовком фото в качестве входных данных. В случае, если пользователь авторизован, информация об учётной записи загружается из БД учётных записей. Далее информация о просмотре веб-страницы поступает в firehose-хранилище для дальнейшей записи в облачное хранилище данных (данные из хранилища аналитики потом используют для обработки).
Потом сервер рендерит HTML-страницу, отправляя её обратно вашему веб-браузеру, но путём прохождения через балансировщик нагрузки. Веб-страница включает в себя CSS- и Javascript-файлы, загруженные в облачное хранилище. Так как хранилище подключено к CDN, веб-браузер связывается с CDN, чтобы получить содержимое. И вот теперь-то, наконец, веб-браузер покажет вам нужную страницу. Естественно, на деле всё происходит довольно быстро.
В целом, именно так выглядит типовая архитектура веба, хотя могут быть и отличия. Если хотите рассмотреть каждый из процессов более детально, прочитайте статью «Web Architecture 101». Её автор, Jonathan Fulton, постарался рассказать всё, что необходимо для понимания архитектуры современного web-проекта.
Хотите освоить современную IT-специальность? Огромный выбор курсов по востребованным IT-направлениям есть в Otus!

